連載
西川善司の「試験に出るゲームグラフィックス」(11)「ストリートファイターV」における高密度なノンフォトリアル表現,そのレシピを探る・後編
 |
今回は,ストリートファイターVの独特なアートスタイルを実現しているシェーダのメカニズムや独特な色調整システムなどについて取り上げる。
それと,普段のプレイ画面では見えないところまで作り込んである背景などのネタばらしなどは,一般のゲームファンにとっても楽しめる内容になっているはずだ。
西川善司の「試験に出るゲームグラフィックス」(10)「ストリートファイターV」における高密度なノンフォトリアル表現,そのレシピを探る・中編

前編の掲載から長らくお待たせしてしまって申し訳ないが,連載「西川善司の『試験に出るゲームグラフィックス』」第10回は,「ストリートファイターV」を扱う中編としてお届けしたい。今回は「2D格闘ゲーム」を3Dグラフィックスで実現する,カプコンなりの手法に迫ってみたいと思う。
西川善司の「試験に出るゲームグラフィックス」(9)「ストリートファイターV」における高密度なノンフォトリアル表現,そのレシピを探る・前編

「格闘ゲーム」というジャンルを確立させたシリーズの最新作「ストリートファイターV」は,ノンフォトリアル表現を突き詰めたグラフィックスも見どころだ。連載「試験に出るゲームグラフィックス」第9回は,前編として「本作の映像技術」をひもといてみたい。
イメージイラストとして描かれたキャラクター達を動かす(1)筆のタッチはSnap Artによる法線マップ絵画調変換で
ストVでカプコンは,さまざまな試作実験を経て,リアル系グラフィックスではなくアーティスティックなタッチ,すなわちノンフォトリアリスティック(Non Photo Realistic,以下 NPR)方向でグラフィックスを設計する方針を採用した。これは前編でお伝えしているとおりだ。
実のところ,前作「ストリートファイターIV」(PC / PlayStation 3 / Xbox 360 / Arcade,以下 ストIV)でも,紆余曲折の末,NPRベースの3Dグラフィックスの実現を目指す方針をカプコンは採択していた。つまり「3Dグラフィックスベースだが同時にNPRベース」という方針も,結果的にはストIVから引き継いだ格好になる。
 |
そのなかでとくに重要なものは2つあり,1つは「ブラシシェーダ」と呼ばれる独自のトゥーンシェーダ(的なもの)だ。簡単に言うと,拡散反射のライティング結果でテクスチャの色あいを変調するシェーダで,拡散反射の明暗に応じて色の濃淡が強調される効果をもたらすものになっている。
 |
 |
もう1つは,絵筆の流れを再現すべく,ディテールを付加するための法線マップにノイズを入れる工夫だ。ノイズと言っても,でたらめなノイズではなく,Adobe製写真編集ソフト「Photoshop」の「ちりめんじわ」フィルタを適用するものになる。タネを明かすと単純だが,これによってストIVのグラフィックスには絵筆の流れのような味わいを加味することができた。
 |
 |
 |
 |
ストVの開発においても当初は同様のアプローチを適用したものの,あまりうまくいかなかったそうだ。
まず,ストVはゲームエンジンとしてEpic Gamesの「Unreal Engine 4」(以下,UE4)を採用したことで,そのレンダリングパイプラインの基本構造が変わってしまい,ストIV用のブラシシェーダをそのまま使うことはできなかった。詳しいことは省くが,UE4はディファードレンダリング(Deferred Rendering)を採用し,無数の光源がオブジェクトを照らすことに対応する。
このUE4上で「スト4のちりめんじわ」シェーダと同様の機能を果たすマテリアル設計を構築してみたところ,あまり納得のいく結果が得られなかったという。
具体的には,負荷の割にはNPRっぽさが出てこなかったようである。ストIVではそれこそシーン内の代表光源数個に対してブラシシェーダを適用してキャラクターを描画していたのに対し,無数の光源でライティングされるUE4ベースのストIVではライティングコンディションがだいぶ異なる。このあたりがカプコンの狙いどおりにならなかった原因かもしれない。
そこで開発チームはストVでライティングとシェーディングにUE4のオーソドックスな手法をそのまま用い,それ以外の部分でNPRテイストを高める方針に転換する。
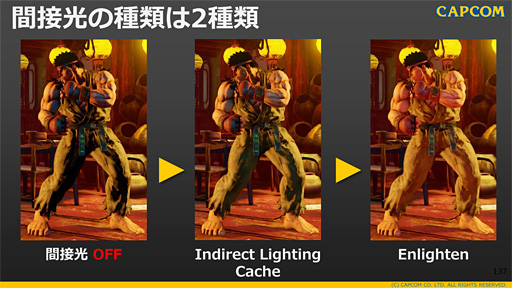
まず「陰影の制御」「彩度の強調」「非現実的な間接光」といったNPR表現の基本要素は,前編で紹介した「間接光の二重適用テクニック」ともいうべき独特な間接光システムで表現することにした。具体的には「リアル系の間接光演出はUE4の『Lightmass』で」「非リアル,あるいはアーティスティックな間接光演出は『Enlighten』で」というやつだ。
 |
この点について,ストVのアートディレクターである亀井敏征(かめいとしゆき)氏は次のように振り返っている。
亀井敏征氏:
実のところ,ストIVで使った,絵筆のストローク表現を行うためのちりめんじわフィルタテクニックが,ストVではうまく効果を発揮できなかったんです。そこで絵筆のストローク再現に関しては別の方策を模索しました。
ストIVにおけるちりめんじわテクがうまくいかなかった理由の一端として亀井氏は,ハードウェアの性能向上に伴って描画解像度とテクスチャ解像度がグッと上がってしまったことを挙げていた。つまり,解像度が上がったストVだと,ちりめんじわフィルタテクニックの効果が相対的に小さく,結果として薄く見えてしまい,絵筆のストロークではなく,ただノイズが乗っているだけのように見えてしまったようなのだ。
 |
そこでいろいろ試行錯誤して,最終的に「いい感じ」になったのが「Snap Art」だったんです。写真を絵画風に変換してくれる市販ソフトですね。単品でも動作するソフトですが,我々はPhotoshopのプラグイン版を利用しました。
活用法はストIVのときと似ています。
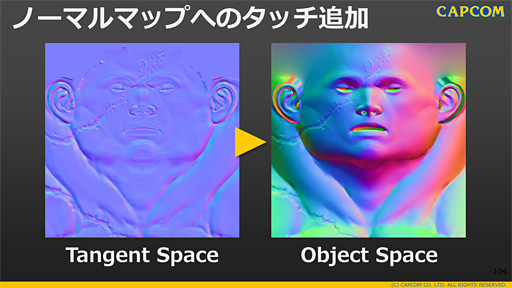
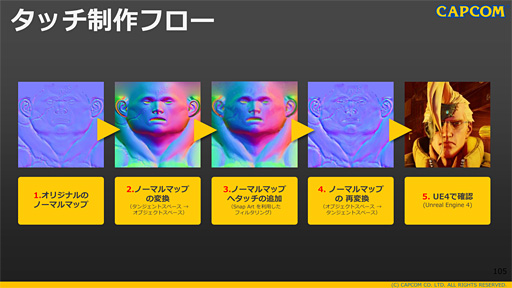
ストIVでは微細凹凸からなるディテールを表現するための法線マップにPhotoshopのちりめんじわフィルタを使ったわけですが,ストVではこの部分をSnap Artの絵画フィルタに置き換えたというわけです。ストIVのときは,法線マップをポリゴンに適用する状態の接平面座標系のままでちりめんじわフィルタを適用していましたが,今回は一度オブジェクト座標系に変換してからSnap Artの絵画フィルタを適用しています。
ここは補足解説が必要だろう。
法線マップとは,1ポリゴンにも満たないような微細な凹凸面を表現するのに用いられるテクスチャマップで,模様や柄を表現する「画像テクスチャ」とは異なり,テクスチャを構成する各テクセル(=テクスチャを構成するピクセル)はその微細な凹凸面の向き(=法線ベクトル)を表している。なので各テクセルはRGB(赤緑青)の色値ではなく,X,Y,Zの値からなる3次元のベクトルを表すことになる。
ライティングやシェーディングといった処理は,「光源」や「視線」「面の向き(=法線ベクトル)」さえあれば計算できてしまうので,法線マップとは,立体的な構造を持たない法線ベクトルだけで表現される“フェイクな疑似凹凸”という理解でいい。
法線マップから生成した陰影や質感は,近づいて斜めから掠め見たりすると実態としての凹凸がないことがバレて不自然なのだが,ある程度離れて見る限り,フェイクだとはまず分からない。なのでパフォーマンスが重視されるゲームグラフィックスでは,今でも微細な凹凸表現(≒実質ディテール表現)として法線マップを頻繁に活用している。
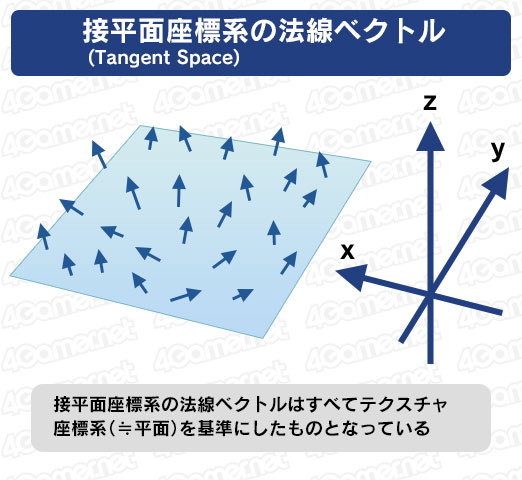
さて,法線マップは,通常はテクスチャ座標系,というかテクスチャ平面を基準として,そこに凹凸が存在するものとして法線ベクトルを仕込んでいく活用法になる。法線マップ上にあるほとんどの法線ベクトルは適用先となる3Dモデルの立体構造と無関係なため,上方向あるいは下方向のものがほとんどとなり,テクスチャ平面の広がり方向に近い向きの法線ベクトルの割合は非常に少なくなるからだ。
つまり,ベクトルを表すX,Y,Zの値の組み合わせはある程度の“偏り”を伴う。法線マップを可視化するとやや紫がかった不思議な濃淡画像になるのはそういう事情に起因している。
ちなみにこのとき,「基準とするテクスチャ平面」のことをコンピュータグラフィックス用語では「接平面座標系」(Tangent Space)とか「テクスチャ座標系」(Texture Space)と言ったりするが,ともあれストIVでは,紫を基調としたテクスチャ平面基準の法線マップに対してPhotoshopのちりめんじわフィルタを適用して,それをランタイムでそのまま使っていたというわけだ。
ストVでも,この紫基調のテクスチャ平面基準の法線マップをそのままSnap Artの絵画フィルタに適用してみたそうだが,あまり好ましい結果が得られなかったとのこと。やはり「全体として紫基調」というのがよくなかったと思われる。
 |
Snap Artの特性として,広範囲かつダイナミックに色味が変化する画像のほうが「いかにも絵画」という感じの筆っぽいストロークが出るようだ。そこで,法線マップ本来の性質を崩すことなく,それでいてダイナミックな色変化が起こるよう,この法線マップを改変する必要性が出てきたのだが,その解決策は意外にもシンプルだった。
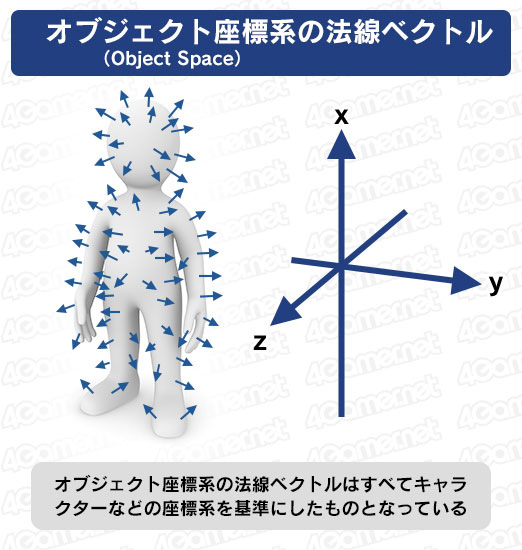
というのも,キャラクターなどの3Dモデルにテクスチャを適用した後の座標系,すなわち「オブジェクト座標系」(Object Space)に法線マップを変換すると,法線マップはダイナミックな赤緑青のグラデーションで構成される画像に変換できるからだ。
 |
テクスチャ平面基準の法線マップと違い,立体的な形状に対して適用された法線マップはあらゆる方向を向くようになる。すなわち,法線ベクトルを表すX,Y,Zの値が多様性を増してカラフルになるというわけである。
 |
亀井敏征氏:
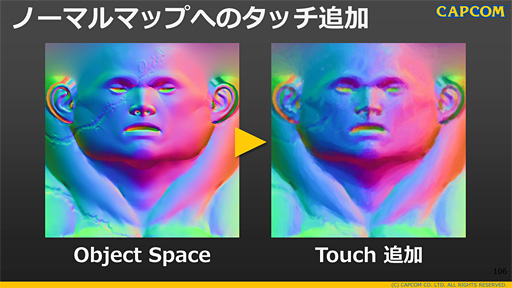
法線マップをSnap Artで絵画調に変換することに物理的な意味はまったくありません。あくまでも,絵画的な筆のタッチをこの手法だとうまく表現できることが分かったので応用したというだけです。
 |
Snap Artでは筆の太さなどをいろいろ設定して絵画調変換できるのだが,「どういうパラメータで変換するとどんなタッチになるか」はアーティスト側でいろいろ実験をして,最終的に「Snap Art活用レシピ」の構築に至ったという。
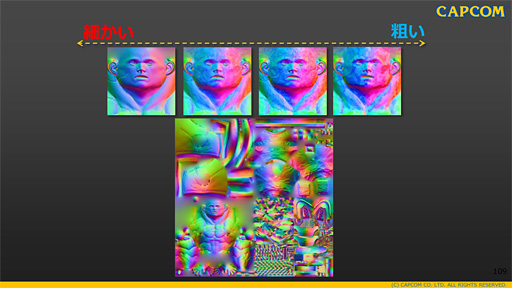
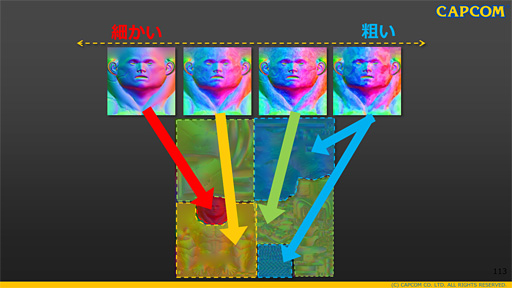
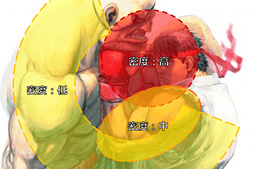
実験の大方針としては,顔面など注目度の高い部位を最も繊細な筆タッチとし,その他の人体の肉体や筋肉,素肌などは少し太くした筆タッチ,衣服やアクセサリなどはけっこう粗めの筆タッチとしたそうだ。
 |
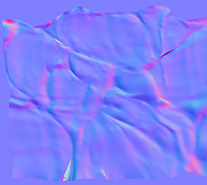
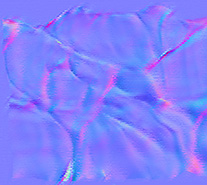
| 上は4段階で表した筆タッチの太さ。下は実際のナッシュの顔面,身体,衣服,アクセサリの法線マップをオブジェクト座標系で可視化したもの |
 |
| 顔面と身体,衣服,その他のアクセサリの順で筆のタッチを粗くしていったという |
亀井敏征氏:
この方針は,イラストなどを描くときの典型的な方針理論を応用したものですね。イラストなどだと,顔など注目してほしい「要所」は緻密に描き込みますが,そこから離れていくにしたがって情報密度を下げていく(粗くする)ような感じにすることが多いんです。
「見てほしいところの情報密度を上げることによって,そこに自然と視線が行く」効果を狙ってのものですが,Snap Artによる法線マップ加工でも同じことをしたという感じですね。
 |
 |
法線マップは,シェーダパイプラインの都合上,テクスチャ平面基準のデータとして持っておきたいので,Snap Artで変換したあとは「オブジェクト座標系(※カラフル)→テクスチャ平面基準(※紫基調)」の逆変換を行って,このデータをランタイムに持たせているとのことだった。
 |
 |
 |
 |
 |
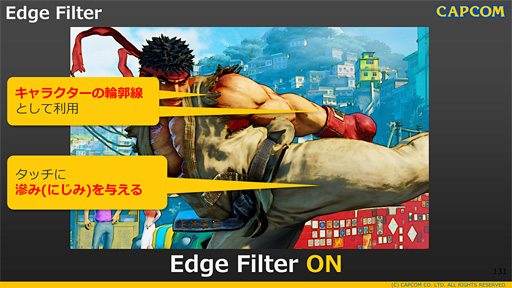
イメージイラストとして描かれたキャラクター達を動かす(2)にじみ効果までも得られる,ストV式輪郭線生成
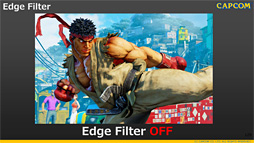
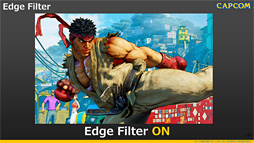
イラストタッチ的なNPR表現において欠かせない要素に「輪郭線の付与」があるが,ストVのグラフィックスでも,この輪郭線の生成を行っている。
ストIVでは,描画フレームに対応する法線ベクトル分布を出力し,その各法線が視線に対して直交する位置関係に近い箇所であれば「視線に対して輪郭と見なせる」とし,色味を強化して(主に黒ずんだ色として)輪郭線を生成していた。
 |
 |
では,ストVだとどうか。亀井氏は次のように語っている。
亀井敏征氏:
輪郭線の色にアーティストのディレクションを介入させて調整しているところはストIVと同じです。また,ポストエフェクト処理の一環で輪郭線生成を行っている点でも変わっていませんが,その作用するアルゴリズムは微妙に異なっています。
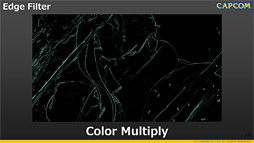
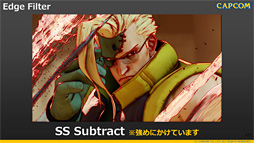
ストVでは隣接するピクセル同士のRGB色差分が激しい箇所に輪郭線を生成するようにしました。
 |
 |
 |
 |
アルゴリズム自体はよくある手法なのだが,簡単に解説しておこう。
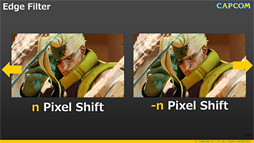
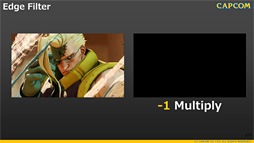
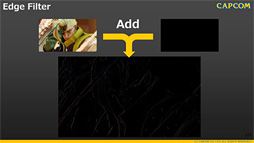
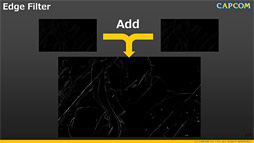
まず,描画フレームをnピクセル分上下左右4方向にシフトしたものを用意する。次にその「nピクセル分シフトした描画フレーム」の左右ペア,上下ペアで互いに引き算をしてその結果を出力するという流れだ。
ちなみに,実際のシェーダ処理では,4方向にnピクセル分シフトした描画フレームを実生成してはおらず,1枚の描画フレームに対して算術処理を行って結果を出力することになる。
 nピクセル分シフトした描画フレームを用意する。この図解では左右にnピクセルシフトした描画フレームを示す |
 行いたい計算は引き算なので片側(この図解では右シフトした描画フレームの方)に−1をかけて反転させる |
 元画像とこの反転画像を足し合わせると,算術上の差分を取ったことになる。スライドの下に見えるのが差分で,輪郭線らしきものが見えてきた |
 ここまでのスライドは左右ペアの差分を取るものだったが,同様に上下にシフトしたペア分の差分も求め,上下左右の差分結果をすべて集約したものが本スライドの下だ。より輪郭線らしくなってきた |
つまり,ストIVとストVでは輪郭線生成アルゴリズムが変わったわけだが,これには副次的な狙いがあったと亀井氏は言う。
亀井敏征氏:
今回の「RGB色差分の大きい箇所を輪郭線とする」というアルゴリズムは結果的に,Snap Art処理で生成された筆ストローク跡に「にじみ」効果を与えることにもなったんです。ストVで求めていたNPRテイストに,より近づくことができたんですよ。
 |
 |
 |
「気」の軌跡を表す「気跡」の描画
ストIVでは,水墨画の墨のようなエフェクトで各キャラクターの必殺技を彩ることにより,独特なビジュアルテイストを演出していたわけだが,ストVでカプコンは「気跡」(きせき)という造語をテーマに据えて,必殺技のエフェクトを設計している。
気跡とは簡単に言うと,各キャラクターの内なる生命エネルギーである「気」の流れ,すなわち「気の軌跡」を可視化したもののこと。だから気跡というわけなのだ。
特定の必殺技と,ほぼすべての超必殺技が発動したときや技が命中したとき,「色の付いた水流」のような帯が,技を出したキャラクターに吸収されるエフェクトだったり,手刀や蹴り出した足技の軌道を後追いしたりするようなエフェクトが出るが,これらが気跡である。
 |
非常に独特なビジュアルだが,これはどのように作られているのだろう?
亀井敏征氏:
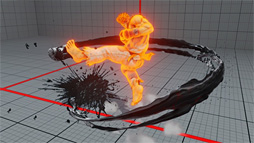
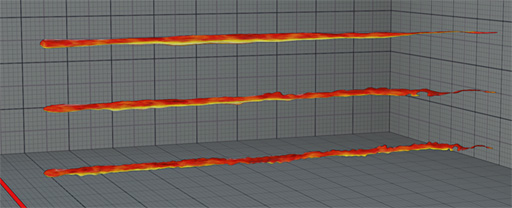
気跡は,流体エフェクト制作ツールである「RealFlow」で水流のような液体の流れをまず作り,これをポリゴンモデル化して使っていますね。立体的なヒモというか帯のような水流3Dモデルを,イメージとしては新体操のリボンのように動かすことで気跡を表現しています。
 |
ストVの作中で描画される気跡は「プリレンダのポリゴンモデル」という理解でいいだろう。
気跡の色はキャラクターごとに設計されているようで,たとえばリュウやチュンリーは青系,ケンは赤系,ベガは紫系の色になっている。気跡自体は鏡面反射が支配的な半透明をした材質のようで,視線の角度に応じて透明に見えたり,そのキャラクターごとの色味を帯びて見えたりする。この気跡専用の環境マップテクスチャのようなモノを用意してこの気跡に適用しているようである。
亀井敏征氏:
開発最初期だと,本当の液体が流れるように周囲の情景を映り込ませていたんですが,最終的に今のような仕様になっています。
気跡は複雑に動いて見えるが,これは気跡モデルの中に無数のボーンが仕込んであって,これらを動かすことで要所要所で太さが変化するような有機的なアニメーションとなっているためである。
この気跡描画が大量に発生する局面では,ポリゴン3Dモデルとしての気跡モデルの他に,軽量版の2Dベース(=スプライトベース)の気跡も描画している。立体的に見せたい気跡は3Dで,物量で押したい気跡は2Dで描画することにより,パフォーマンスを稼いでいるのだ。
背景に対してキャラクターを際立たせる,秘伝のカラーグレーディング
カプコンはこれまでさまざまな2D格闘ゲームを開発してきた歴史があるが,その中で「独自のレシピ」的なものをいくつか作り上げてきている。
そのうちの1つが,闘い合うメインキャラクター同士を背景よりも目立たせるカラーデザインの工夫だ。
90年代中盤くらいまでを彩ったカプコンの格闘ゲーム作品群はそのどれもがドット画ベースの2D格闘ゲームだった。
つまり,2体のメインキャラクター背景も同じ2Dグラフィックスなので,描画システム的に「背景(BG)プレーン」と「キャラクタースプライトプレーン」で分かれてはいたものの,描画自体は同一の2D平面上で行われていた。
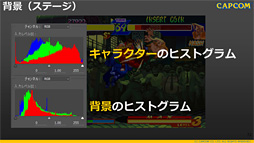
ゲームプレイで重要なのは闘い合うメインの2体のキャラクターだが,背景が寂しくてはビジュアル的に寂しいものになる。しかし,だからといって鮮烈な配色で激しい描き込みの背景になってしまうと,それはそれでメインキャラクター達が見にくくなる。
 |
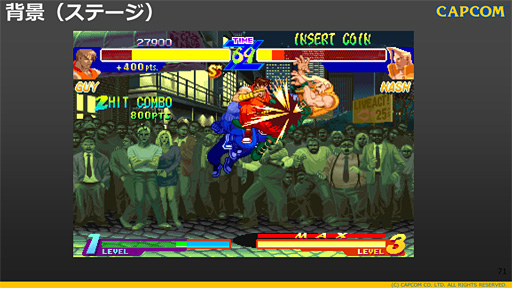
下はその極端な事例とも言える「ストリートファイターZERO」の一場面だ。背景側の群集では輝度を控えめにし,一方でメインキャラクター達にはそうした制限を設けないようにすることで,視覚的にメインキャラクター達は手前にいて,背景は同一2D平面上に描かれながらも一歩引いた後ろ側にあるように感じさせていたのである。
 |
では,ストVではどうなっているのか。
結論から言えば,ストVでもストリートファイターZEROに近いカラーデザインのディレクションが入っている。ただ,ストVのグラフィックスは3Dであり,しかもUE4の物理ベースレンダリングエンジンを採用するため,2Dグラフィックス時代の輝度制限法よりは高度なものになった。
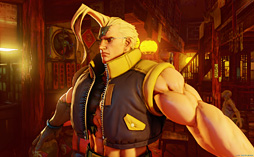
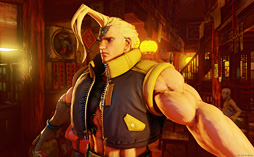
順を追って解説するが,まずは「普通に描画を行っただけ」と「カラーデザインのディレクション介入後」,それぞれスクリーンショットを見てほしい。
 |
| 普通に描画を行っただけの状態 |
 |
| ストVにおけるカラーデザインのディレクション介入後 |
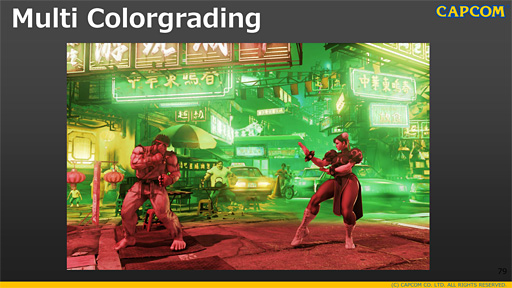
ディレクションが入ることで,前者だと明るく描画されている箇所が暗くなっているだけでなく,色調変移も生じていることに気付いただろうか。
こうしたカラーデザインのディレクションのことを,映像制作の現場では「カラーグレーディング」(Color Grading)と呼ぶが,要するにストVではこのカラーグレーディングを実装しているのである。
亀井敏征氏:
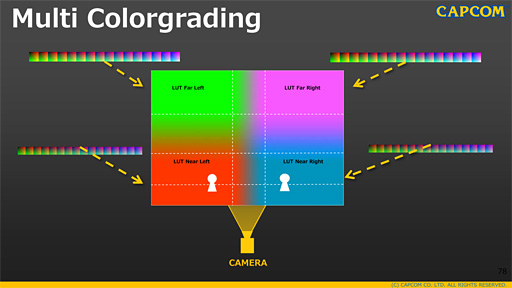
基本コンセプトとしては,バトルステージを「(遠・近)×(左・右)」という「2×2」の組み合わせで4分割し,それぞれに対して担当アーティストのセンスやアートコンセプトに沿った人為的な調整を行っています。
実装的には,あらかじめ定義したRGBルックアップテーブル(LUT)を参照して,基になるピクセルカラーの色変換をRGB単位で行うイメージですね。
ストVの背景は横に長いパノラマ的なシーン構造となっているが,そこに展開された様々な背景オブジェクト達のイメージをあまり崩さず,それでいてメインキャラクター達の邪魔にならず,なおかつ手描きイラスト的なアーティスティックな色センスを感じさせるカラーグレーディングになっているわけだ。
亀井敏征氏:
実のところ,ステージによっては2
 |
 |
 |
 |
 |
 |
たとえば香港ステージはレストランの中と外,そしてその遠近で4エリアに分かれているが,ブラジルステージは屋外なので左右は分かれておらず,遠近のエリアのみカラーグレーディングを行っているそうだ。
カラーグレーディングは闘い合う2体のメインキャラクター達も適用対象となるため,場合によっては,キャラクター達がカラーグレーディングエリアをまたぐことも当然ありうる。その場合はまたいだすべてのルックアップテーブルを参照して加重平均を取るため,移動に伴って変化するカラーグレーディングはスムーズなものとなる。
かなり奥まで作り込んである背景
2D格闘のゲームメカニズムを採用しながらも3Dグラフィックスを組み合わせたのはストIVからだ。
3Dグラフィックスを採用したことで,闘い合うキャラクター達の動きに立体的な躍動感が生まれたのが直接的な恩恵だと思うが,それ以外にも,ストIV登場当初は「これぞ3D!」といった演出がファン達を魅了した。
キャラクターの登場イベントシーンや,超必殺技――ストIVでは「ウルトラコンボ」――などが決まったときのダイナミックなカメラワークから,シームレスに通常の「闘う2人が向かい合う,格闘ゲーム的画面レイアウト」につながっていくという一連の流れが,「ストリートファイターの世界」のライブ感(=生きて動いている感)を生んでいて,実に感動的だったのだ。
 |
 |
 |
では,ストVだとどうなっているのだろう?
亀井敏征氏:
ストIVと同じく,かなり広範囲まで作り込んでありますよ。空に舞い上がる超必殺技を持つキャラクターもいますし,空から飛んで登場してくるキャラクターもいますからね(笑)。
ちなみに,背景のモデリングにあたって極端なパースを付けて歪ませるようなモデリングはしていませんが,奥の背景物ほど小さくモデリングするような調整はやっています。
 |
 |
 |
 |
 |
 |
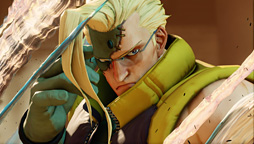
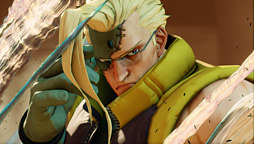
ストVでは,バトルステージは普段のゲーム中カメラ位置を正面としておよそ270度くらいの範囲をモデリングしてあり,それ以外の領域は,映り込み表現を行うのに必要最低限の構造物や光源などを置いてある程度となっている。
亀井敏征氏:
背景関連ですと,ジェット機の翼上で戦うラシードのバルトステージは少し変わった作りになっています。これは飛行機がドバイの街の上空を飛んでいるように見えますが,実は逆でジェット機は静止していて,地上にあるドバイの街並みのほうを動かしたり傾かせたりしているんですよ。
 |
 |
 |
 |
 |
 |
 |
 |
そのほか,神月家のビーチステージなどは,水面の表現や波の動きが見事で,寄せては返す泡沫の表現もリアルだ。闘い合う2体のキャラクターがジャンプするとその足元からは水しぶきが立ち,水面下に潜った足は水の色が付加されて見えるだけでなく,屈折の効果まで付与してある。さすがに水面上の動的な鏡像の再現までは行われていないが,なかなか凝った作りである。
この点についてはストVのプロモーションプロデューサーである綾野智章(あやのともあき)氏のコメントを掲載しておきたい。
 |
ビーチステージはとても凝った作りなんですけど,残念ながらゲーム大会などでは使わないステージになっているんですよね。負荷が高く“重い”から,ではなく,シンプルに足元が見えにくいからです。バーディの空き缶転がしとか見えませんからね(笑)。
ストVのさまざまなステージは別にゲーム大会のために作っているわけではないので,こういう「魅せるステージ」も大切にしたいんですよ。
どうやら演出に凝ったステージはコアなゲームファンからはあまり好まれないようだが,美しい背景や動きの面白いバトルステージはゲームを見る人の関心を獲得するのにも重要なので,今後もこうした面白いステージの制作には期待していきたいものである。
「ストリートファイターの歴史」の上に立っている,ストVのグラフィックス
3回にわたってお送りしてきたストV編はここまでとなる。
 |
後編で言えば,Snap Artを用いて法線マップを加工して実現した「コンセプトイラストにおける絵筆の動きを再現するシェーダ」は,亀井氏が振り返ってもいるように,物理法則から離れたところで開発チームが試行錯誤の末に生み出したものだ。NPR系グラフィックスを開発する難しさの一端と紹介してしまって構わないだろう。
実際のところ,NPR系グラフィックスはまだまだ未開拓の部分が多く,難度も高い。ただ,アイデア次第で今後も独創的なアートスタイルが誕生する期待はさせてくれるので,将来出てくるであろう“ストリートファイターVI”では,また新しいNPRテイストを見せてくれるに違いない。
さて,ストリートファイターシリーズは今年2018年で30周年を迎えるが,それを記念して,過去作をまとめた記念作品「ストリートファイター 30th アニバーサリーコレクション インターナショナル」(PC / PlayStation 4 / Xbox One / Nintendo Switch)が10月28日に発売となった。
ここまで繰り返してきたように,ストVのグラフィックスは,長きにわたって積み重ねられてきた歴代ストリートファイターシリーズのグラフィックススタイルを踏襲するものだ。本稿を読み終えたところで,温故知新として旧作にいろいろ触れてみるのもいいかもしれない。
カプコンのストVAE製品情報ページ
西川善司の「試験に出るゲームグラフィックス」(10)「ストリートファイターV」における高密度なノンフォトリアル表現,そのレシピを探る・中編
西川善司の「試験に出るゲームグラフィックス」(9)「ストリートファイターV」における高密度なノンフォトリアル表現,そのレシピを探る・前編
- 関連タイトル:
 ストリートファイターV
ストリートファイターV
- 関連タイトル:
 ストリートファイターV
ストリートファイターV
- 関連タイトル:
 ストリートファイターV アーケードエディション
ストリートファイターV アーケードエディション
- 関連タイトル:
 ストリートファイターV アーケードエディション
ストリートファイターV アーケードエディション
- この記事のURL:
キーワード
- PC:ストリートファイターV
- アクション
- カプコン
- カプコン
- 格闘
- PS4:ストリートファイターV
- PC:ストリートファイターV アーケードエディション
- PC
- PS4:ストリートファイターV アーケードエディション
- PS4
- 連載
- ライター:西川善司
- 西川善司の「試験に出るゲームグラフィックス」
(C)CAPCOM U.S.A., INC. 2016 ALL RIGHTS RESERVED.
(C)CAPCOM U.S.A., INC. 2016 ALL RIGHTS RESERVED.
©CAPCOM U.S.A., INC. 2016, 2018 ALL RIGHTS RESERVED.
©CAPCOM U.S.A., INC. 2016, 2018 ALL RIGHTS RESERVED.