企画記事
【完全ガイド】制作経験ゼロの社会人向けゲーム制作入門。夏休みを使って,Unreal EngineのFPSミニゲームを完成させてみよう
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 12 | 作りこみ | ゲームクリアを作ろう | P.7(12)へ |
| 13 | 作りこみ | タイトル画面を作ろう | P.7(13)へ |
12.ゲームクリアを作ろう
作りこみ 2/3
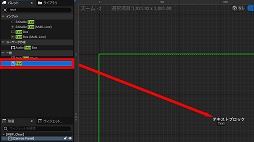
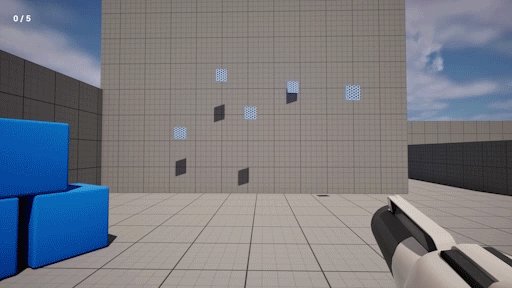
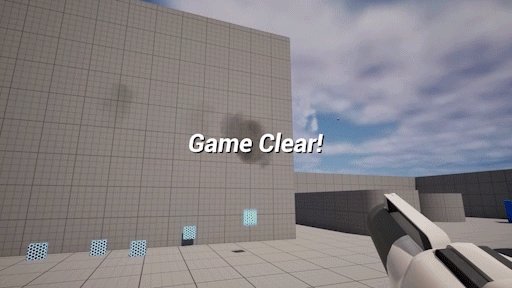
クロスヘアやスコアも表示され,さらにゲームっぽくなってきたと感じてもらえていたら嬉しい。ここでは「的」をすべて落とした際のゲームクリアの演出を作っていこう。
 |
 |
 |
 |
 |
 |
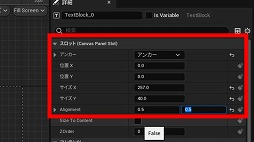
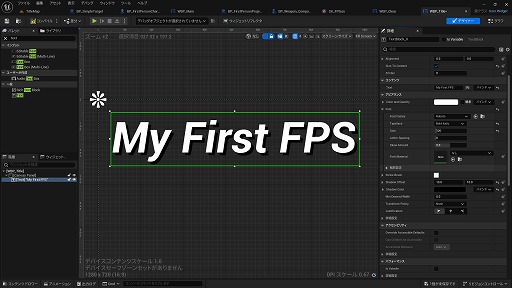
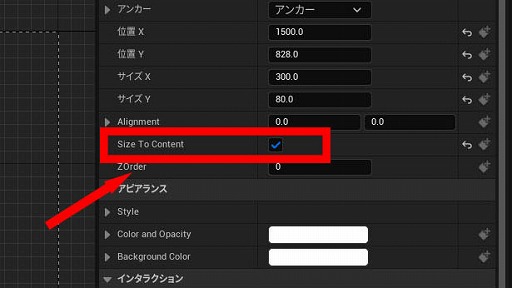
領域からはみ出ても表示はされるのだが,特定の位置に表示したい時に,ズレが問題になる。
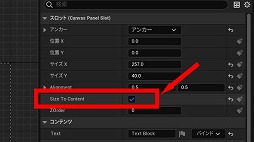
アンカーを中心にして「Alignment」を(0.5,0.5)にしても,「Textの中心」と「表示する文字列の中心」が異なると,文字列は中心から少しズレて表示される。
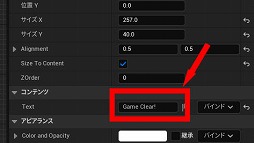
興味のある人は,長めの文字列を設定した状態で「Size To Content」のチェックを切り替えれば,すぐに理解できるはずだ。
 |
 |
 |
 |
 |
 |
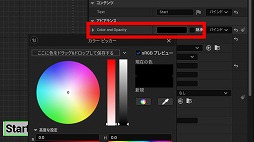
| アルファ値 | 画像データなどの「不透明度」を設定する数値 一般的に最小値で「透明」,最大値で「不透明」を表現することが多い 数値の幅はアプリケーションごとに異なり,UEでは0から1の間で設定を行う |
文字にはもともと影が設定されているが,「A」が0.0,つまり透明なので「見えない」状態になっている。ここで「Shadow Color」の「A」を1.0にすることで,影が見えるようになった。
 |
 |
また,影の位置は「Shadow Offset」で上下左右のズレ幅を設定でき,好きな位置に影を設定できる。
 |
 |
 |
 |
 |
 |
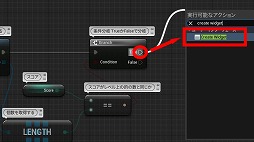
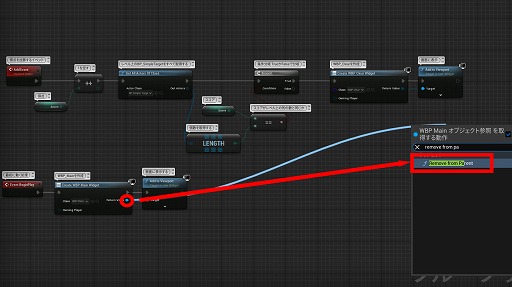
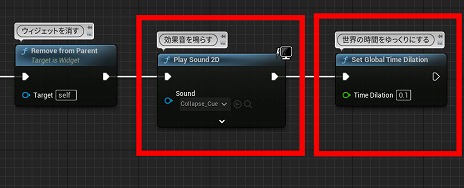
| Remove from Parentノード | ||
 |
UIを画面上から削除するノード | |
 |
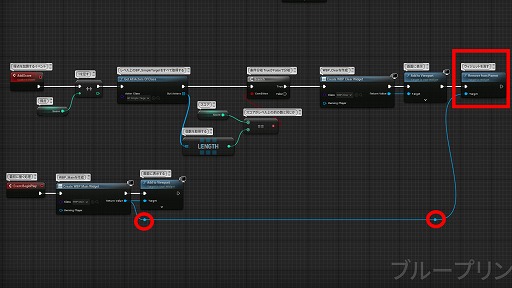
| Rerouteノード | ||
 |
ワイヤーに中間点を設け,整理できるノード ワイヤーが対象としているデータによって,色や形が異なる ワイヤーの任意の位置で,ダブルクリックすると作成できる [左図にて,丸の赤枠で囲ったもの] ・ワイヤー未接続時の例 [左図にて,四角の赤枠で囲ったもの] ・オブジェクト型のデータを接続した例 |
|
 |
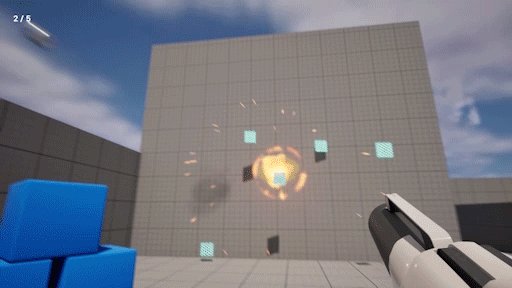
音はスターターコンテンツのものを再生し,演出は対戦FPSの試合終了時によくある,ゲームがスローモーションになる処理を実装してみよう。
 |
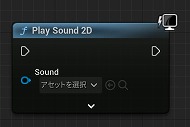
1つ目は「Play Sound 2Dノード」だ。文字通り,音を2D空間で鳴らすものである。3D空間とは異なり,音の減衰などがない。スターターコンテンツから好きなものを鳴らしてみよう。筆者はガッシャーンという崩壊音の「Collapse_Cue」を設定した。
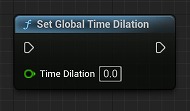
2つ目は「Set Global Time Dilationノード」だ。これはゲーム全体をスローモーションにしたり,逆に早くしたりできる機能を持つ。デフォルトは「Time Dilation」が1.0であり,これを基準に値を小さくすると小さくした分だけ遅くなり,値を大きくするとその分だけ早くなる。
今回は「Time Dilation」を0.1に設定して,ゲームの速度を10分の1のスローモーションにする演出を実装した。
| Play Sound 2Dノード | ||
 |
減衰なしで音を再生するノード BGMやUIの効果音などで利用する |
|
| Set Global Time Dilationノード | ||
 |
ゲーム全体の「時間の遅れ」(time dilation)を設定するノード 「Time Dilationピン」は1.0を基準に,値を小さくすると,その分だけスローモーションにできる |
|
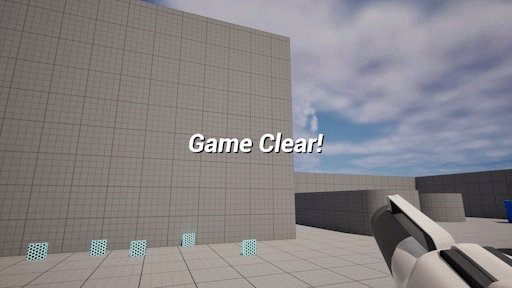
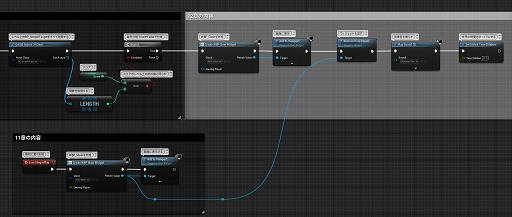
本章の内容をすべて行った例を以下に示す。
・BP_FirstPersonCharacter
- WBP_Clearを作成し,画面に表示
- クリア時,WBP_Mainを画面上から削除
- サウンドの2D空間再生
- スローモーション処理の追加
 |
13.タイトル画面を作ろう
作りこみ 3/3
最後に,タイトル画面を作成しよう。
タイトル画面は,「スタートボタン」「タイトルロゴ」「背景」で構成されるシンプルなものにする。
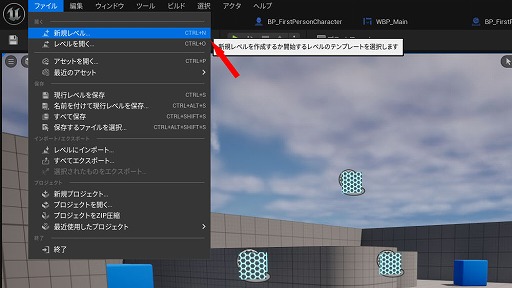
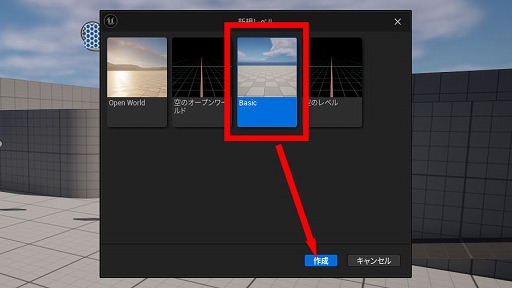
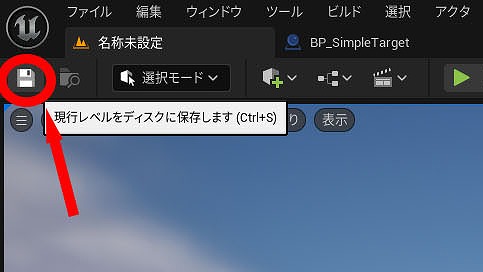
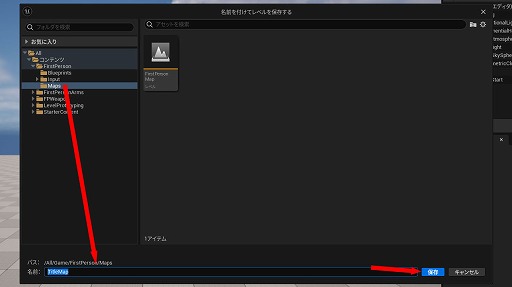
まずは,タイトル用に「新しいレベル」を作ってから,UIを実装していこう。
なお,これまで編集していたレべルは,FPテンプレートの「FirstPersonMap」である。そこで本記事は,実際にプレイするレベルを「FirstPersonMap」として,作業を進める。
 |
 |
 |
 |
 |
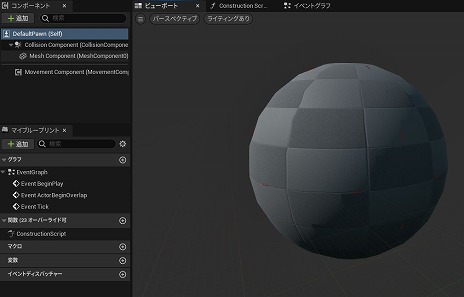
まず,UEではさまざまなオブジェクトを,ブループリントで管理している。作った「的」はもちろん,キャラクターや銃など,ほとんどがブループリントである。
ここで思い出してほしいのだが,キャラクターはレベルに配置していないのに,プレイすると「PlayerStart」の地点から自動的にスポーンしていた。
操作しているキャラクターは「BP_FirstPersonCharacter」だと説明したが,なぜこれがスポーンしているのか疑問に思った人はいないだろうか。
または,もし「別のキャラクター」を作って,そっちをスポーンさせたい時はどうすれば良いのか。
そこで「ゲームモード」が登場する。「ゲームモード」は,プレイヤーのキャラクターなどを「どのブループリントにするか」という設定ができる,特殊なブループリントである。
 |
 |
さて,今回は「BP_FirstPersonCharacter」に実装した「UI表示の処理」を避けるため,プレイヤーのキャラクターを「BP_FirstPersonCharacter」以外に設定したい。
UI表示の処理を行わないことが目的なので,変更先のキャラクターは何でも良い。
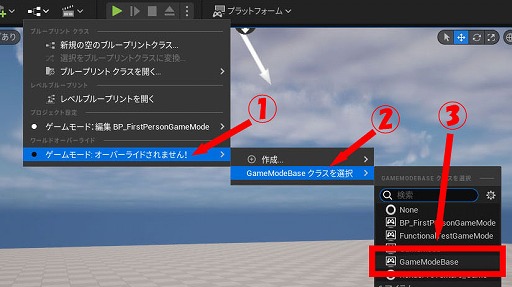
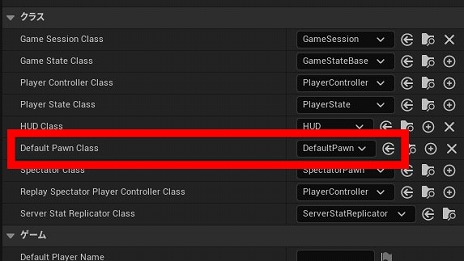
そこでゲームモードのベースとなるクラス,つまり,基礎的な内容のゲームモードである「GameModeBase」に設定を変更したのである。
しっかりやるなら,タイトル専用のゲームモードを「GameModeBase」から作成して,それを割り当てるところだが,今回はデフォルトのままで十分なので,そこまでする必要はない。
 |
 |
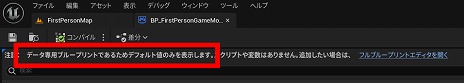
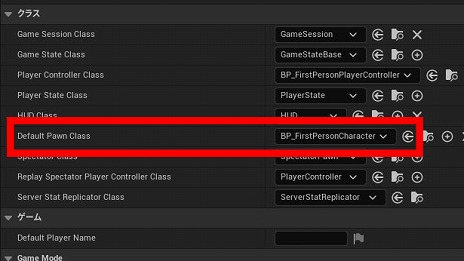
ゲームモードはプロジェクトごとに「デフォルトのゲームモード」を設定でき,FPテンプレートでは「BP_FirstPersonGameMode」が指定されている。
そのため,基本的にどのレベルでも「BP_FirstPersonGameMode」がゲームモードとして設定されており,先ほど作った「TitleMap」も同じ設定がされている。
そこで,今回は「TitleMap」のゲームモードだけを「GameModeBase」で上書きした。
この設定などを「上書きする」ことを「オーバーライド」と呼ぶ。
| オーバーライド | 設定などを上書きすること |
| ゲームモード | レベルの設定を行うブループリントクラス 「Default Pawn Class」(プレイヤーのキャラクター)などを設定する |
| Default Pawn Class | ゲームプレイ時に「PlayerStart」からスポーンする初期キャラクター |
| BP_FirstPersonGameMode | FPテンプレートで設定されているゲームモードクラス [Default Pawn Class] ・BP_FirstPersonCharacter |
| GameModeBase | 各ゲームモードのベースとなる,基礎的なゲームモードクラス [Default Pawn Class] ・DefaultPawn |
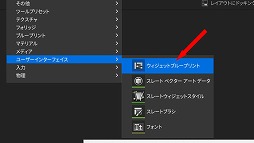
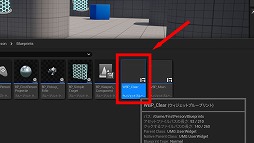
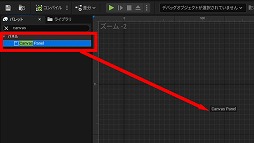
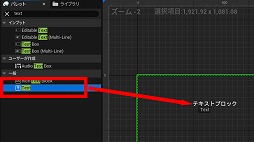
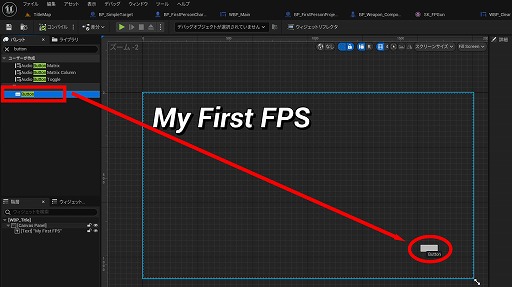
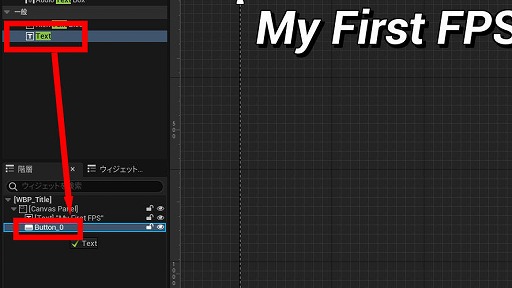
レベルを作成して,設定を変更したら,タイトル画面のUI(ロゴとスタートボタン)を作っていこう。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
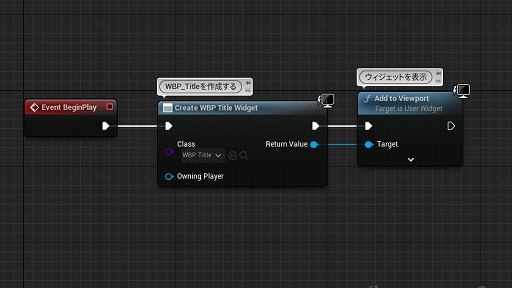
UIを作成したら,画面に表示しよう。これまではFPテンプレートのキャラクターに,UIを表示する処理を追加していたが,レベルの設定を変更したので,キャラクターは「別のもの」に変化している。
つまり,「BP_FirstPersonCharacter」に実装しても,タイトル画面では何も起こらないのである。
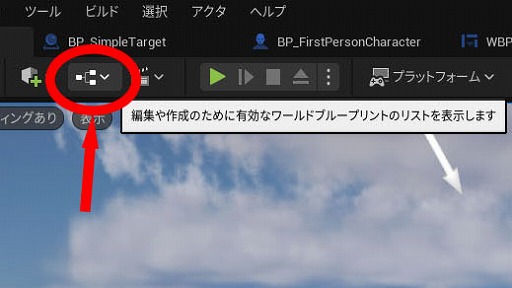
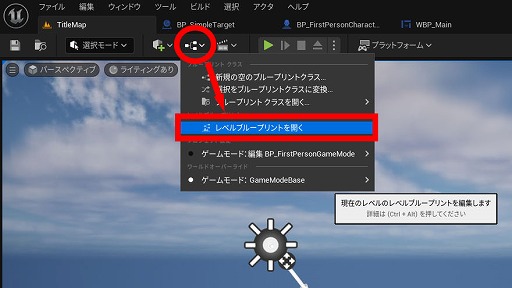
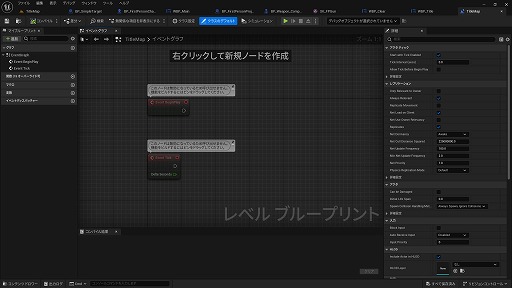
さて,実はレベル自体にもブループリントが用意されている。これを「レベルブループリント」と呼び,レベルごとに異なる処理を実装できる。
今回は「TitleMap」のレベルブループリントに,タイトル画面の表示などを実装していこう。
| レベルブループリント | 各レベルが持つ,独自のブループリントのこと レベルに配置した「的」や「キャラクター」などのオブジェクトに,直接アクセスできるなど,特徴的な機能を持つ 今回は,タイトルの固有の処理である「タイトル画面のUI表示」の実装で利用する |
 |
 |
 |
 |
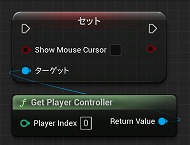
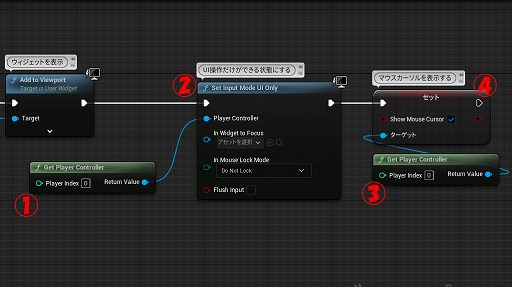
UIを操作するためには,2つのステップが必要となる。
1つは「マウスカーソルの表示」で,もう1つが「入力モードの切り替え」だ。
普段PCゲームをプレイしていて,あまり意識したことはないと思うが,メニュー画面を開いた際,マウスカーソルは動くが,キャラクターの視点は止まっていることが多いだろう。
そもそも,バトルロイヤルゲームやサバイバルゲームで,戦利品をマウスで整理している際に,視点も動いたら気になって仕方がないかもしれない。そんなこんなで「メニューを開いている最中は,視点は動かない」のである。
さてUEでは,マウスカーソルを表示してボタンを押そうとしても,キャラクターの視点移動に入力が引っ張られて,上手く押せないことがある。
この問題を回避するには,キャラクターへの入力を制限して,UIだけを操作できるようにしてしまえば良い。UEは,「Input Mode」(入力モード)というものを切り替えて,入力を制限することができる。
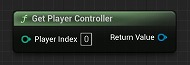
「マウスカーソルの表示」や「入力モードの切り替え」など,操作関連の処理は「PlayerController」というもので管理されている。
まずは「PlayerController」を取得し,そこから処理を呼び出していこう。
| PlayerController | プレイヤーとキャラクターの橋渡しを行うもの プレイヤーの入力の制限や,マウスカーソルの表示などの管理もできる 「コントローラ」という名前からして,操作をすべて管理しているように思えるが,「BP_FirstPersonCharacter」のイベントグラフで「視点移動」や「ジャンプ」などのアクションが実装されていたように,そういうわけでもない 倒されたりエリア外に出たりして,キャラクターがレベル上から排除された場合,キャラクターに実装した処理は実行できなくなるが,「PlayerController」は残り続ける そのため,キャラクターのリスポーン待ちの間に,Escキーで「メニュー」を開くなどの処理に使いやすい |
 |
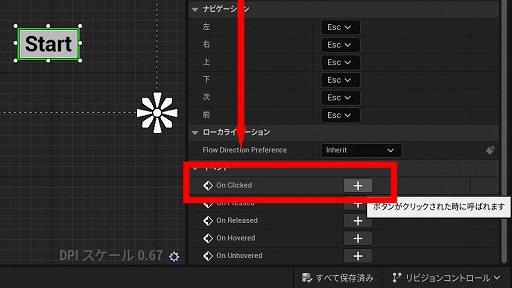
「入力モード」を切り替え,マウスカーソルも表示したことで,ボタンが押せるようになった。
しかし,押しても何も起こらない……。
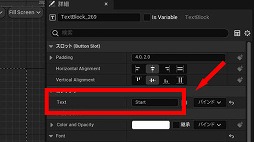
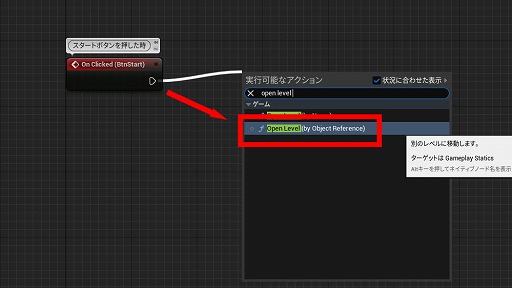
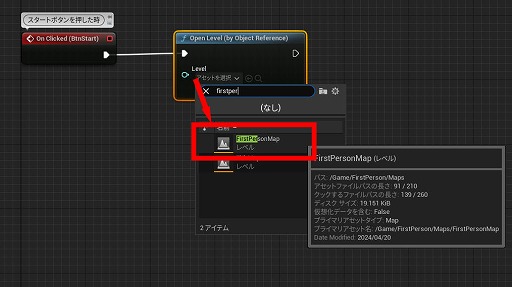
それもそのはずで,「ボタンを押した時の処理」が何も実装されていないからである。「Start」ボタンを押したら,「FirstPersonMap」に切り替わるようにしよう。
 |
 |
 |
| Open Level(By Object Reference)ノー | ||
 |
「Level」に指定したレベルを開く(遷移する)ノード 操作中のキャラクターが別のレベルへ移動するのではなく,開いたレベルの設定で新しくキャラクターが読み込まれる |
|
 |
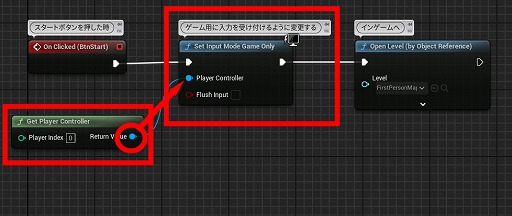
「FirstPersonMap」へ移動できるようになったが,今度はWASDキーなどを押してもキャラクターが反応しない。
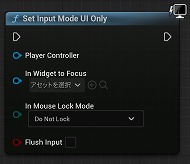
これはタイトル画面で「Set Input Mode UI Onlyノード」を利用して,入力モードを「UI操作専用」にしているためである。
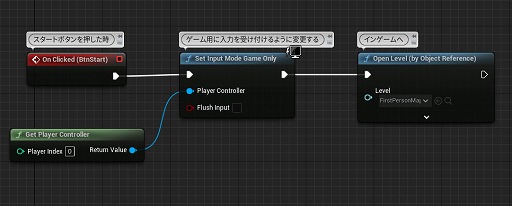
「Start」ボタンを押した際,キャラクターがプレイヤーの入力を受け付けるように,モードを変更しよう。
 |
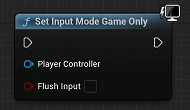
| Set Input Mode Game Onlyノード | ||
 |
プレイヤーの入力で,キャラクターを操作できるようにするノード | |
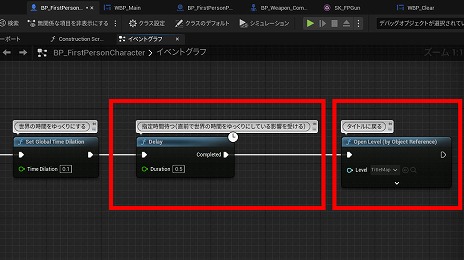
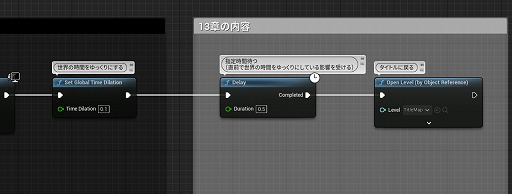
ゲームクリア時に,すぐにタイトルに戻ると味気ないので,数秒待ってからタイトルに戻る処理を実装する。
「BP_FirstPersonCharacter」を開き,ゲームクリア時の処理に続けて,「Delayノード」「Open Level(By Object Reference)ノード」の順に接続する。
「Delayノード」は「Duration」(持続時間)に指定した時間待つという処理で,一定時間経過後に右に接続された処理を実行する。
 |
注意してほしい点が1つある。
「Set Global Time Dilationノード」で,ゲームをスローモーションにしている場合,この「Delayノード」もスローモーションの影響を受ける。
例えばゲームの速度を10分の1にした際,「Delayノード」の「Duration」を10.0とすると,プレイヤー視点で10秒ではなく100秒待つ処理になる。
画像では「Time Dilation」が0.1の環境で,5秒待つ処理を実装するために,「Duration」に0.5を指定している。
| Delayノード | ||
 |
「Duration」に指定した秒数「待つ」ノード 一定時間待った後,「Completed実行ピン」へ進む |
|
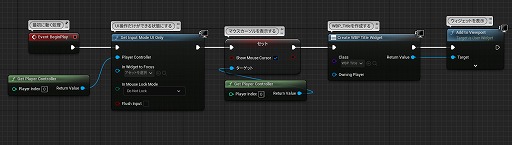
本章の内容をすべて行った例を以下に示す。
・TitleMap
- 入力モードをUI用に変更
- マウスカーソルを表示する
- WBP_Titleを作成し,画面に表示
 |
・WBP_Title
- 入力モードを「FirstPersonMap」用に変更
- タイトルから「FirstPersonMap」へ移動
 |
・BP_FirstPersonCharacter
- ゲームクリア時,一定時間後タイトルに戻る処理を追加
 |
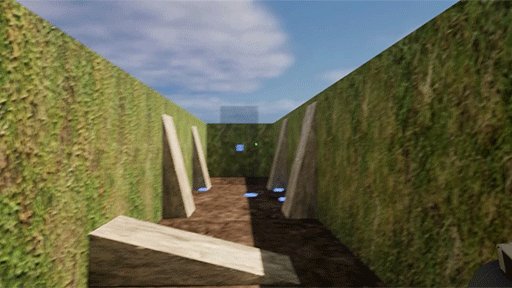
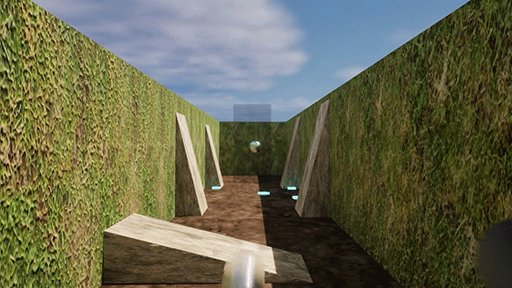
さて,これで一通りの作業が完了した。
処理は完成しているので,あとは思いつくままにオブジェクトと「的」を配置して,自分だけのゲームにしていこう。
 |
 |
 |
 |
 |
 |
本作は「的」を撃ち落としていくシンプルなゲームなので,いろいろ遊びを入れてみよう。
 |
 |
 |
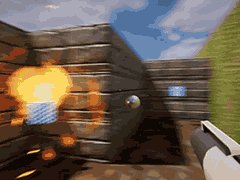
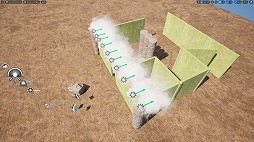
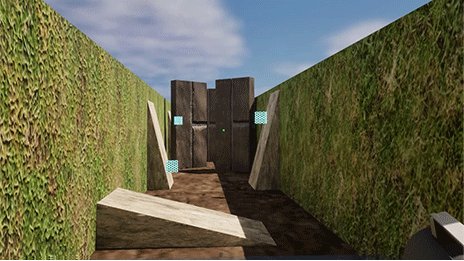
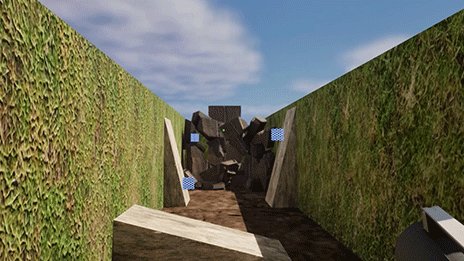
もし「粉々に砕きたい」という人がいれば,「Chaos Destruction」という機能がおすすめだ。細かい内容の理解を置いておけば初心者でも試しやすい部類かつ,かなり楽しい機能なので興味のある人は挑戦してみてほしい。
 |
Epic Developer Community
「Destruction クイック スタート」
上記サイトを参考にするか,「UE5 Chaos Destruction」などのワードで検索して自分に合った解説を探すのも良い。
なお,上記サイトを参考にする場合,説明通りに「BP_FirstPersonProjectile」の内容を削除すると,「物理演算が有効のオブジェクト」を吹き飛ばさなくなる。
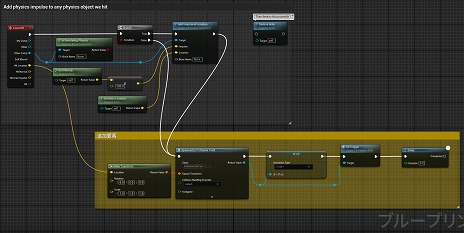
下図を参考にして,既存のノードを残しながら実装してほしい。
 |
実はこれまで発射していた弾は,青い箱のように「物理演算が有効のオブジェクト」を,直接「物理的」に吹き飛ばしていたのではない。
弾がヒットしたオブジェクトの,物理演算が有効なら「瞬発的な力を加える」という処理を,ノードで実装している。
そのため,「BP_FirstPersonProjectile」で既存の処理を削除すると,「物理演算が有効のオブジェクト」を吹き飛ばせなくなるので注意だ。
また,Unreal Engineのバージョンが異なると,実装方法も変わることがあるので注意してほしい。
バージョンが同じでも,英語表記と日本語表記による違いもある。公式サイトでは「Uniform(均一)」と解説されている部分が,エディタ上では「一様化」と表現されていたりする。
レベルデザインだけでなく,弾の速度や重力の設定を変えて,「弾の軌道」を変化させても面白い。軌道が変わったなら,「的」や障害物もそれに合わせて,別のアクセントを加えられるかもしれない。
作って,プレイして,改造してを繰り返しながら,いろいろ試してほしい。ここからの試行と修正の繰り返しこそが,ゲーム制作の本番だと言っても過言ではない。
アイデアが浮かんだら,すぐに試してみよう。すぐに試すのが難しいという場合は,どこかに書き留めておけば,いつか役に立つかもしれない。
アイデアもそうだが,作ったものは可能な限り大事に保存しておこう。バックアップも忘れずに。
行き詰った時に見返せば,自分の成長が分かったり,逆に「昔できてたんだから今もできるかも」と後押しされたり,黒歴史に顔面覆いたくなったりと,創作への刺激になる……こともあるので,ぜひ残してほしい。
もしかしたら,その成長の記録が,何より面白い創作物になるかしれない。まあカッコつけたこの一文が,筆者の黒歴史になるかもしれないけれども。
本記事では基礎的な内容に焦点を当てて解説を行ったが,これらはゲーム制作のほんの一部である。できることは山ほどあるし,学びは尽きない。
今回はUnreal Engineを使用したが,ゲームエンジンや制作ツールは,ほかにも,さまざまなものがある。自分の興味や目的に合わせて好きなものを使ってほしい。どれを使うか迷おうと思えば,無限に迷えるので,「無料のものなら,とりあえずインストールしてみるか」というスタイルでいると,気楽かもしれない。
ゲーム制作に限らず,創作は孤独な作業が多い。個人制作ならなおさらである。自分で手を動かさないと進捗はゼロだし,手を動かしたところで手探りだらけでゼロどころかマイナスになったりもする。
しかし,進捗的にはマイナスでも,経験値が見えないだけで,どんどん溜まっていっているはずだ。正直,作りたいものと,作れそうなものと,実際に作れるもののギャップがいろいろあって辛いが,ゲームができあがっていくと,それを忘れるほどに,ものすごく嬉しい。
はじめは「理屈はわからないけど,とにかく動いた」で十二分だ(マネして動かすだけでも難しい時もあるが……)。「自分にもできる」という体験を積み重ね,作ることの楽しさを味わってほしい。
ゲーム制作仲間として,共に創作を楽しんでいきましょう!
- 関連タイトル:
 Unreal Engine
Unreal Engine
- この記事のURL: