�˥塼��
NVIDIA���ȼ��Υ���������ꥢ����ˡ��FXAA�ס�TXAA�פԡ��롣���ޤ��餿��ƿ����֤륢��������ꥢ�������
 |
GPU�οʲ���AA
 |
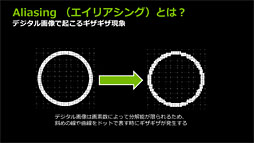
��AA�Ȥ����ȡ��ֲ��̤�ܤ��������˸����뵻�ѡפ��餤��ª���Ƥ����ɼԤ�¿���������������Ƥ���Ϥ��ʤ����ʬ����������2D��3D�ˤ�����餺������ԥ塼���β����ϥɥåȡʰʲ����ԥ�����ˤ��������Τǡ����Ȥ��мФ��������������麸�ز��ڤ�褦�ʤȤ������������ʸ����ܤˤʤäƤ��ޤ��Ȥ������Ȥ������롣����Ȥ����褦�Ȥ����Τ�AA����
 |
 |
 |
 |
���Ż߲�ˤ����ơ��ԥ�����ǼФ�������������Ȥ��˸���륮��������֥��㥮���ס�jaggy�ˤȤ��������㥮����2D��3D�ˤ�����餺����롣
��������3D������Ǥϡ��Ф������ư���Τ˹�碌�ơ�������������ư���Ƹ����뤳�Ȥ����롣�Ż߲�ˤ����른�㥮��������Ω�Ĥ��ᡤ�����μ���������Ȥ������Ǥϥ��㥮������ƶ����礭���Τ������ݽŻ�Ϥ����֥�������ס�crawly�ˤȸƤ�Ǥ�����
 |
 |
�����㥮���䥯������˸��̤Τ���AA�����������AA�˿���ˡ��³�����о줷�Ƥ��Ƥ���Τϡ���Ϥ�GPU�ι�®���ˤ��Ȥ������礭���ȡ��ݽŻ�Ͽ����֤롣�֤��Ĥ�AA�ϸ�ˤʤ뤳�Ȥ�¿���ä��������ơ������೫ȯ�ˤ����ơ�AA��ɤ����褦���٤Ȥ����ǽ��ʳ��ˤʤ뺢�ˤϡ�GPU��ǽ�Ϥ�Ȥ��ڤäƤ��ޤäƤ��뤳�Ȥ�¿���ä��ס�Ʊ��ˡ��Ĥޤꡤ���ĤƤ�GPU���ȡ�AA�ޤǽ���������ˤ��ϼ���ä��Ȥ⤤�����������
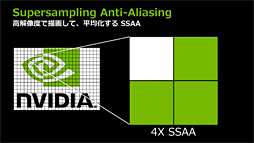
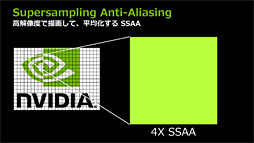
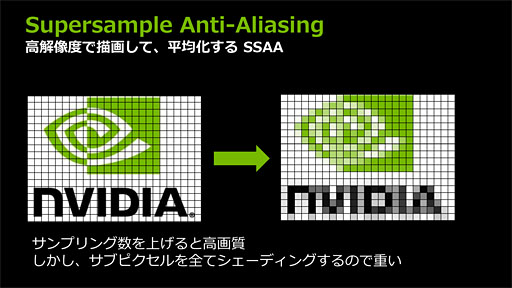
�����ơ��ݽŻ�Ϥ����ǡ�AA�ˤ�����Ǥ����Ū�ʷ��Ȥʤ�SupersSample Anti-Aliasing��SuperSampling���Ȥ⤤�����ʲ���SSAA�ˤ������������ä���SSAA�ϥԥ��������Ǻ�ʬ�䤷������ʿ�Ѥ��ä������ԥ�����ο�������Ȥ�Ԥ���
�����Υ��饤�ɤϡ�NVIDIA�δ�ȥ�������ˤȤä���Ρ����礦�ɥ����ΰ����ǡ���Ȳ��Фκ����ä��ԥ������ԥå����åפ�����Τ���AA��ͭ���Ǥʤ���С������Ϥޤ�ޤ벫�Ф������졤�����α�ϥ��㥮���ˤʤ롣
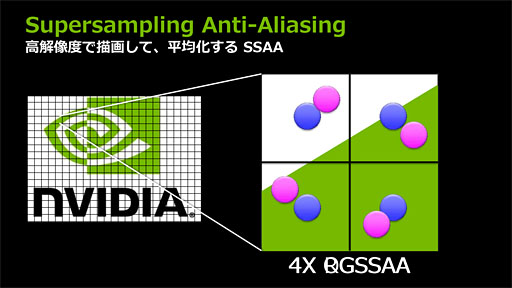
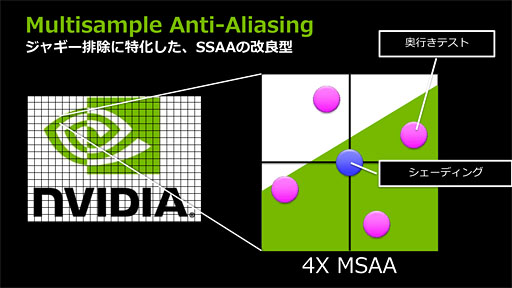
�������ݽŻ�㼨����4x SSAA�Ǥϡ�1�ĤΥԥ������4�ĤΥԥ������ʬ�䤹�롣ʬ�䤷���ԥ������֥��֥ԥ�����פȤ��������֥ԥ�����ο���ץ��sampling�����ܤȤ��Ƽ��աˤ���ʿ�Ѥ��ꡤ�����ԥ�����ο������Ȥ����Τ�SSAA����ޤ���ή�����
���֥��֥ԥ�����Τɤ��ο���ץ���뤫�פϤ����Ĥ���ˡ�����ꡤñ��˳ƥ��֥ԥ�������������ץ����Τ�OGSSAA��Ordered Grid SSAA�ˤȤ������ޤ�������ץ������֤�2����������������龯����ž������褦�˥��餹RGSSAA��Rotated Grid SSAA�ˤ⤢�äơ����ߤϤ���餬��ή����OGSSAA����RGSSAA�Τۤ������٤��⤤�Ȥ�����뤬���ǽ�Ū�ʷ�̤��礭���Ѥ��ʤ����Ȥ�¿����
��������ˤ��Ƥ⡤1�ĤΥԥ������4�ĤΥ��֥ԥ������ʬ�������֥ԥ����뤫�鿧��ץ���ƿ���ʿ�Ѥ��뤳�Ȥˤ�äơ����Ȥ����Фο����������ڤä��ԥ���������п��ˡ��礭�����ڤä��ԥ�����Ϥ��ǻ���п��ˤȤ����������μ��Ϥ�ܤ�������̡�������������Ω���ʤ��ʤ�Ȥ����Τ�SSAA�δ���Ū�ʻ��Ȥߤ���
 ��Υ��饤�ɤǼ���������ȡ�OGSSAA��RGSSAA�Τ�����Ǥ⡤4�ĤΥ��֥ԥ�����ο��Ͽޤα�¦�Τ褦�˷��ꤵ��� |
 ���֥ԥ�����ο���ʿ�Ѳ�������Τ��Υԥ�����ο��Ȥ��롣����Ǽ��Ϥ��ܤ��ƥ��㥮������Ω���ʤ��ʤ���Ȥߤ� |
��SSAA�ǤϳΤ��˥�����������Ω���ʤ��������������ΤΡ����ν�����Ԥ��Ȥ����Τϡ����Ȥ���4x SSAA�Ǥϸ�������4�ܤβ����٤��Τ����������������ΤȤ��ꡤ���ˡȽŤ��ɤΤ��礭�ʷ����Ȥʤ롣
 |
�������ǡ�SSAA���3D����ե��å��������˲��ɤ�����Ρס��ݽŻ�ˤ���¿�����ɼԤˤ��ʤ��ߤ�MultiSample Anti-Aliasing��MultiSampling���Ȥ⤤�����ʲ���MSAA�ˤǤ��롣PC������Υ���ե��å������ץ����ǡ��Ȥ��������ʤ�AA�Ƚ�Ƥ�����硤�����Ƥ��Ϥ���MSAA��ؤ���
��MSAA�Ǥϡ�3D����ե��å���������ʤ�ǤϤΡ����֥������Ȥα��Ԥ������פ�Ȥ��Τ��礭����ħ����
��3D�Υ���ե��å����Ȥ����Τϡ��绨�Ĥ˸����ȡ֥��֥������Ȥ�������ݥꥴ��α��Ԥ��ξ���ʡῼ�١ˤ��饪�֥������Ȥ�ɽ�̤ο��ʡᱢ�ơˤ���ʡ�����ǥ��ˤ���2�����Υǥ����ץ쥤��������Ȥ������Ȥη�̤������ʤߤˡ����ΰ�Ϣ�ν����ǥݥꥴ��Υǡ�����2�����β�������Ȥ����ळ�Ȥ�֥�����פȤ�����
��MSAA�ˤ����ơ��������ǥ����Τϥԥ���������٤ǹԤ��뤬��Ʊ���ˡ��ԥ���������褹��ȥ��͡ɤȤʤä����٤�ʣ���ĥ���ץ���ơ��ԥ�����������뿧��������롣4x MSAA�ʤ�С��ԥ�����1�Ĥ��Ф��ƥ��֥ԥ�����ο��٤�Хåե�����4�ļ�äƤ���櫓����
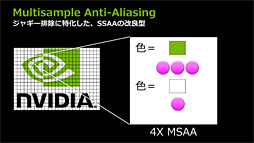
���������ǡ��֥��֥ԥ������1�Ĥ��طʿ����Ĥ�3�Ĥϥ��֥������ȡפʤɤȤ��ä������Ԥ��롣�����ǡ��طʿ��ȥ��֥������Ȥο���ʿ�Ѳ����ƥԥ�����ο������Ȥ������Ȥ�Ԥ��ΤǤ��롣
 |
 |
 |
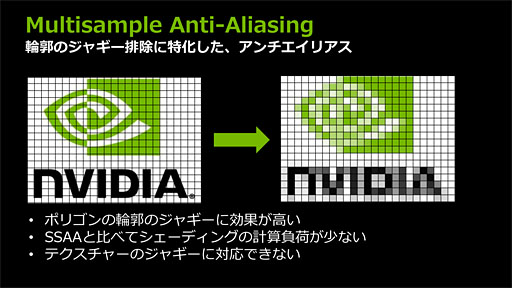
���ԥ�����ο�����ꤹ�뤿�ᡤ3D����ե��å����ʤ�ǤϤα��Ԥ������Ȥ��Ȥ����Τ�MSAA���礭����ħ���������⡤�������ǥ����Τϥԥ���������٤ǹԤ��Ф����Τǡ�SSAA����٤Ƥ��������٤��㤤���طʤ����˥ݥꥴ��������줿���֥������Ȥ�����褦�ʲ����ˤ����ơ��ݥꥴ����سԤˤ��륮��������MSAA���ޤ����롣
��������MSAA�ˤϷ����⤢�롣����Τ�Τϡ������Ԥ����ʤ������ٺ����ʤ��褦�ʤȤ����Ǥϵ�ǽ���ʤ����������ݥꥴ��˥ƥ������㤬Ž��졤�ƥ�������˼Ф���褬������Ƥ������ͤ��Ƥۤ������ݥꥴ���ɽ�̤ˤ����ơ����֥ԥ�����α��Ԥ�����Ϥۤ�Ʊ���ʤΤǡʢ���̩�ˤ����Х������Ф��ƼФ�ˤʤäƤ���Ф����鷺���˿����ϰۤʤ뤬���ԥ�����ñ�̤Ǥ����ʤ��Τǡ�����Ϥʤ����������ˡ����֥ԥ������ʿ�Ѳ���ԤäƤ��ʿ�Ѳ��ʢ�֥��ɡˤ������ʤ����Ĥޤꡤ�ƥ�������ˤϸ��̤��ʤ��ΤǤ��롣
 |
NVIDIA����Ƥ���FXAA��TXAA
��MSAA���ȥ������������꤭��ʤ��Ȥ����Τϡ��ɼԤ�и�Ū���ΤäƤ���ΤǤϤʤ��������������礭����ͳ��1�Ĥ��֡ʥƥ�������ʤɡ˱��Ԥ��Τʤ���ʬ�Ǥϱ��Ԥ��ƥ��Ȥ�Ԥ��ʤ����ᡤAA��Ŭ�ѤǤ��ʤ��פ��Ȥˤ���Ȥ����Τ����ʤǾҲ𤷤��Ȥ�������������ޤ�������ǽ�ǡ��ʤ�������٤��㤤��ˡ�Ȥ���NVIDIA����Ƥ��Ƥ����Τ�Fast Approximate Anti-Aliasing�ʰʲ���FXAA�ˤ���FXAA�����ˡȷڤ��ɤ��ᡤPC������Τߤʤ餺��PlayStation 3��Xbox 360�ʤɤΥ����ൡ�Ǥ��Ѷ�Ū�˺��Ѥ���롤�͵���AA��ˡ����Ĺ������
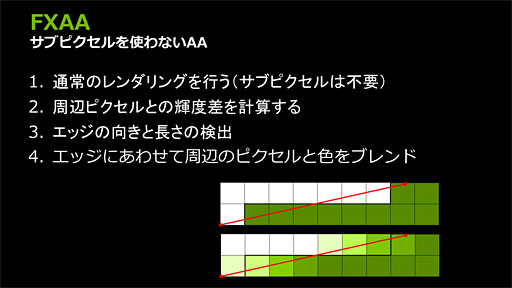
��FXAA�μ�ˡ�϶ˤ�ƥ���ץ�ʤ�Τǡ����ԥ����뿧����Ϥ���Ӥ��Ƶ��ٺ���Ĵ�١����ٺ�������ԥ�����ο��ϼ��ϤȺ�����碌���פȤ�����ΤˤʤäƤ��롣
�����Ȥ��С��طʤȥ��֥������Ȥˤ��礭�ʵ��ٺ�������Ȥ��褦�����ΤȤ�������ԥ�����Ǽ��ϤȤε��٤κ���Ĵ�١����٤κ�������С����֥������Ȥα����ʬ���ԥ�����˾�äƤ����ǽ���������Ƚ�ǤǤ��롣�ԥ�����ε��٤κ��ʡᵱ�ٺ����礭���ԥ�����Υ��å��ˤ�ȤäƤ������Ȥǡ����֥������Ȥα�ʤؤ�ˤ����Ǥ���櫓����
�������Ƥ��Ρֿ���Ǥ�����פ˱�äơ��ֱ郎���ڤ���Ψ�פ˴�Ť��ƥԥ�����ο���������ˤ�ä��سԤ�ܤ������Ȥ����Τ�FXAA�δ���Ū�ʹͤ����ˤʤ롣
 |
��FXAA�Ǥϥ��֥ԥ������Ȥ鷺�˺Ѥ�Τ����������פϡ�2D��٥�β��������ǡ��������������㸺�Ǥ��롣�ޤ������٤κ�������Х֥��ɤ��Ԥ���Τǡ��ƥ�������������줿���Τ褦�ʤ�Τ��Ф��Ƥ�ͭ���˵�ǽ���롣
���ºݤΥ�����Ǥϥݥ��ȥ��ե����ȤȤ���FXAA�������Ԥ���Τ�����FXAA�Υ������������ɤϤ��ʤ�Ĺ���פ�ΤΡ֥쥤�ƥ�0.1ms�䤽�����٤ǺѤ�פ��ݽŻ�ϽҤ٤Ƥ������سԤФ��ƿ��Υ֥��ɤ�Ԥ������������ʣ��������MSAA��ɬ�ܤΡֿ��٤���Ǽ����Ƥ���Хåե��ʡ�Z�Хåե��ˤȤ����Ȥ����פǡ����ġ����ߤ�GPU�ϥ������������ɡ���������Ū�˸����Хԥ����륷�������Υ����ɡ������®�˼¹ԤǤ��뤿�ᡤFXAA�Υ쥤�ƥ϶ˤ���㤤�Τ��������ĤޤꡤGPU��Ĺ���������������ɤ��®�˼¹ԤǤ���褦�ˤʤä����餳����ǽ�ˤʤä�AA��ˡ�ȽҤ٤Ƥ������⤷��ʤ���
���ʤ�FXAA�ϡ�ư�������륷����Ǥϸ��̤�������ꡤŬ�Ѥ���Ƥ��ʤ��褦�˸����뤳�Ȥ����뤬���ݽŻ�ˤ��ȡ�ư�������륷����Ǥϥ֥顼�������ꡤ���٤κ����ʤ��ʤ뤿�ᡤ�����������ǽ��������פȤΤ��Ȥ��ä����ޤ�����ư��������Ǥ�FXAA�θ��̤������ʤ�Τǡ�������¦��FXAA��տ�Ū���ڤäƤ����ǽ���⤢��פȤ�����
���쥤�ƥ��������ȤϤ�����FXAA����٤Ϸ褷�ƥ����ǤϤʤ��������ǡ�����®�٤�ͥ�褷��������¦�ǰտ�Ū��FXAA��̵�������Ƥ��륱�����⤢��Ȥ����櫓����
�����ʤߤˡ�GeForce���������NVIDIA����ȥ�����ѥͥ��FXAA����Ŭ�ѤǤ��뤬�����ξ��ϤɤΤ褦�ʥ�����Ǥ�FXAA������Ū�˻Ȥ��뤿�ᡤ������¦��FXAA��ˤ������ȷ�̤��ۤʤ��ǽ���Ϥ�����ݽŻ�ϽҤ٤Ƥ�����
 |
�������TXAA���ݽŻ�ϡ�MSAA�����������ä��뵻�ѡפȰ��֤Ť��Ƥ��롣�����Ǥ���MSAA���������Ȥϡ���ۤɵ��ֱ��Ԥ��Τʤ���ʬ�Ǥϱ��Ԥ��ƥ��Ȥ�Ԥ��ʤ����ᡤAA��Ŭ�ѤǤ��ʤ��פȤ��̤�2�Ĥ���
����˸��Ƥ�������1�Ĥ�ϡ����ԥ������郎���ڤä��Ȥ�����AA��������ʤ��פȤ�����Τˤʤ롣
��MSAA�ϥԥ�����ñ�̤ǿ��Υ֥��ɤ�ԤäƤ���Τǡ��ԥ�����˥ݥꥴ��α郎�ԥå���Ⱥܤä����ϡ����٤ƤΥ��֥ԥ�����ο���Ʊ���ˤʤꡤ���Ϥο��ȤΥ֥��ɤ��Ԥ��ʤ�������ϡ��Ż߲�ʤ�����ˤʤ뤳�ȤϤۤȤ�ɤʤ��������å���ư��³���륲���॰��ե��å����Ǥ�����ˤʤ�ס��ݽŻ�ˡ�
�����å����Ф��ư��³����Ȥ����ԥ������Ǥ��سԤ��Ԥä���ܤä��겣�ڤä�����Ѳ����뤬�����Τ��Ӥ˿����֥��ɤ��줿�ꤵ��ʤ��ä�����֤��ȡ������ܤˤ��سԤμ��դ�������餹�븽�ݡ����ʤ����������Τ褦�ʸ�����������������Ȥˤʤ롣�ݽŻ�ϡ֤��줬�Բ��ʷи��Ȥ��ơʥ���ɥ桼�����ˡ�����äƤ���פȽҤ٤Ƥ�����
�����Τ褦�ʸ��ݤ�������Τϡ�MSAA���ԥ�����ñ�̤ǿ��Υ֥��ɤ�ԤʤäƤ��뤿�������������TXAA�Ǥϡ֥ԥ������Ķ������깭���ϰϤ��鿧��ץ���ƿ��Υ֥��ɤ�Ԥ��ס��ݽŻ�ˤ��ᡤMSAA�Τ褦�ʸ��ݤ��ޤ�����Τ��Ȥ�����
 |
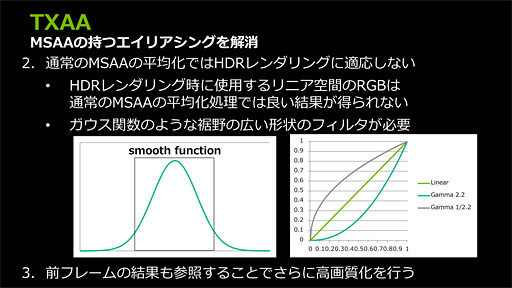
���ݽŻ�ε�MSAA�����ꡤ�⤦1�Ĥϡ�HDR��������б����Ť餤�������������������ä��äˤʤ�Τ���������Ȥ��ơ�SDR��Standard Dynamic Range�ˤǤϿ�����������Τ˸����ȵ��٤��������η��˥���ޥ����֤��Ѥ��뤳�Ȥ�����Ȥ������ǥ����ץ쥤���ʤˤ����ơ�����ζ��٤ȵ��٤ϥ�˥����б��ط��ˤ���櫓�ǤϤʤ��Τǡ�����������������뤵��������������褦��������Ԥ�����������Ѥ�����Τ�����ޥ����֤���
�������ơ�3D����ե��å�����SDR������Ǥϡ������η��ˤ��Υ���ޥ����֤��Ѥ����Ƥ���Τ������ݽŻ�ˤ��С֤��줬���Υ֥��ɤˤ϶����ǤϤ��뤬Ŭ���Ƥ���פȤΤ��Ȥ���
�����Ȥ���MSAA�ǿ���֥��ɤ�����̡����٤�50��ˤʤä��Ȥ���ȡ�����˥���ޤ�Ŭ�Ѥ���ºݤε��٤�20��ۤɤˤʤ롣�ֿʹ֤����졼�ʢ�ɮ��������֤����뤵�ˤȴ�����Τ�16��Ȥ�18��Ȥ��������١ס��ݽŻ�ˤʤΤǡ����礦�ɿʹ֤δ��Фȷ���̤��礦�櫓����
��������HDR��High Dynamic Range�˥�����Ǥϼ��뵱�٤����������ʤ뤿�ᡤʪ��Ū������������Ԥ�ɬ�פ����롣�ݽŻ�θ��դ�ڤ��Сֲ������ΤΥ��ͥ륮�����Ѥ��ʤ��褦����Ԥ�ɬ�פ�����פ��ᡤRGB���˥��Ƿ����ʤ���Фʤ�ʤ�������ȡ�50���50��Ȥ���ɽ�������褦�ˤʤ�Τǡ���ֿ��Ȥ��Ƹ�����Ĥ����ä��Ȥ�������ֿ��Ȥ��Ƹ����ʤ��ʤ롣
���ݽŻ�Ϥ������ˤĤ��ơ��ֲ�褹��ˤϡ��������ؿ��Τ褦�ʥե��륿��ȤäƼ��ϤΥԥ�����ȿ���֥��ɤ���ɬ�פ�����פȽҤ٤Ƥ�����TXAA�Ǥϡ�ʿ�Ѳ�������ԥ������Ķ�����ϰϤ��鿧���äƹԤ���ħ�����뤿�ᡤHDR������Ǥ�嵭�Τ褦������ϵ����ʤ��ȤΤ��Ȥ���
 |
 |
���ʾ夬MSAA���Ф���TXAA�Υ��åȤ�����TXAA�ˤϲä��ơ����ե졼��η�̤���Ƥ��뤳�Ȥˤ�äƻ��ּ���Υ����ꥢ�����㸺����פȤ����礭����ħ������Ȥ��ݽŻ�ϽҤ٤Ƥ�����
��1�����Υե졼��Υԥ�����ߤΥե졼��˥�ץ������������ʺ���ơˤ��ƿ���ʿ�Ѳ���Ԥ��Ȥ������ȤΤ褦������3DCG�Ǥϥ⡼�����٥������������Ȥ��Ǥ���ס��ݽŻ�ˤΤǡ����μ�ν����ϥӥǥ�������䤹�����Ȥ��������Ĥ���������Ǥ⤫�ʤ�Ť������ˤʤꤽ���ʵ��⤹�롣
��������ˤ��Ƥ⡤TXAA�Ǥϥԥ����붭����Ķ���ƿ���ץ������������ե졼��Ȥ��ƿ���ʿ�Ѳ���Ԥ����Ȥǡ����Ȥ��б郎ư���Ƥ⥮������������Ω���ˤ����Ȥ������ȤΤ褦�Ǥ��롣
���ʤ���FXAA���б������ȥ�ǤϤʤ��Ƥ�NVIDIA����ȥ�����ѥͥ��FXAA����������ѤǤ�������TXAA���б������ȥ�Ǥ������ѤǤ��ʤ����ȤΤ��ȤǤ��롣
��TXAA�����ѤǤ��륿���ȥ�ϡ�����ޤǹ���Ÿ������Ƥ��ʤ�MMORPG��Secret World�פ��餤�����ʤ������ް����̾�٤��夬�äƤ��ʤ��ä�����11��22����PC���ܸ��Ǥ����䤬�Ϥޤä���Call of Duty: Black Ops 2�פȡ�26���դ���PC���ܸ��Ǥι���ȯ�䤬���餫�ˤʤä���Assassin's Creed III�פȤ����ӥå������ȥ�Ǻ��Ѥ���Ƥ��뤿�ᡤ�������Ѥ�äƤ���ΤǤϤʤ���������
�����˼������������åȤϡ��������Call of Duty: Black Ops 2�Τ�Τ�������ͥ���ϰ������������åפ�����Τǡ�����ͥ����å�����ȳ��������ɽ������褦�ˤ��Ƥ��롣
���ޤ�NVIDIA�ϡ�Assassin's Creed III�ˤ�����TXAA�ʤ�ƥå��졼�����ˤ�ͭ�������ʤ���ࡼ�ӡ���������Ƥ���Τǡ�������ϰʲ��ΤȤ��꼨���Ƥ���������
���ʤ���TXAA�ϸ�������Kepler�����GPU�ǤΤ����Ѳ�ǽ���ȤΤ��ȡ�������ͳ���ݽŻ�ϡֹ����ϰϤΥ��֥���ץ�����Ȥˤʤ뤬����������ʥ֥�˹Ԥ��ˤ�Kepler��ɬ�פ�����פ��������Ƥ���������ˡ����ե졼��Υƥ��������ɬ�פ����ꡤ����ʬ��������ե��å���������Ӱ�����ɬ�פˤʤ�Ȥ������Ȥ⤢��褦����
�����������⤽��NVIDIA��TXAA�θ�������Ƥ����Τ�DirectX 10����ΤȤ����̤�Τǡ�����Ū�ˤ��������GPU�Ǥ��Բ�ǽ�ǤϤʤ���ΤȻפ��롣�ݽŻ�����������Υ��ݡ��Ȥϸ�Ƥ��פȸ�äƤ����Τǡ��������Ǥϵ���Ū����ͳ�Ȥ�����ꡤKepler�����GPU�ԡ��뤹�뤿������ǤȤ���TXAA���Ȥ��Ƥ���Ȥ������Ȥ�����褦����
��ɮ��Ū�ˤϡ������ൡ�Ǥκ��Ѽ��Ӥ�˭�٤�FXAA����������塼����ʤȴ����Ƥ��롣FXAA���б������ȥ�Ǥʤ��Ƥ����ѤǤ����ե졼��졼�Ȥ��Ф���ڥʥ�ƥ��⤴���鷺���������������ϤΥ�����Ǥϸ����ܤ���蘆���ե졼��졼�Ȥ�ͥ�褷�������Ȥ�¿���Τǡ��ե졼��졼�Ȥؤαƶ��ʤ�������ʤ���ʼ���������FXAA�ǽ�ʬ�������Ȥ������Ȥ����롣
����äȤ�TXAA�⡤��2x MSAA��Ʊ���٤���٤�8x MSAA�ʾ�β����������ס��ȷڤ���AA��ˡ���Ȥ����Τ�NVIDIA�μ�ĥ����TXAA���б����Ƥ��륲����Ǥ����MSAA����TXAA��Ȥ��٤����Ȥ������ȤˤϤʤ�Τ������������Ǥ�Kepler����Ǥ������ݡ��Ȥ���ʤ��ۤ����б������ȥ��ޤ�¿���Ϥʤ������Ϥ����ΤΡ����줫����ڤ��Ƥ����ǽ���Ϥ����������
 |
��äѤꥲ�����GeForce GTX 2012�����ڡ��� ���Υڡ���
PC���ܸ���Assassin's Creed III ��������� ���Υڡ���
PC���ܸ���Call of Duty: Black Ops 2 �����PC ���Υڡ���
- ��Ϣ�����ȥ롧
 GeForce GTX 600
GeForce GTX 600 - �������URL��