連載
西川善司の「試験に出るゲームグラフィックス」(4)レイトレアプローチで作り上げた「The Tomorrow Children」の先進ビジュアル,前編
 |
ただ,リアルタイムの大局照明――大域照明とも言う――だけは,2016年7月時点においてPS4やXbox Oneと比べて数倍という性能を持つPC用GPU向けというのが業界のトレンドで,PS4やXbox Oneでの実装に対しては,まだ及び腰のゲームスタジオが多いのいうのが実情だ。
そんな状況にあって,任天堂のお膝元でもある京都に居を構えるゲームスタジオ,キュー・ゲームスが,PS4向けの完全新作「The Tomorrow Children」で,PS4にとっては難しいテーマであるこのリアルタイム大局照明に取り組み,採用したことを明らかにしている。
今回から何回かは,このThe Tomorrow Childrenを取り上げることにしたい。
 |
 |
「チェコの人形劇風」ビジュアルを再現するために
 |
冒頭からいきなり余談で恐縮だが,カスバート氏は,家庭用ゲーム機に3Dグラフィックス表現を導入するトレンドのきっかけに大きく貢献した人物である。ゲームボーイ唯一の3D作品「X」や,スーパーファミコンの伝説的な3Dゲーム「スターフォックス」の3Dエンジンの設計にも携わった経験を持つなど,ゲームグラフィックスの3D化の幕開けに貢献した歴史的業界人の一人なのだ。
 |
 |
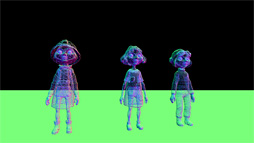
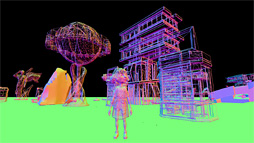
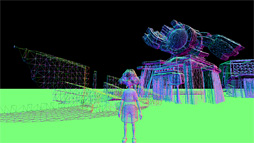
カスバート氏は「どのゲームグラフィックスにも似ていない独特なビジュアルテイスト」を目指し,東欧のチェコで親しまれている伝統芸術である操り人形(マリオネット)の味わいをThe Tomorrow Childrenのビジュアルに取り込む方針を打ち出す。
その実現にあたって,ゲーム開発陣は頭を悩ませたが,それがリアルタイム大局照明の導入へとつながっていくのである。
 |
 |
The Tomorrow Childrenのグラフィックス仕様
まずは,本題の前にThe Tomorrow Childrenのグラフィック仕様を整理しておこうと思う。
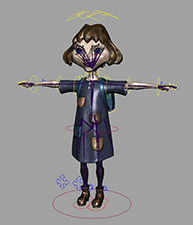
本作で登場する1キャラクターあたりのポリゴン数は約2万。たとえば主人公となるプレイヤーキャラクターだと2万2349ポリゴンだそうだ。
 |
 |
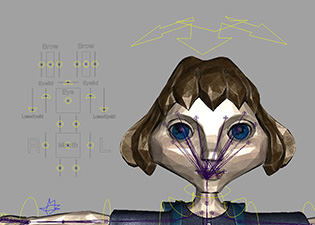
1キャラクターあたりのテクスチャは,スキン(表皮)が2048×2048テクセル解像度で,カラーテクスチャと法線マップ,スペキュラ強度(RGB各成分の強度。いわゆるSpecular Intensity)マップの3枚からなる。衣服は1024×1024テクセル〜2048×2048テクセル解像度で,これもカラーと法線,スペキュラのマップ3種を用意してある。
The Tomorrow Childrenで特徴的なのは,眼球の表現用に128×128テクセル〜256×256テクセル解像度のテクスチャを用意している点で,こちらにもカラーと法線,スペキュラのマップ3種がある。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
レンダリング解像度は1920×1080ピクセルで,フレームレートは30fpsだ。PS4のゲーム作品としては標準的なスペックである。
1フレームあたりのポリゴン数は100万。この値は,昨今のゲームグラフィックスの水準と比較するとそれほど多くはないものの,The Tomorrow Childrenの場合,ジオメトリ処理以外でのシェーダ負荷が高いことと,そもそもリアル系タッチではなくアート志向の強いStylized Visual(スタイライズドビジュアル)なので,このくらいの値になっているのだと思われる。
 |
 |
 |
 |
主要キャラクターのボーン数(=リグ・ジョイント数)は99。このうち顔面表現に割り当ててあるのは22となっている。
 |
 |
LoD(Level of Detail)システムは,キャラクターモデルに関して言うと,「視点からの距離に応じた詳細度の3Dモデルを事前に用意しておき,それを切り換える」という,PlayStation 3時代と同じ方式を採用している。
 |
 |
 |
 |
 |
 |
一方,地形表現では動的なLoDを採用しているという。
詳細は次回以降に譲るが,The Tomorrow Childrenでは,地形生成システムに独特なポイントクラウド的なデータ構造「LDC」(Layered Depth Cube,レイヤードデプスキューブ)を採用しており,描画にあたっては「LDCのポリゴン化を動的に行っている。視点からの距離に応じてポリゴン化の詳細度を決定することにより,実質的なLoDシステムとしているのだ。
この独特な地形システムを設計,実装したのが,キュー・ゲームスのJerome Liard(ジェローム・リアー,以下カタカナ表記)氏である。
CPUスレッドとメモリの使用方法
The Tomorrow Childrenにおいて,ゲーム側で使用しているCPUスレッドは全部で6本だ。1つはゲームプレイ進行を司るスレッドで,2つめはGPUコマンドを構築するレンダリングスレッドとなり,残る4スレッドは,独自のジョブマネージャーが管轄しているスレッドで,アニメーション処理や物理シミュレーションなどを細々と発行し,空いているスレッドに適宜振り分けて実行することとなる。
メモリ側は,グラフィックス関連で2.5GB使っているという。その約半分がテクスチャ関連のデータとのことだ。また,レンダーターゲットや演算シェーダ処理用(=GPGPU用)のバッファなどで500MB,シーンをボリューム(グリッド)で管理するためのボリュームバッファで400MB使っており,そのほかには3Dモデルデータと地形データ,ゲーム内容に関わる各種データでメモリを確保しているとのことだ。
開発チームでは,「使い切りの中間バッファ」は同じメモリ領域を使い回すような実装を行い,メモリの使用量の削減および最適化を実現したとしている。
グラフィックス描画システムの秘密(1)〜分類上はディファードレンダリングながら,その実装形態は特殊
The Tomorrow Childrenのレンダリングエンジンは,ジオメトリの描画(=ポリゴンの描画)を先行させて,ライティングとシェーディングを後回しにする描画処理系であるディファードレンダリング(Deferred Rendering)を採用する。
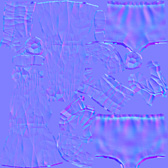
先行させるジオメトリ描画では,G-Buffer(=中間パラメータを収納する画面解像度と同解像度での作業バッファ)にアルベド(Albedo,入射光と反射光の比。実質的には拡散反射項),スペキュラ(Specular,鏡面反射項),表面下散乱量,マテリアルID(材質属性)などをピクセル単位で描き出す。The Tomorrow Childrenの映像は前述のとおりフルHD解像度なので,G-Bufferも1920×1080ピクセルということになる。
 |
 |
 |
 |
 |
 |
 |
 |
The Tomorrow Childrenにおいて後段のライティングとシェーディングは,一般的なDeferred Renderingと大きく異なっているのが特徴だ。具体的には,普通の画面座標系におけるライティングやシェーディングを行わない。
ではどうするかというと,各ピクセルからのコーントレーシング(Cone Tracing)を活用する。
コーントレーシングとは何かを説明する前に,予備知識として,「一般的なゲームグラフィックスにおけるDeferred Rendering系描画エンジン」を復習しておこう。
一般的なDeferred Renderingでは,画面解像度に相当するG-Buffer上で生成された「ライティングおよびシェーディングに必要なパラメータ群」を参照して,そのシーンに存在するすべての光源でライティングしていくような処理系を採用している。
イメージ的には「着色されていない“素ポリゴン”の描画画面を,そのシーンに存在する光源のすべてを使って,1つ1つ,順番に照らしていくような感じ」だ。G-Bufferは,最終的に表示したい映像解像度と同じ――高速化のために,エンジニア側であえて変更する場合もあるが――なので,各ピクセルは,光源からの光で照らされると,そのピクセルと同じ座標にあるG-Bufferへ格納されたパラメータを参照しつつ,ライティング計算を行ったり,その材質特有のシェーディング計算を行ったりする。
繰り返しになるが,ここまでは,あくまで一般的なDeferred Renderingの話である。
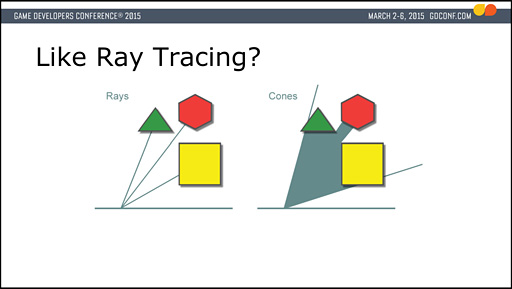
それに対してThe Tomorrow Childrenでは,「レイ(Ray,光線)を飛ばし,飛んだ先の光の情報を回収してライティングしたりシェーディングしたりする,レイトレーシング的な手法」を採用している。
 |
また,無数のレイを飛ばしていては処理負荷が高すぎるため,The Tomorrow Childrenでは,飛ばすレイの数を16本(=16方向)に限定もしている。
たった16方向,しかもレーザービームのような直線状に突き進むレイでは,光の情報をざっくりとしか回収してこれない。そこで,飛ばすレイの形状を,突き進むごとに広い範囲の光の情報を回収するような,円錐(Cone,コーン)状とする。「衝突判定や光の情報粒度はボクセル単位の粗さ」で,しかも「飛ばすレイは円錐状」のレイトレーシングなので,コーントレーシングというわけなのだ。
言ってしまえば,「粗い分散レイトレーシングのようなもの」であり,つまりThe Tomorrow Childrenにおけるグラフィックスは,粗い分散レイトレーシングのような手法で描画しているということにもなる。
 |
 |
The Tomorrow Childrenのグラフィックス設計を担当したキュー・ゲームスのJames McLaren(ジェームス・マクラーレン,以下カタカナ表記)氏によると,The Tomorrow Childrenのグラフィックスエンジン設計にあたっては,Unreal Engine 4(以下,UE4)が採用したスパースボクセルオクトゥリー・グローバルイルミネーション(Sparse Voxel Octree Global Illumination,以下 SVO-GI)からアイデアを得ているとのことだ。
UE4が採用したSVO-GIは,Cyril Crassin(シリル・クラッシン)氏が2011年に発表した論文「Interactive Indirect Illumination Using Voxel Cone Tracing」(※リンクをクリックするとpdfファイルのダウンロードが始まります)が基である。
ちなみにCrassin氏はその後NVIDIAへ入社し,現在は基礎研究部門であるNVIDIA ResearchのResearch Scientistを務めている(関連リンク)。
マクラーレン氏:
Crassin氏によるSVO-GIの論文発表を聴講したときに「これだ!」と思いました。会社に戻って,自分でさっそく実装してみたのを憶えています。。
当時はまだPS4が試作機としても存在しなかったので,「Tahiti」コアの「Radeon HD 7970」を搭載したPC上で実装して動かしてみたんです。それでいい感触を得て,後に届いた最初期版のPS4開発キットで実装し直したんですけど……あまり速くなかった(笑)。
そこで,コーントレーシングを活かしつつ,別の改良案を考えることにしたんです。
SVO-GIは,アイデアとしては素晴らしかったものの,PS4どころか,当時のハイエンドGPUを搭載するPCでも,ゲームグラフィックスで実際にリアルタイム運用するには“重すぎ”た。Epic Gamesも,UE4の先進機能としてのSVO-GIをアピールすることが次第に少なくなり,いまや事実上なかったことにしていたりもする。
ただ,「コーントレーシングという概念は使えそう」という認識を広く業界内に浸透させた功績は大きく,実際,各方面でSVO-GIを軽量化したアイデアの具現化に向けた取り組みが始まった。今回のThe Tomorrow Childrenもその一例であり,たとえばそれ以外だと,カプコンの新エンジン「Panta Rhei」(パンタレイ)でもコーントレーシングを導入していた。
マクラーレン氏:
大局照明のためにコーントレーシングを導入したというより,The Tomorrow Childrenでは,レンダリングシステムがそもそもコーントレーシングベースでして,直接光によるライティングやシェーディング,間接光によるライティングやシェーディングも同じパイプラインに統合しているんです。
ですから,基本的な影描画も自動で得られます。我々のレンダリングシステムで,シャドウマップ(=デプスシャドウ)は使っていないんですよ。
グラフィックス描画システムの秘密(2)〜3Dシーンを階層型ボクセルデータ構造で管理する
ここまでで「The Tomorrow Childrenはディファードレンダリングを採用しつつ,ライティングとシェーディングにはコーントレーシングベースの処理系を採用している」ことが理解できたと思う。
実際に,各ピクセルからコーントレーシングを行い,当該シーンにおける光の情報や遮蔽構造の情報を回収してくるわけだ。ただし,「1ピクセルから16方向に対して円錐状に広がる情報回収プローブを放ち,ポリゴン3Dモデルで構成される3Dシーン内を進ませて,シーン内に存在する各種オブジェクトとの衝突判定を行う」というのは,いくら何でも計算量が膨大すぎる。
もともとコーントレーシングは,大ざっぱな情報しか回収できないのだから,ゲーム世界の3Dシーン「そのもの」に対してコーントレーシングすることに大きな意味はない。
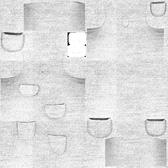
そこでThe Tomorrow Childrenでは,3Dシーンの情報を粗いマス(=グリッド=ボリューム=ボクセル)のデータ構造にしまい込んで取り扱うこととした。イメージ的には,多ポリゴンで構成されているような3Dシーンを,「Minecraft」のようなボックス(=大きな粗いマス)で簡略化してしまうイメージだ。
たとえば山の斜面があったとして,これをボックスで管理すると,1個1個のボックスは斜面の色や斜面の大体の向きなどの情報を格納するのみになってしまい,斜面上にある細かな凹凸などの情報は失われてしまう。しかし,コーントレーシングするだけなら,その程度の情報量があればいい,という判断である。
なおこのボックスのことを,3Dグラフィックスの世界では「グリッド」(Grid)とか「ボクセル」(Voxel)と呼んだりする。画素のことを「ピクセル」(Pixel)と呼ぶが,ピクセルに体積(Volume)の要素を加えたものだからボクセル,というわけだ。
ちなみに,Cyril Crassin氏のSVO-GIでも,シーンはボクセル化してコーントレーシングするようになっていた。ただ,正式名称に「Octree」(オクトゥリー,八分木)とあるとおり,3Dのシーンを八分木からなる階層型ボクセル構造にする仕組みとなるのがポイントである。
八分木ボクセルのデータ構造は,構造体としてだけ見るなら無駄が少なくていいのだが,目的のデータを参照するときに,x,y,z座標のような,一意的な指定を行いづらい。それこそ「データを読みほどいていって,目的のデータに到達する」というようなアクセス形態になるため,リアルタイム3Dグラフィックス用途との相性が,あまりよろしくなかったのだ。
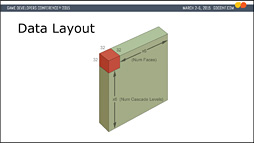
 |
「2Dテクスチャ」はいわば画像そのもののようなものだが,「3Dテクスチャ」は,その画像を,ミルフィーユのように積み重ねたものだとイメージすると分かりやすい。プログラムをかじったことがある人ならば三次元配列を想像してもいいだろう。
3Dテクスチャであれば,x,y,zのインデックス(≒座標指定)で一意的にデータ格納場所(=アドレス)を参照できるのである。
The Tomorrow Childrenでは,3Dシーンのボクセル化にあたって3Dテクスチャを用いることにしたわけだが,さすがに,広大なゲームシーンすべてを1セットの3Dテクスチャでカバーすると,メモリ容量がいくらあっても足りなくなってしまうので,現実的ではない。
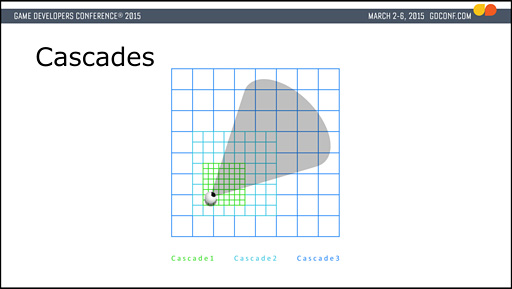
そこで,視点(=プレイヤーキャラクタがいる場所)から近い,見た目の品質が重要な領域(=近景)では,一辺が40cmくらいの比較的細かいボクセルとして管理し,視点から離れれば離れるほど大きく粗いボクセルとして管理する「ボクセルカスケード」(Voxel Cascades)構造を採用した。最遠方では一辺が何mもあるような巨大なボクセルで管理してしまうわけである。
こうした構造ならば,遠方のボクセルがかなり粗い情報になることさえ許容できれば,かなり広い範囲をボクセル化することができる。
 |
 |
カスケード数(階層数)は6で,各階層は32×32×32のボクセルで管理する仕様としました。ちなみに,1つのボクセルは立方体,すなわち六面体ですから「6階層×32×6面×32×32」分の3Dテクスチャを使用することになります。
「ゲーム内のシーンが,この階層型ボクセル構造でどう管理されているか」を可視化したのが下のムービーだ。
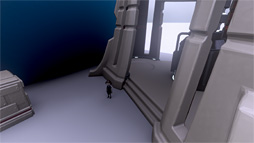
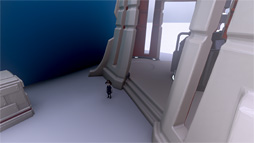
ムービーだけだと分かりにくいという人もいると思うので,スクリーンショットでも説明しておこう。
 |
 |
 |
 |
 |
 |
 |
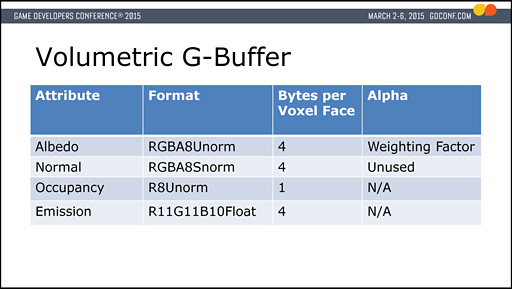
6階層×32×6面×32×32のボクセル構造とは,あくまでその管理方式を示したに過ぎない。実際には,3Dシーンの情報をこのデータ構造に収納するわけだが,その収納パラメータは下に示したとおりのラインナップになる。
 |
Albedoとあるのは,先にG-Bufferのところも紹介したアルベドで,拡散反射項に相当するもの。イメージ的には「そのボクセルの代表色」だ。なお,ボクセルは6面体構造なので,代表色というのは1色ではなく,6面分の代表色を6階層×32×6面×32×32のボクセル構造へと入れ込むことになるので,この点は注意してほしい。
同様に,6方向の法線(Normal,その単位ボクセル内の3Dモデルのポリゴンの6方向の向きの代表値。実質的には平均化された向き),6方向の占有率(Occupancy,当該単位ボクセル内に3Dモデルのポリゴンが占める割合。すなわち事実上の遮蔽度(Occlusion)),6方向の発光強度(Emission,自発光マテリアルの属性値)も,ボクセル構造,すなわち3Dテクスチャに入れて管理することになる。
ここで気づいた人はいるかもしれないが,このボクセル構造データは,コーントレーシング用のG-Bufferに相当する。The Tomorrow Childrenのディファードレンダリングでは,2DのG-Bufferだけでなく,ボクセル構造のG-Bufferも持つわけである。
グラフィックス描画システムの秘密(3)〜間接光ライティングまで取得する流れ
ポリゴン3Dモデルで構築された3Dシーンを,粗いマス単位の情報に落とし込んで,それを階層型ボクセルデータ構造(=ボクセルカスケード構造)で管理するところまでは分かった。では,実際に,どのようにライティングをするのだろうか?
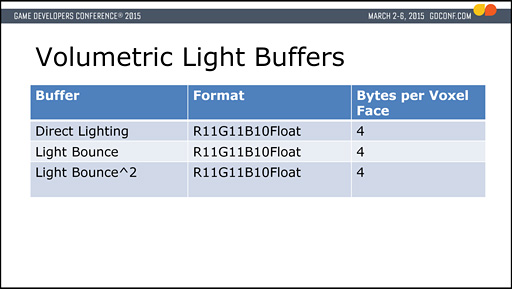
ライティングの前には,ライティング結果を収納するパッファを用意する必要があるが,そのバッファにも,6階層×32×6面×32×32の階層型ボクセル構造のものを用意する。
具体的には,ダイレクトライティング(Direct Lighting,直接光による照明結果情報)とライトバウンス(Light Bounce,一次間接光による照明結果情報),ライトバウンス2(Light Bounce2,二次間接光による照明結果情報)という,3つのライティング結果を格納する3Dテクスチャ(=階層型ボクセルデータ構造)をThe Tomorrow Childrenでは用意している。
 |
ライティングは,前述したようにコーントレーシングで行う。
このとき,当該ピクセルから16方向に円錐状の情報回収プローブを発射するというのも前述のとおりだが,探査先は当然,階層型ボクセル構造になる。こうしたボクセルデータ構造のシーンに対するコーントレーシング処理をとくに「ボクセルコーントレーシング」(Voxel Cone Tracing,以下 VCT)という。
発射された円錐状の情報回収プローブは階層型ボクセル構造の中を進むわけだが,そのボクセルの占有率(Occupancy)が高ければ,第三者が当該ピクセルを遮蔽していると判断できる。発光強度(Emission)の高いボクセルだったら,当該ピクセルはそこからの光を受けることになるわけだ(※光の強度が距離の二乗で減衰することに配慮する必要はあるが)。
何も衝突しないでゲーム世界から飛び出したのであれば,その方向の空(=天球)の光の情報を持ってくることになるため,事実上の天球ライティングということになる。
こうして得た「直接光によるライティング結果」は,前出した6方向ダイレクトライティングを格納する階層型ボクセル構造にしまうこととなる。
また,「直接光による照明結果情報をしまった階層型ボクセル構造」を円錐状の情報回収プローブのターゲットとして,もう一度VCTを行えば,一次間接光(=1バウンス)のライティング結果も得られる。これを6方向のライトバウンスを格納するための階層型ボクセル構造にしまってやり,続けてもう一度VCTを行えば,今度は二次間接光(=2バウンス)のライティング結果を得られることになる。さらに,6方向のライトバウンス2を格納するための階層型ボクセル構造にしまったうえでVCTを行えば,今度は三次間接光(=3バウンス)のライティング結果も取得できる。
The Tomorrow Childrenでは,VCTの活用によって,最大で三次間接光までのライティング結果までを最終的なシーン描画に反映させることができる。実際には,処理負荷低減のため,いま紹介した間接光の計算パイプラインには独特な工夫を盛り込んでいるのだが,それについては後述する。
こちらも,以下,スクリーンショットであらためて確認しておこう。
 |
 |
 |
 |
マクラーレン氏:
1920×1080ドットの200万ピクセル,その各ピクセルから16方向のVCTを行うというのは,さすがに少し負荷が高いので,縦横4分の1ずつ,画素数比で16分の1になる480×270ピクセル解像度でVCTを行っています。
VCTで得られるライティング結果は16分の1解像度だが,これを1920×1080ピクセル解像度へアップスケールして,1920×1080ピクセル単位のシェーディングを行う。照明の解像度が多少粗くても法線情報はフル解像度なので,見た目にこの粗さが露呈することはほとんどないということなのだろう。
グラフィックス描画システムの秘密(4)〜3Dシーンをどうやってボクセル化しているのか
The Tomorrow Childrenでは,3Dシーンをボクセル化し,階層型ボクセル構造で管理する。シーンの描画は16分の1解像度になるものの,ピクセル単位で16方向にコーントレーシングを行うことで,描画している。
ボクセル構造の3Dシーンにコーントレーシングするからボクセルコーントレーシングであり,3Dシーンのボクセル化はディファードレンダリングにおけるG-Bufferのボクセル版と言うことも確認できた。そして,ボクセルコーントレーシングして求めたライティング情報もボクセルデータにしまうことも分かった。
ただ,「そもそも論」として,ポリゴンモデルからなる3Dシーンをどうやってボクセル化するのだろうか。
マクラーレン氏:
GPUのラスタライザの機能を使ってボクセル化しています。やり方はCrassin氏の論文の「Interactive Indirect Illumination Using Voxel Cone Tracing」と同じです。
 |
まず,ジオメトリシェーダを利用し,x,y,z 3軸方向からの各投影面に対して3Dモデルを構成するポリゴンを投影する。その投影にあたって,x-y,x-z,y-zのうち,どちらの投影面に投影すると一番面積が大きいかを判断し,その「一番大きくなる投射面」からそのポリゴンをラスタライザに流してピクセル化する。
一番面積の大きい投影面を探す理由は,ポリゴンを精度よくボクセル化するためである。本来であれば,当該ポリゴン面の向き,すなわち法線方向から投影したほうが面積は最大になるわけだが,各ポリゴンで法線方向は異なるうえ,全ポリゴンで共通の直行座標系でボクセル化しないと後のフェーズで取り扱いづらいため,こうした仕組みを採用しているわけだ。
ピクセルシェーダでは,そのピクセルがx,y,zで表される3Dテクスチャのどこに存在すべきなのかを計算し,ボクセルデータとして3Dテクスチャに書き出していく。
3Dテクスチャ(=ボクセル)として書き出されるデータは,前述したアルベドや法線,占有率,発光強度といったパラメータである。
グラフィックス描画システムの秘密(5)〜ボクセル化とライティングの頻度
The Tomorrow Childrenでは,3Dシーンをボクセル化してボクセル版G-Bufferを生成しているわけだが,どのくらいの頻度で,この「3Dシーンのボクセル化処理」を行っているのか。この点はマクラーレン氏が以下のとおり説明してくれている。
マクラーレン氏:
The Tomorrow Childrenでは,階層型ボクセル構造のボクセル版G-Bufferを,6階層の32×32×32の6面分生成しているわけですが,さすがにフレームごとの生成は行っていません。遠景の照明変化は気が付きにくいですし,そもそも間接光の変化は緩やかですからね。
一方で,プレイヤーがいる視点付近の近景は注視点となりやすいところですから,生成頻度を高めています。
氏によると,視点位置に近い「カスケードレベル1」の階層のボクセル構造は2フレームに1回更新するような実装としている。そこから1階層離れた遠景となる「カスケードレベル2」は4フレームに1回,さらに一段遠方の「カスケードレベル3」は8フレームに1回になるそうだ。
 |
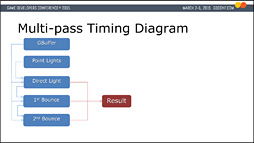
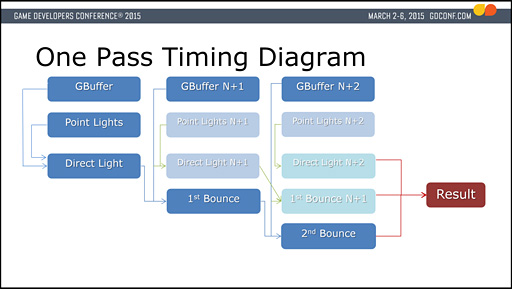
本来ならライティングは,時間軸上の同時刻に生じる「直接光によるライティング結果」と「一次間接光によるライティング結果」,そして「二次間接光によるライティング結果」のすべてを統合して最終結果とするのが正しい。その実装形態は事実上,レンダリングパイプラインを何度も回す(=VCTを複数回実行する)ことに相当する。
The Tomorrow Childrenでは,この「同時刻の結果で処理しなければならない」という鉄則をあえて破ることとした。
ある瞬間の「一次間接光によるライティング結果」は「前フレーム時刻の直接光によるライティング結果」を踏まえて計算する。そして,そうして得られた「一次間接光によるライティング結果」は,次のフレーム時刻のライティング結果の統合処理で活用するのだ。同じく,ある瞬間の「ニ次間接光によるライティング結果」は「前フレーム時刻の一次間接光によるライティング結果」を踏まえて計算する。
現在よりも前のフレーム時刻におけるライティング結果を使って,次のフレームで使うライティング結果を計算し,時間軸上で結果をリレー式に利用していくわけである。
では,あるフレーム時刻におけるライティング結果の統合はどうなるかといえば,当該フレーム時刻の「直接光によるライティング結果」と,前フレーム時刻の「一次間接光によるライティング結果」と,2フレーム前時刻の「二次間接光によるライティング結果」を統合して計算することになる。
物理的には正しくないが,パフォーマンスと結果の両方から,キュー・ゲームスはこれを「よい選択」と判断したのである。
 |
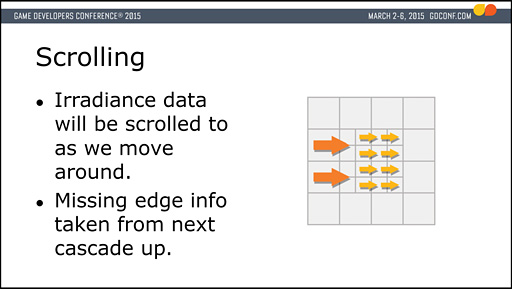
さて,The Tomorrow Childrenはゲームであり,プレイヤーキャラクターは3D世界を動き回る。
本作では,プレイヤーキャラクタの位置,すなわち視点を基準点にして最近景から最遠景までを6階層,6段の詳細度のボクセル構造にして管理しているというのは前述のとおりだが,プレイヤーキャラクターが動くと,ボクセル化の基準点が動くことになるので,全部のボクセル化をやり直さなければならないようにも思える。せっかくの,2フレームごと,4フレームごと,8フレームごとにボクセル構造を更新するアルゴリズムも,キャラクターが移動してしまっては効果を発揮できないのではないか?
キュー・ゲームスはこの問題を,シンプルな方法で解決した。ボクセルの内容をスクロールさせるのだ。データ転送をシンプルにできるため,これなら負荷は低い。
 |
 |
第2回以降ではさらに細々としたテクニックを紹介
第1回はここまで。
とにかく,これまでのゲームグラフィックスの在り方とは一線を画したデザインとなっているために,難解であったと思う。
次回,第2回は,影生成やパーティクルシステム,表面下散乱表現などについて見ていくことにしたい。
 |
西川善司の「試験に出るゲームグラフィックス」(5)レイトレアプローチで作り上げたThe Tomorrow Childrenの先進ビジュアル,中編
PlayStation.comのThe Tomorrow Children公式ページ
キュー・ゲームス公式Webサイト
- 関連タイトル:
 The Tomorrow Children
The Tomorrow Children
- この記事のURL:
キーワード
- PS4:The Tomorrow Children
- PS4
- アクション
- キュー・ゲームス
- ソニー・インタラクティブエンタテインメント
- 連載
- ライター:西川善司
- 西川善司の「試験に出るゲームグラフィックス」
- HARDWARE
(C)Sony Interactive Entertainment Inc.