企画記事
【完全図解】超初心者でも大丈夫。話題のゲームエンジン「Unity」での3Dゲーム作成入門
| ●Index |
| ・UIと基本操作(物理エンジン) |
| ・物体を動かしてみる(スクリプト,入力処理) |
| ・インスタンスを生成する(プレファブ) |
| ・当たり判定と爆発処理 |
| ・敵の発生と文字表示 |
敵を発生させる
単体の立方体に対しては弾で撃って撃退できるようになりました。今度は,同じような敵(?)を次々と発生させるようにしてみましょう。
すでに立方体はプレファブ化してありますし,インスタンスも何回か作っていますのでだいたいの見当はつく人もいるのではないでしょうか。
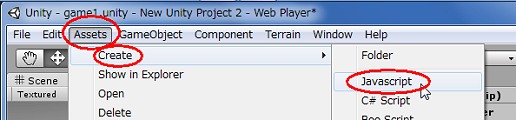
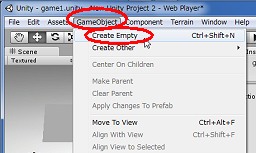
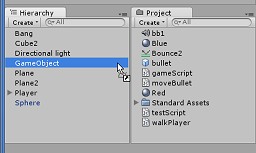
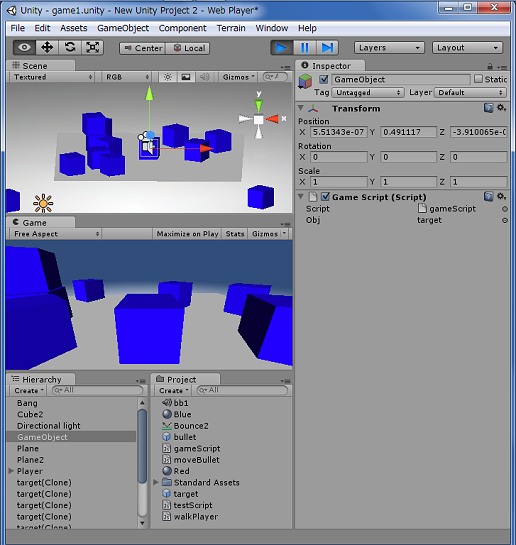
まず,ゲーム自体の処理を行わせるスクリプトを作りましょう。新規で「gameScript」というファイルを作成しておきます。スクリプトの中身はUpdate()が呼ばれることになっていますが,なにかのオブジェクトに紐付いていないと呼ばれませんので,空のオブジェクトを作って,そこに紐付けます。
 |
 |
 |
スクリプトの中身は単純に,ランダムに立方体を発生させるものとしておきます。今回はゲーム性はまったく考慮していません。
さて,単純に置いた「Plane」は,10×10の大きさになっていますので,中心を原点に合わせて,9×9のエリアに四角を発生させることにします。
var obj:GameObject;
function Update () {
var x:float;
var z:float;
if (Random.value > 0.99){
x=Random.value * 9 -4.5;
z=Random.value * 9 -4.5;
Instantiate(obj,Vector3(x,3,z),Quaternion.identity);
}
}
0〜1までの乱数が0.99より大きい場合に立方体をランダムな位置に発生させます。「Quaternion.identity」というのは,元のオブジェクトの角度をそのまま持ってくる場合の常套句のようなものです。
「obj」という変数を外に出していますので,例によってInspector上で先ほど作った「target」をドラッグ&ドロップしておきます。この状態で実行すると,たくさんの立方体が降ってくることが確認できるでしょう。
実行の様子:立方体のランダム発生
 |
スコアを表示する
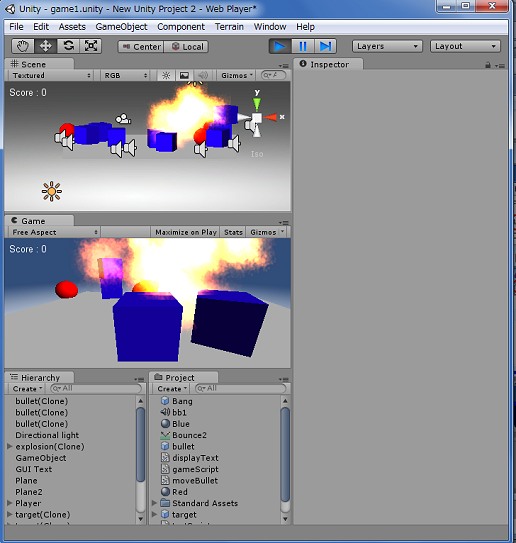
現状ではとくにゲーム性はないのですが,なんとなくこういう雰囲気のものができあがりました。
ついでながら,スコア表示も加えてみましょう。
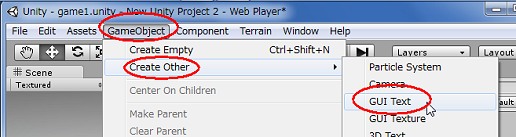
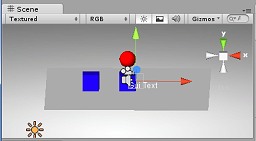
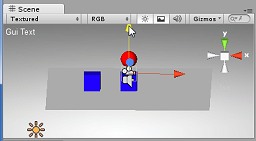
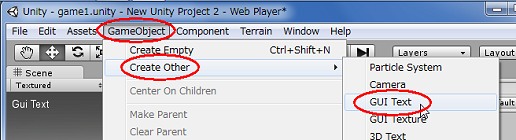
画面上に文字を表示するには,「GUI Text」というものが便利です。使い方は簡単で,上のメニューから[GameObject]-[Create Other]-[GUI Text]を選択します。すると,画面の真ん中に「GUI Text」という文字が表示されます。InspectorのTransform Positionや,Sceneビューでオブジェクトを操作して好みの位置に移動させてください。
 |
 |
 |
続いて,スコア値を保存するためにgameScript内に,グローバル変数を追加します。
static var score;
を先頭に加えておいてください。
実際のスコア値の操作はtestScript側で行います。弾との衝突判定部分に,
gameScript.score++;
というものを加えます。
function OnCollisionEnter(collision : Collision)
{
if (collision.gameObject.name == "bullet(Clone)"){
clip1.Play();
Destroy(gameObject);
Destroy(collision.gameObject.gameObject);
var clone : GameObject =
Instantiate(projectile, transform.position, transform.rotation) as GameObject;
yield WaitForSeconds(2);
Destroy(clone);
gameScript.score++;
}
if(collision.gameObject.name == "Plane2"){
Destroy(gameObject);
}
}
そして,スコアの表示スクリプトです。ここでは,新規スクリプトで「displayScore」というものを作って,Hierarchyビューにある先ほど作ったGUI Textの上にドラッグ&ドロップしておいてください。
スクリプトの内容は,以下のとおりです。
var go : GameObject;
function OnGUI () {
var h :gameScript = go.GetComponent(gameScript);
guiText.text="Score : "+h.score;
}
これまで「Update()」関数が中心だったのですが,GUI関係では「OnGUI()」関数が呼ばれますので注意してください。
先にコラムで紹介したように,gameScript内に置いておいたスコア用の変数をこちらのスクリプトから呼び出しています。scoreはstaticで宣言しておく必要があるようです。
実行の様子:スコア表示
 |
制限時間を設ける
スコアも加わったことですし,ゲームの体裁を整えるため,ゲームオーバー処理を加えてみましょう。今回は,ゲーム開始から20秒が経過した場合にゲームが終了するようにしてみます。
とはいっても,すでにゲーム開始からの時間が,「Time.time」で取得できることは説明済みですし,画面へのメッセージ表示も行いましたので,ほとんど説明を必要とする部分はないかもしれません。
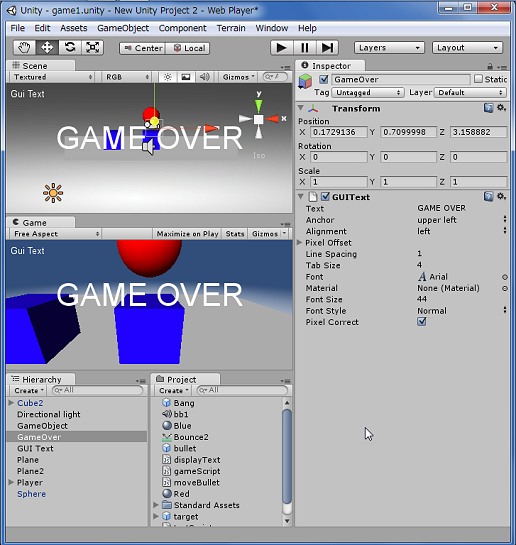
まずは,ゲームオーバーのメッセージ表示からです。GUI Textを新たに生成して文字サイズを大きくして「GAME OVER」が画面中央に表示されるようにします。オブジェクト名も「GameOver」にしておきましょう。
 |
 |
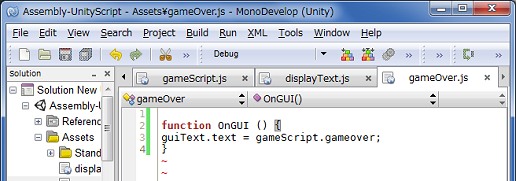
ここにメッセージを表示するためのスクリプトを作ります。手順は前項を参照してください。中身は,
function OnGUI () {
guiText.text=gameScript.gameover;
}
としておき,gameScript側で表示メッセージを指定するようにしておきます。これをGameOverにドラッグ&ドロップして関連付けておいてください。
 |
ということで,gameScript部分で時間を見て終了判定を行います。
少し煩雑になるので今回はゲームオーバーになってもゲームの処理自体は止めていません。スコアの加算部分だけは停止しておきましょう。
function OnCollisionEnter(collision : Collision)
{
if (collision.gameObject.name == "bullet(Clone)"){
clip1.Play();
Destroy(gameObject);
Destroy(collision.gameObject.gameObject);
var clone : GameObject =
Instantiate(projectile, transform.position, transform.rotation) as GameObject;
yield WaitForSeconds(2);
Destroy(clone);
if (gameScript.gameover!=""){
gameScript.score++;
}
}
if(collision.gameObject.name == "Plane2"){
Destroy(gameObject);
}
}
実行の様子:時間制限付き
今回のプロジェクトファイルのダウンロード
ユーザーパワーが拓くUnityの可能性
 |
また,今回使ったような立方体や球体などではなく,多くのアセットが流通しており,それらを使えば,精緻なグラフィックスのゲームにも簡単に対応できます。Unityを導入したら,とにかく一度Asset Storeを参照してみてください(Unity EditorからCtrl+9で開きます)。世界中のUnity利用者によるさまざまなデータが流通しています。無料で使えるものもたくさんあるほか,自分が作ったアセットを簡単に販売することができるようになっています。このあたりのコミュニティの活発さを見ていると,Unityの目指す「ゲーム開発の民主化」といったものが着々と浸透しつつあることが実感できることでしょう。
 |
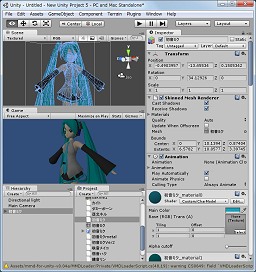
3Dゲームでキャラクターを扱う場合,どうしてもモデリングデータやモーションデータの作成にコストがかかってしまい,実質,個人レベルではほとんど手が出せない領域となっていました。一方,MikuMikuDanceは,フリーソフトウェアとして公開されている人体アニメーションの振り付けツールで,数多くの対応モデルデータやモーションデータが流通しています。そういったデータをUnity上に読み込んで再生してやろうというというわけです。
今回は,このあたりの導入解説をしようかとも思っていたのですが,慣れない私が手探りでやるより以下の動画を見ていただくのがよほど分かりやすいでしょう。
Youtube:【解説実況】MikuMikuDance for Unityの導入の仕方
Unityはツール開発環境としても優れているということはよくいわれるのですが,さまざまなムーブメントがUnityの環境を軸として展開されつつあります。今回紹介したような基本部分を押さえておけば,3Dゲーム作成もさほど難しくはありません。ちょっと高度な処理は,たいていほかの誰かがすでに歩んだ道ですので,Web上には多くの参考資料があり(英語が多いですが),Asset Storeではそのまま使えるパッケージの形で提供されていることも少なくありません。
そんなコミュニティの支えもあって,現状のUnityは「ちょっとゲームを作ってみたい」というあたりから「本格的にゲームを作りたい」といった部分まで丸ごと応えていくれるツールとなっています。「インストールしてみたけど,よく分からなかった」という人は今回の記事を参考にして,Unityのより深い部分にまでチャレンジしてみてください。
Unity日本語公式サイト
Unity英語サイト(情報量はこちらのほうが多いです)
- 関連タイトル:
 Unity
Unity
- この記事のURL: