企画記事
【完全図解】超初心者でも大丈夫。話題のゲームエンジン「Unity」での3Dゲーム作成入門
| ●Index |
| ・UIと基本操作(物理エンジン) |
| ・物体を動かしてみる(スクリプト,入力処理) |
| ・インスタンスを生成する(プレファブ) |
| ・当たり判定と爆発処理 |
| ・敵の発生と文字表示 |
物体を動かしてみる
これまでの部分では,オブジェクトを配置して物理運動をさせるところまで解説しました。ここからは,オブジェクトを能動的に動かしていくことを目指します。
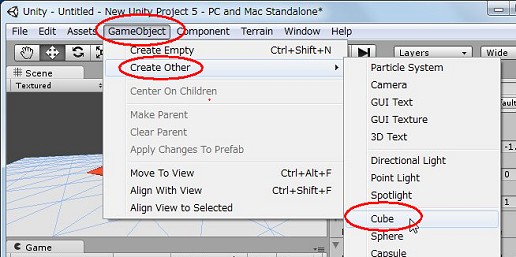
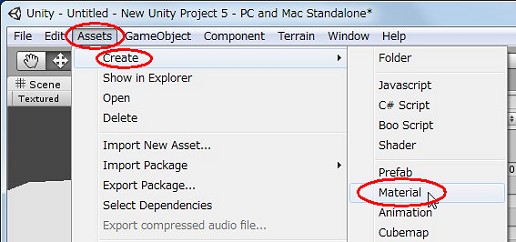
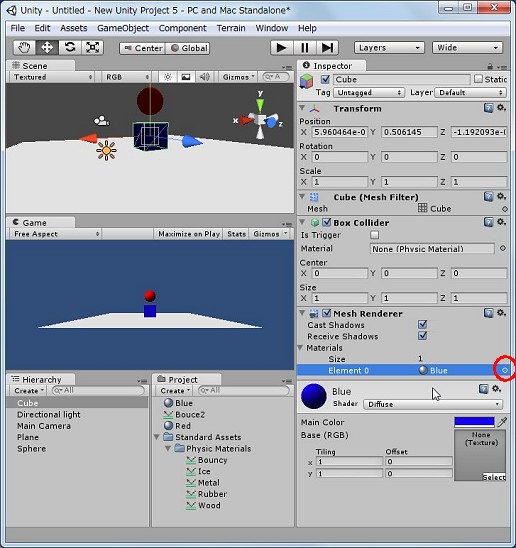
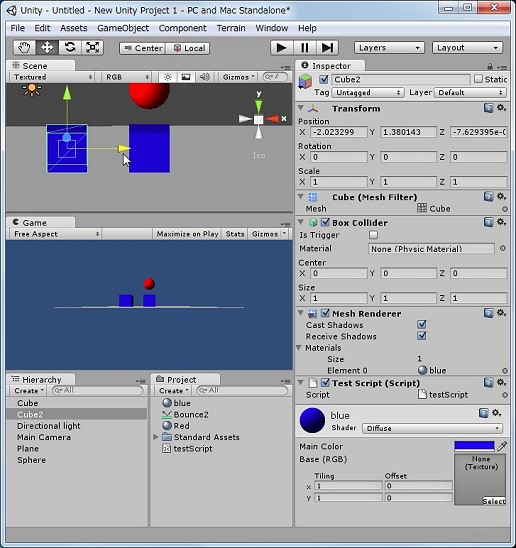
下準備として,先ほどまで使ったシーンに,今度は青い箱を追加してみましょう。Cubeとマテリアルを作成して,青い色に指定しておいてください。
 |
 |
 |
この箱をキー操作で動かしてみましょう。ゲーム内のオブジェクトを制御するには,スクリプトを使います。JavaScript,C#,Boo Scriptが使用できますが,どれを使ってもかまいません。以下ではJavaScriptを使っていきます。
まず,スクリプトを追加してみます。
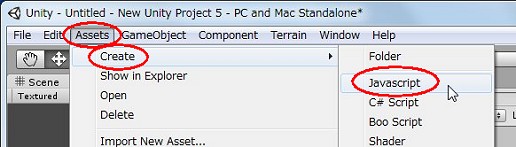
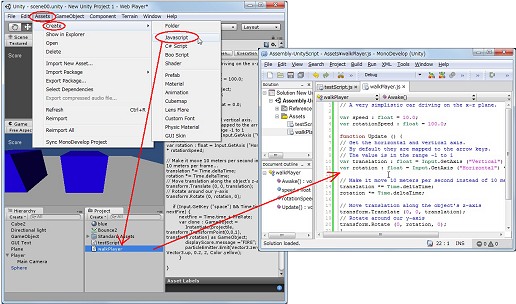
Assetsから[Create]-[JavaScript]を選択し,とりあえず,ファイル名をtestScriptにしておきます。
 |
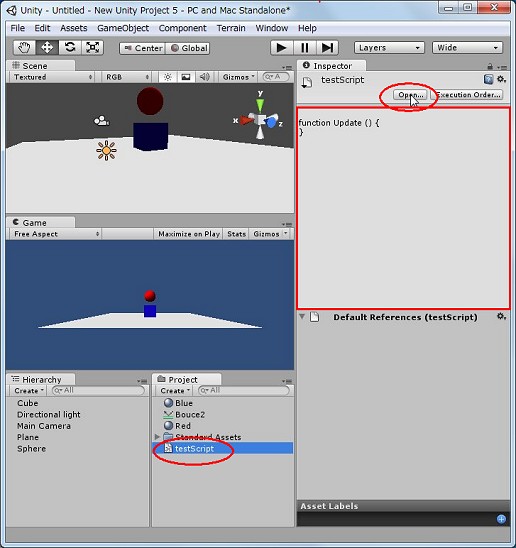
ProjectビューでtestScriptを選択すると,Inspectorビューに内容が表示されますが,ここでは編集はできません。「Open...」ボタンを押してエディタ(MonoDevelop)を起動してください。
 |
起動されたエディタを見ると,Update()という関数定義だけが入力されています。この関数は,1フレームごとに呼び出されるものですので,そこの { } 内に基本的なゲーム処理を記述していきます。
 |
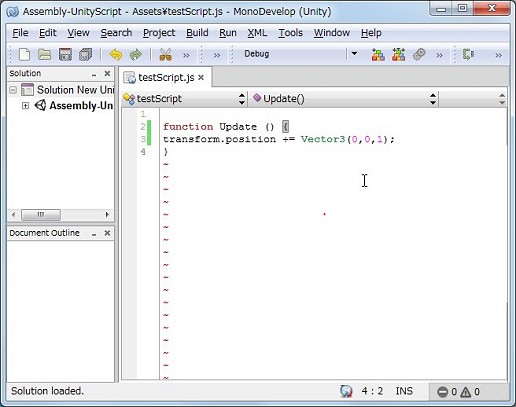
ここでは,とりあえずスクリプトでどのようにオブジェクトを制御できるのかの実験として,
transform.position += Vector3(0,0,1);
と入力してセーブ(Ctrl+S)しておいてください。MonoDevelopは,Unity Editorと連動していて,こちらでセーブを行うとUnity Editorのほうも情報も更新されます。
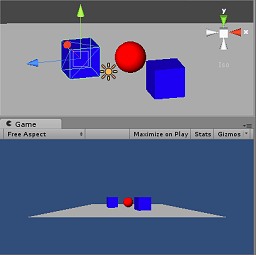
Inspectorのところで見かけた「transform.position」といったものが並んでいることから,オブジェクトの位置を変える指定だというのは想像できると思います。オブジェクトの位置は3次元座標で示されますが,その座標値に前方方向の値を加えていく処理です。
3次元座標は,多くの場合,Vector3というオブジェクトで扱います。Vector3にはx,y,zの座標をまとめて格納できます。そのオブジェクトで(0,0,1)で指定した値を「+=」で加算しています。つまり,先ほどのスクリプトは,呼び出されるたびにオブジェクトのz座標に1ずつ足していく処理ということになります。
実行の様子:物体移動
実行してみると,青い立方体が画面の奥に向かってビュンと飛んでいくのが確認できると思います。毎フレームで座標値を1ずつ加えていますので,高速なPCであれば,あっというまに見えなくなってしまいますが,低速な端末だとじわっと移動していくように見えることでしょう。Unityはマルチプラットフォーム対応のゲームエンジンですので,このような実行環境ごとの違いを吸収する仕組みも用意されています。具体的には,
Vector3(0,0,1) * Time.deltaTime
のように,「Time.deltaTime」を掛けてやることで,どの端末でも速度を揃えることができます。今回の記事では概ね省略しますが,基本的にあらゆる部分で適用すべきものですので,自分でプログラムを作る際には活用してください。
次に,スクリプトを書き換えて,立方体をクルクルと回転させてみましょう。
transform.rotationを操作してみましょう。先ほどは座標値でしたので,Vector3オブジェクトを使いましたが,transform.rotationでは,クォータニオンというものが要求されてきます。ここでは詳しい話は省略しますが,
transform.rotation = Quatanion.EnlerAngles(0,15,0);
のように,クォータニオンをオイラー角を使って指定します。これは指定された角度に回転させる処理となり,呼び出すごとに処理が加算されることはありません。また,rotationには足し算は使えません。多軸の回転処理はいろいろ注意が必要なのですが,角度を直接指定するものと思っていてください。別途,回転用変数を用意するのもちょっと煩雑ですので,今回の処理については,
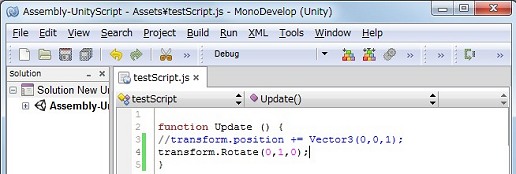
transform.Rotate(0,1,0);
のようなメソッドを使って回転させるほうが楽でしょう。これであれば,呼び出されるごとに,回転角が加算されていくので,簡単に連続的な回転を実現できます。
 |
一般的に,角度の指定にはQuatanionオブジェクトを使って,オイラー角で指定することが多いのですが,Rotateのようなメソッドでは,直接角度指定ができます。
実行の様子:物体回転
 |
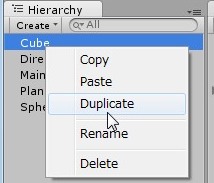
Hierarchyビューで「Cube」を選び,右クリックメニューから[Duplicate]を選択します。もう一つ「Cube」ができますので,片方をCube2とリネームして,配置場所をずらしておきます。
この状態で実行すると,複製した立方体も同じように回転することが分かります。
 |
実行の様子:回転体の複製
入力処理を行う
ゲーム内で物体を動かす方法はなんとなく分かったわけですが,ゲーム内でオブジェクトを操作するには,入力処理も重要になります。それには,「Input」というオブジェクトを利用します。
Unityリファレンスより「Input」
リファレンスを見ると,ジャイロセンサーやマルチタッチ,ジョイスティック入力,マウス座標,キーコードなど多彩なものに対応していることが分かります。今回は,PCのみでの使用を前提としていますので,単にキー入力を読んでもよいのですが,一応マルチプラットフォーム展開などを見据えると,ジョイスティック入力としてデータを取ってくるのがよさそうです。
ジョイスティック入力は,アナログジョイスティック仕様となっており,ジョイスティックの縦軸と横軸のどちらかを選んで読み込みます。
Input.GetAxis("Horizontal")
のような感じです。
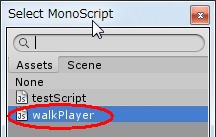
幸い,スクリプトのGetAxisの項目に,キー入力でオブジェクトを動かすサンプルコードが出ていますので,それをそのまま持ってきてみましょう。新しいスクリプトとして,「walkPlayer」を追加し,以下の内容を入れておきます。
 |
// A very simplistic car driving on the x-z plane.
var speed : float = 10.0;
var rotationSpeed : float = 100.0;
function Update () {
// Get the horizontal and vertical axis.
// By default they are mapped to the arrow keys.
// The value is in the range -1 to 1
var translation : float = Input.GetAxis ("Vertical") * speed;
var rotation : float = Input.GetAxis ("Horizontal") * rotationSpeed;
// Make it move 10 meters per second instead of 10 meters per frame...
translation *= Time.deltaTime;
rotation *= Time.deltaTime;
// Move translation along the object's z-axis
transform.Translate (0, 0, translation);
// Rotate around our y-axis
transform.Rotate (0, rotation, 0);
}
 |
実行すると,左右キーで向きを変え,上下キーで移動できることが分かります。さすがにサンプルコードですので,間違いなく動きますね。
実行の様子:キー操作で移動
動いたのはいいのですが,このコードはなにをしているのでしょうか。
ポイントとなるのは,
transform.Translate (0, 0, translation);
 |
Tanslateは,キャラクターの移動などで多用される処理になりますので,ぜひここで覚えておいてください。
さて,この状態で実行してみると,立方体がすり抜けを起こしてしまいますので,2つの立方体にも「Rigidbody」の属性を加えておきましょう。これで物体が相互に衝突するようになります。
実行の様子:キー操作で移動(衝突あり)
functionの外側で宣言されている変数を外部から参照
functionの外側で宣言されている変数は,JavaScriptでは通常グローバル変数になります。
しかし,Unityでは,JavaScript(.js)のファイルは,そのファイル名と同名のクラスが暗黙に定義されるようになっています。
ですので, functionの外側で宣言されている変数は,ファイル名を名前としたクラス名のインスタンス変数(メンバ変数)という扱いになります。
例えば,Hoge.js が,
public var hoge : float;
function Update() {
}
という内容であったとき,これは実際には,
class Hoge extends MonoBehaviour {
public var hoge : float;
function Update() {
}
}
という書き方と同じ意味になります。
実際,Hoge.jsの中をこのように書いても過不足なく動作します。JavaScriptっぽく書けるように,Unityが勝手に補完しているわけです。
実際,Hoge.jsが扱う変数にアクセスしたい場合は,これが張り付いているGameObjectに対して,
var go : GameObject;
var h :Hoge = go.GetComponent(Hoge);
h.hoge = 123.45;
などという感じでアクセスすることができます。
3人称視点でのカメラの固定
 |
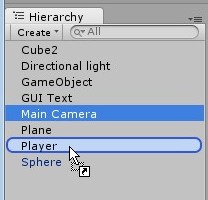
これまで,Hierarchyビューにはさまざまなオブジェクトを置いていましたが,単に並べていただけで,「Hierarchy」の言葉にふさわしい使い方はしていませんでいた。ここでは,オブジェクトの親子関係をどう設定するかを見ていきます。
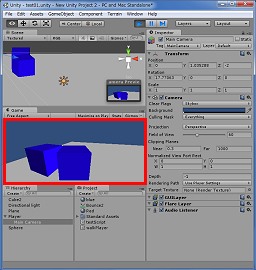
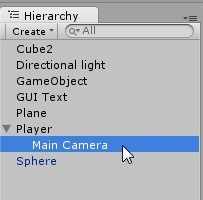
といっても,やることは非常に簡単で,Hierarchyで「Main Camera」をつまんで,「Cube」の上に重ねるだけです。Main CameraがCubeの下の階層になったことが分かります。
 |
 |
この状態で動かしてみると,キー操作で視点も変わることが確認できるでしょう。
ただ,このままだとカメラが遠いので,Main Cameraのz座標を2,ついでにx軸回りの回転角を10度程度に設定して,カメラの画角を調整しておいてください。これで三人称視点でそれっぽい動きができるようになります。
実行の様子:カメラを追従させる
- 関連タイトル:
 Unity
Unity
- この記事のURL: