イベント
オートデスク,ゲームエンジンStingrayの入門イベント「Road to Stingrayイベント第1弾」を開催
 |
 |
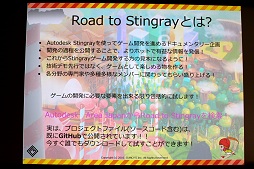
Road to Stingrayでは,実際にStingrayを使ったゲーム作りが解説されており,プロジェクトファイル一式もGithubで公開されている。このイベントでは,その開発の模様や開発で得た知見などが公開された。
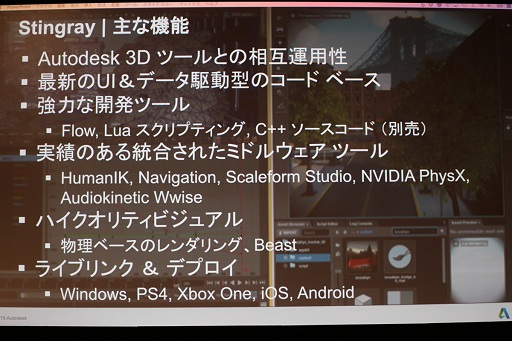
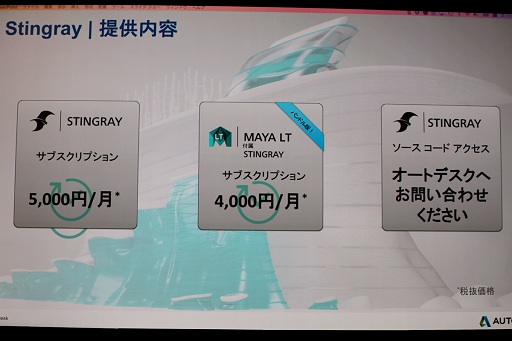
冒頭,オートデスク マーケティング担当の一之瀬真一郎氏からStingrayの概要が紹介されたあと,AREA JAPANでの連載を担当しているGUNCY'Sの代表取締役社長である野澤徹也氏が連載企画で制作中のゲームタイトルを公開した。
 一之瀬真一郎氏 |
 野澤徹也氏 |
 |
 |
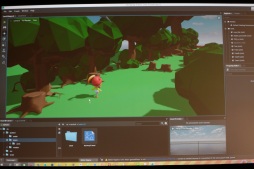
「Meowedfull Days」というロゴが目立つが,正式タイトルは「ミャ〜ドフルデイズ〜ぱぴこのネコすぎる日々〜」である。「Meow」というのは英語でネコの鳴き声だそうで,英語圏ではネコは「みゃ〜」と鳴くらしい(日本でもあまり変わらないが)。
 |
 |
 |
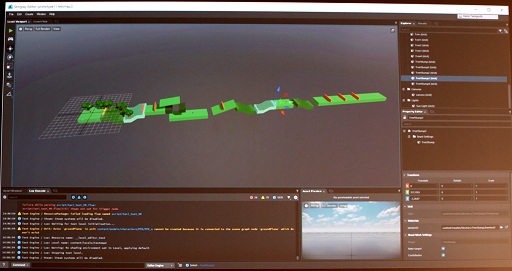
このゲームは3Dで制作されているが,基本的に一直線のランニングゲームとなる模様だ。走っていくぱぴ子をたまにジャンプさせて障害物を乗り越えるといったタイプのゲームとなる。
ターゲットはF1層,つまり20代から30代の女性とされている。最近は猫ブームでF1層は可愛いモノ好きで,ソーシャルメディアでの支配層とも言われているわけではあるが,ビジュアル的にはM1層寄りの「可愛さ」であり,SteamでWindows専用ゲームとして配信する時点でF1層はなさそうな気がしないでもない。
 |
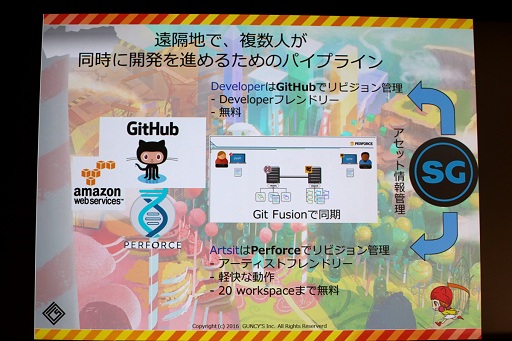
それはともかく,このゲームは地理的に離れた場所にいる人々が,共同して制作しているという。そこで,いったいどうやって遠隔地での共同作業を行っているのかが紹介された。
それによると,プログラムコードのバージョン管理にはGithub,アセット管理には「Perforce」を使い,全体的な進捗管理にはAutodeskのプロジェクト管理ツール「SHOTGUN」を使うという多段構成で運用したという。データ自体はAmazon Web Serviceのサーバー上に置き,GitHubとPerforce間の同期は,Perforceのサポートツールである「Git Fusion」で行っているという。
ちなみに,Perforceはグラフィックスデータなどの重いデータを効率よく管理できることからアセット系のバージョン管理でよく使われるツールだ。20人,20ワークスペースまでなら無料で使えるとのこので,小規模プロジェクトでの活用を勧めていた。
 |
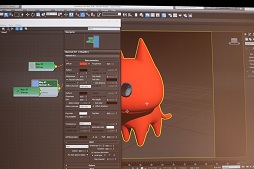
続いて,フリーランス企画・開発者の谷口直嗣氏による,Stingrayでゲームロジックを記述するビジュアル言語「Flow」とスクリプト言語「LUA」の使い分けや活用についての解説が行われた。
Stingrayには,コードを使わずにブロックを線でつなぐだけでゲームができるFlowと,ゲーム系では定番のLUAという2種類のロジック系がある。
 |
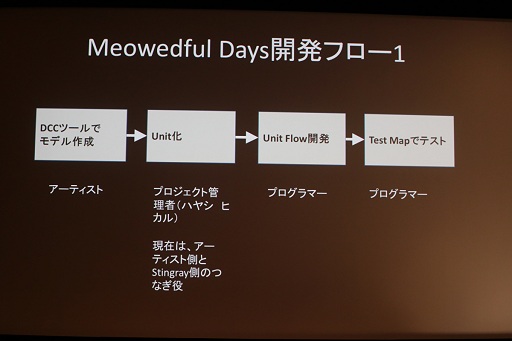
Stingrayではゲーム内で使われるオブジェクトをユニットと呼ぶ。3Dモデルデータにモーションやコードなどが組み込まれたものだ。
3Dデザイナーが作成したデータをユニット化し,プログラマがユニットの中身を作って,テストを繰り返す,これがプログラマ側から見た基本的な作業フローとなっている。
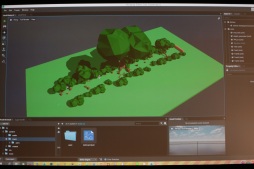
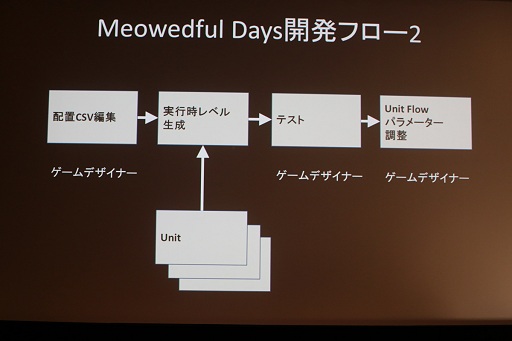
ゲームデザイナー側から見た場合,作業内容が違うのでフローも変わってくる。まず,本作ではレベル(ステージ)情報を外部に持ち出している。マップの構成は「Google Spreadsheet」上で作られているという。
 |
 |
レベルエディタを備えたツールを使いながら,レベル情報を外部で作るのはいかがなものかという気もしないではないのだが,外部化することで,マップデザインを分業化できるようになり,複数人で開発を行うには都合がいい,ということらしい。CSVファイルで書き出されたユニットの位置情報をもとに,実行時にパーツを配置していく感じの実装になる。
 |
 |
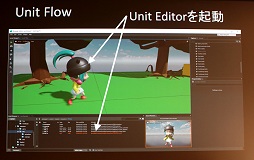
筆者は以前に,Stingrayのサンプルプロジェクトを見て,どこにもイベントハンドラなどがないので「どうやって動いているんだろう?」と不思議に思っていたのだが,全然別の場所にあるというオチだった。
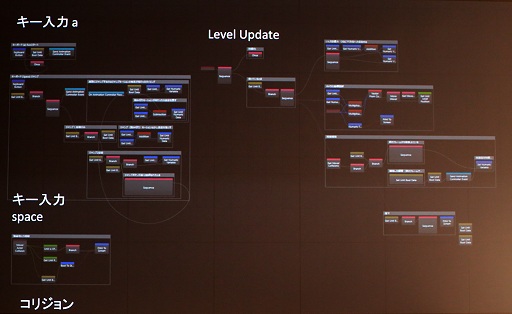
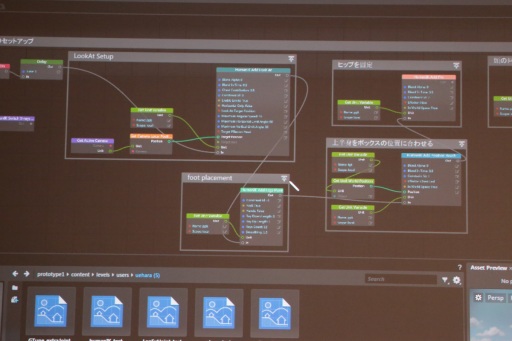
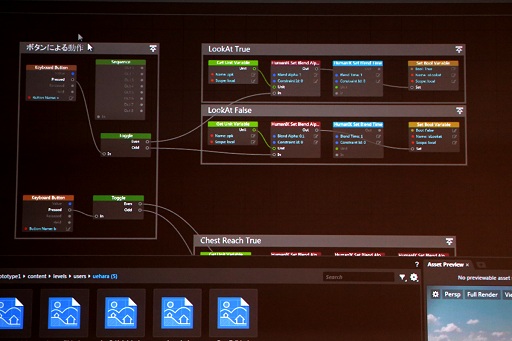
さて,Flowは構成要素の配置が自由であるため,処理を読むときには分かりにくくなる傾向がある。そこで,だいたいの場所でなにを置くかを決めておくのがよいという。このプロジェクトでは,全体の左半分にキー入力処理が並び,右側にメインルーチンの各種動作が並んでいく構成を採用しているとのこと。どこにどんな処理があるかが決まっていれば,フリーフォーマットのビジュアルスクリプトも読みやすくなりそうだ。
 |
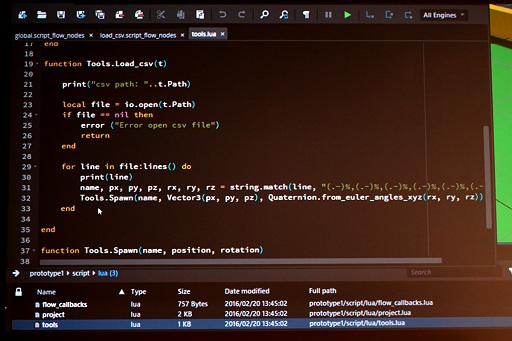
先ほども出てきていたように,このゲームではレベル情報を外部化している。それを行っているのはLUAによる次のようなコードだ。
 |
読み込む側のCSVファイルは,次のような構造で,オブジェクトファイルのパス名と初期位置,初期角度が与えられる。そのファイルを処理することで,目的のマップが再生されることになる。
 |
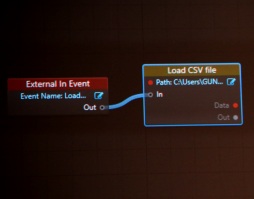
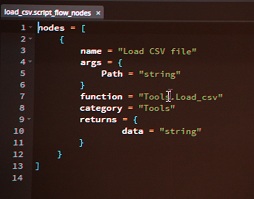
このようなLUAスクリプトは,Flowとは別に管理されるのだが,LUAスクリプトを呼び出すFlowのカスタムノードを作ってやれば,Flow上で全体的な処理をビジュアルに管理もできるというわけだ。
 |
 |
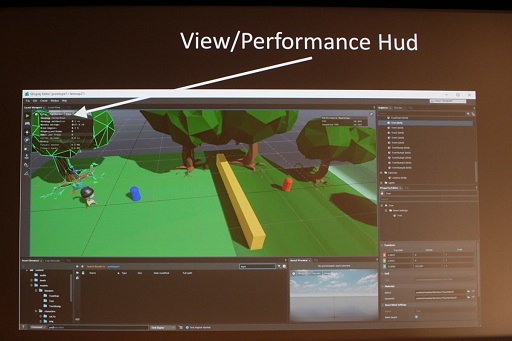
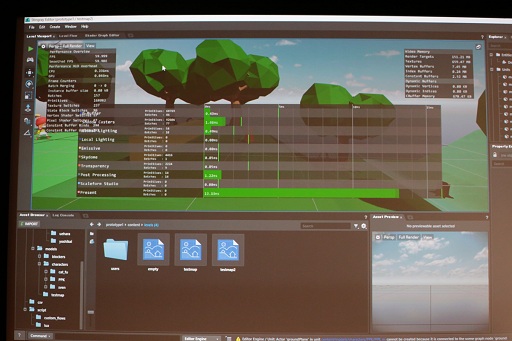
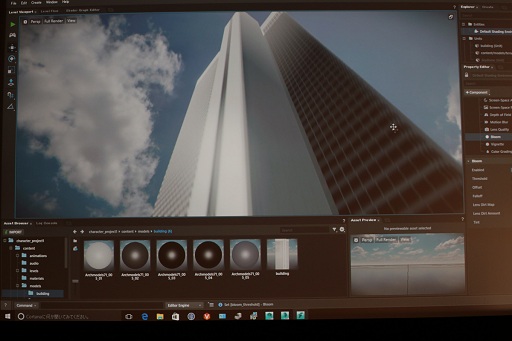
Stingrayでの開発を補助するものとしては,「Performance Hud」というツールが紹介された。これは画面に重ねて,どの部分でどれくらい時間がかかっているかをビジュアルで示してくれるツールである。
 |
 |
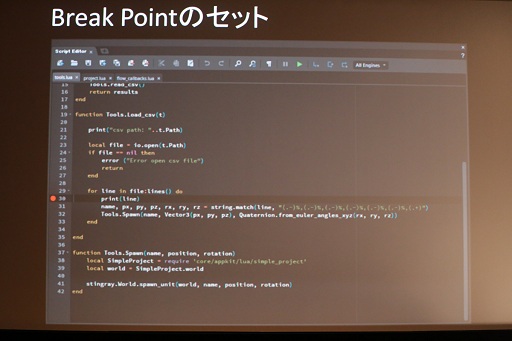
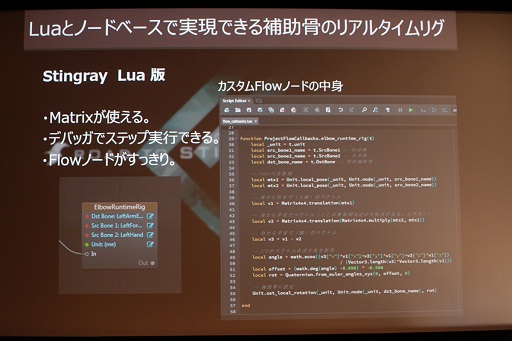
また,LUA使用時にはブレイクポイントを設定したり,ステップ実行が可能なことが大きな優位点として示された。現状のFlowではそういった処理ができないので,LUAでロジックを組むほうが効率的な開発ができるとのこと。
結論的にいうと「FlowでプロトタイピングしてLUAで仕上げろ」ということにはなるようだ。
 |
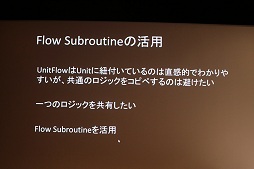
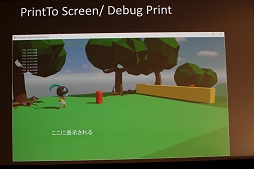
Flowでは,デバッグ補助機能として,画面に変数値などをオーバーレイで表示できる「Debug Screen」も紹介された。また,あちこちで使う処理はコピペで使いまわすのではなく,Flow Subroutineにして活用することが推奨されていた。
 |
 |
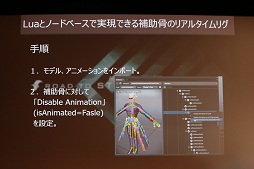
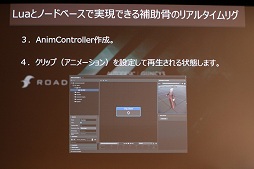
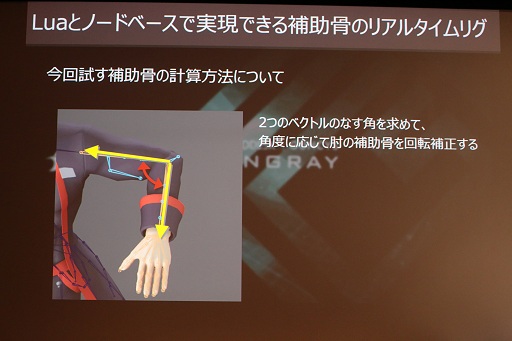
さて,ここまで説明したツールや機能を使って,実際にどんなことができるのかの例として,FlowとLUAを使った,Stingrayでの「リアルタイムリグ」の試みが,フリーランスの上原達也氏から紹介された。最近ではキャラクターに設定する要素として,いわゆる「ボーン」以外に,補助的な骨を利用することが多い。補助の骨を使って体の動きを補正したり,衣服などの動きを表すために使うのである。
だが,そうした要素を多用すると,動きは改善されるがアニメーションデータは重くなっていく。そこで,実行時に補助骨の動作を動的に指定できないかというのが,リアルタイムリグの基本的な考え方となる。
 |
 |
今回のセミナーでは,キャラクターにおける肘関節の位置を,より正確に処理するための補助骨などについての実装が紹介された。ちなみに,写真ではよく分からないかもしれないが,サンプルモデルとして使われていたのは,G-Tuneの公式キャラクターのGちゃんだ。今回のイベントで使用した機材をマウスコンピューターが提供していたこともあって,公式キャラクターのモデルをFBXに変換して使っているそうだ。
 |
写真では分かりにくいのだが,デモを見ると,肘の頂点部分が腕の曲げに従って少し移動することが確認できた。こういった動きは腕の角度に依存して頂点の位置を決められるので,リアルタイムリグによる処理に向いているようだ。
 |
 |
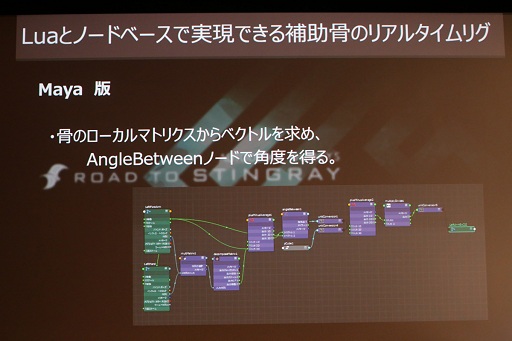
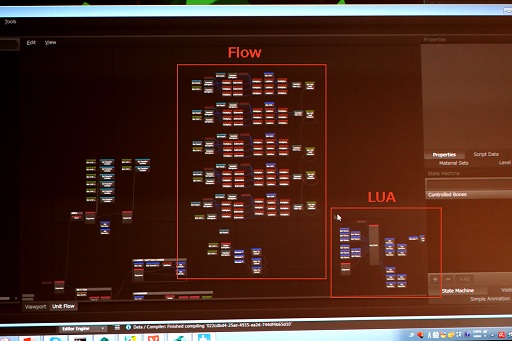
リアルタイムリグの説明では,最初に作られたMayaでの処理とそれをFlowとLUAで実装したものが紹介されていた。Mayaでは自動的に角度を補間してくれる関数「AngleBetween」が用意されているので比較的簡単に記述できたようだ。ただ,三角関数などの細かいものが用意されていないので,逆にそれがなかったらお手上げだったかもしれないとのこと。
 |
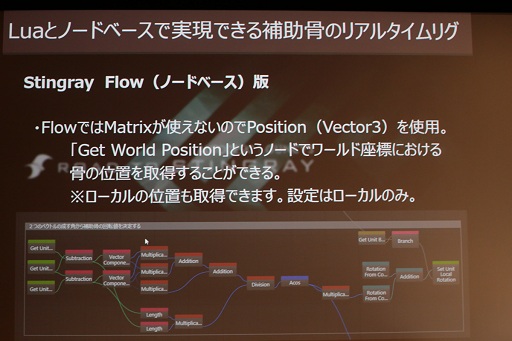
Flowでは配列が使えないので,個別の頂点に対しての処理を展開して記述し,三角関数で座標値を求めている。細かい処理もできなくはないが,煩雑になるといったところらしい。一方,LUAでは配列を使って比較的あっさりと処理を記述している。
 |
 |
この処理を実際のゲームに組み込む例も紹介された。プレイヤーキャラクターとなる「ぱぴ子」のポニーテール部分をリアルタイムで動かそうという試みだ。元々のアニメーションデータは,ポニーテールの根元の部分しかなく,そのまま動かすとポニーテール状の物体が動きとともに角度を変えるようなアニメーションが行われるようになっている。
 |
 |
 |
 |
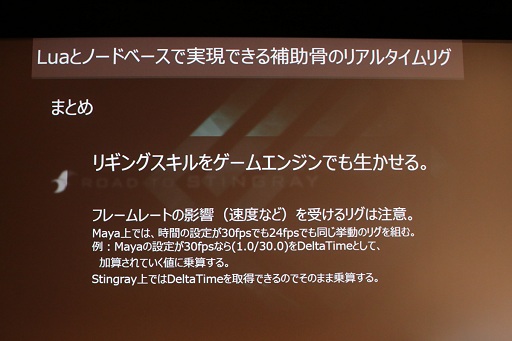
今回の処理を簡単にまとめると,「Mayaで記述された処理をFlowとLUAに移植する」作業といえるわけだが,それぞれのツールで使えるものが違うので,個別に作っていくのは効率が悪い。なんらかのコンバータを用意するか,共通の処理範囲で記述したほうがいいだろうというのが課題として挙げられていた。ただ,共通範囲では実装可能な処理がかなり限られてくるので,Stingray側の機能拡張にも期待したいところだ。
 |
同様な処理をNVIDIAの「PhisX」で行うデモも示された。PhysXは,Stingrayが標準でサポートしている物理演算ミドルウェアであり,もちろんNVIDIA GPU以外でも使用できる。
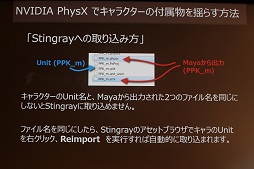
導入には,Mayaで出力されるPhysX用ファイルとユニット名の拡張子を除いた部分を合わせておくだけで,自動的に取り込んでくれるとのこと。
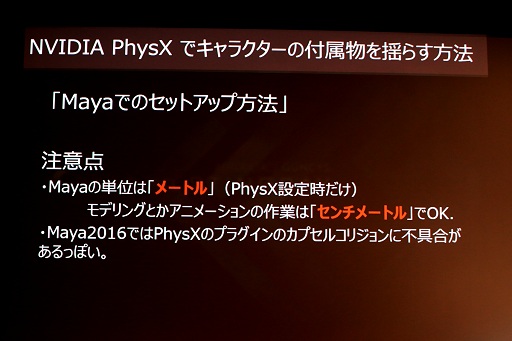
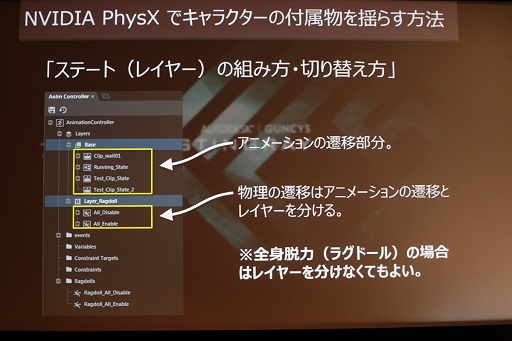
一方で,PhysXを使うときの注意点として,キャラクターアニメーション用の状態遷移と,物理処理用の状態遷移を分けておかないとうまく動作しないことや,大きな動きでは暴れがちになることなどが紹介された。
 |
 |
 |
 |
 |
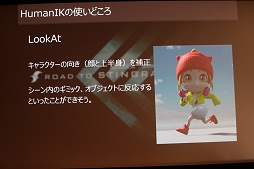
最初の例としてあげられたのは,特定の方向を見るというLookAt処理だ。デモでは,駆け回るぱぴ子ちゃんが常にカメラのほうを向く様子が示された。これは顔だけを向けているのではなく,上半身ごと無理なく回転して処理される。
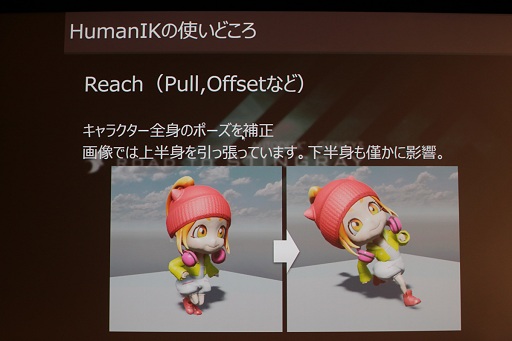
続いて,体の一部を引っ張られたり,逆にものを避けるような処理となるReachの適用例が示された。披露されたのは一定のオブジェクトを避ける処理だが,のけぞったり傾いたりというアニメーションを,それ用のデータを用意することなく実現できており,多彩な動きを実装できることが分かる。
 |
 |
 |
 |
 |
その手順だが,ノーマルマップについては,Stingrayのバンプマップに差し替える必要があるものの,それ以外は簡単な操作で,とくに問題なく移行できるようだ。
 |
 |
 |
 |
 |
 |
イベントのタイトルに第1回とあることから想像できるとおり,今後もAutodeskでは,同様のイベントを開催していく予定とのこと。連載で作成しているゲームは,2016年6月に公開予定ということで,今後も短期間のうちに,多くの内容がアップデートされそうだ。
実際のプロジェクトが公開されいているので,Stingrayに興味がある人は,体験版をダウンロードして試してみるといいだろう。
オートデスク AREA JAPAN「Road to Stingray」
- この記事のURL:
















