イベント
「Ghostwire: Tokyo™開発事例:ノンリニアな東京の街を表現する」聴講レポート。最先端の映像表現で描かれた渋谷は,いかにして生まれたのか
 |
「UNREAL FEST EXTREME '22 SUMMER」公式サイト
渋谷の雰囲気を最短距離で再現したTango Gameworksの背景制作術
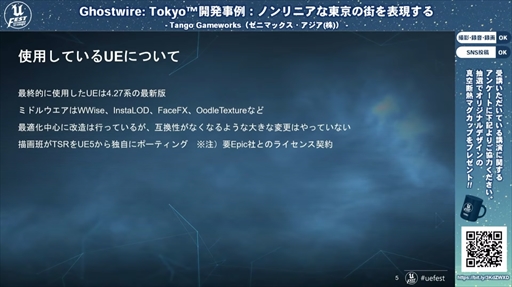
講演は「Ghostwire: Tokyo™」で使用したUnreal Engineについての解説から始まった。「Ghostwire: Tokyo™」はUnreal Engine 4.27の最新版を使用しつつ,描画班はゲーム制作中に運用がスタートしたUnreal Engine 5から,TSR(Temporal Super Resolution。超解像処理)を独自にポーティング。開発当時はUnreal Engine 5のライセンスは獲得していなかったものの,Epic Gamesに相談することで,いち早く最新技術の一部を「Ghostwire: Tokyo™」でも利用できる運びとなった。
 |
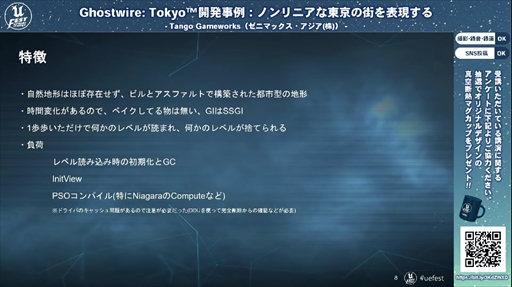
ゲーム内の具体例を出して制作事例を解説するパートに入ると,「Ghostwire: Tokyo™」の舞台となっている,渋谷の背景がいかにして作られたかが解説された。「Ghostwire: Tokyo™」は渋谷で妖怪や亡霊と戦うというゲームのコンセプト上,自然地形がほぼ存在しないビルとアスファルトを大量に使った背景作りが必要で,さらに時間や天候の変化も盛り込む必要があった。そのため極力マシンへの負荷,そして人的な労力を抑えつつ,「どんなに視点が遠くなってもなんらかのビルが映っていなければいけない」ような,高負荷な背景の制作体制を構築する必要があったという。
 |
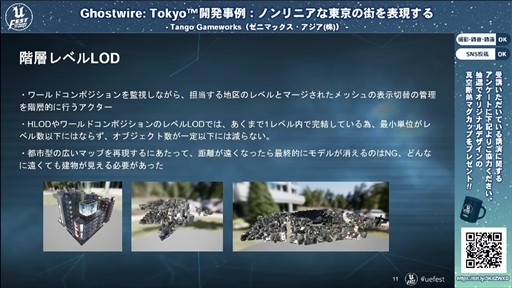
負荷を抑える手段として開発されたのが,街の一区画をゲーム中最小単位のレベルとし,そのレベルにProxyMeshをかけてひとつのマテリアルとして作成していく方法だ。さらにEpic GamesによるUnreal Engine 4の最適化が入ったタイミングでマテリアルをJenkinsで一括生成できる“階層レベルLOD”を発明。その結果,大幅な作業時間の短縮と,マテリアルの数そのもの(負荷)を減らすことに成功した。
 |
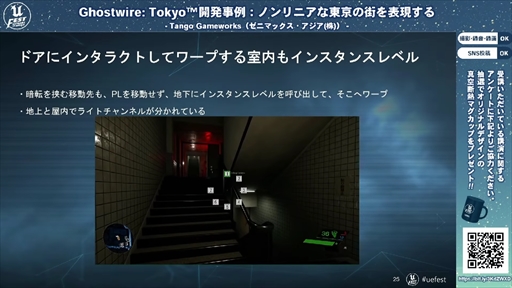
階層レベルLODに続いて制作事例として紹介されたのは,インスタンスレベルの活用術について。「Ghostwire: Tokyo™」では,インスタンスレベルを利用して,コンビニの中や神社の室内といった建物内部の背景を,同じ間取りでもマテリアル(コンビニであれば商品が置かれている棚やレジカウンターなど)の配置が自動で変わる仕組みを作り出し,ここでも作業時間の大幅な短縮,効率化を実現した。
 |
 |
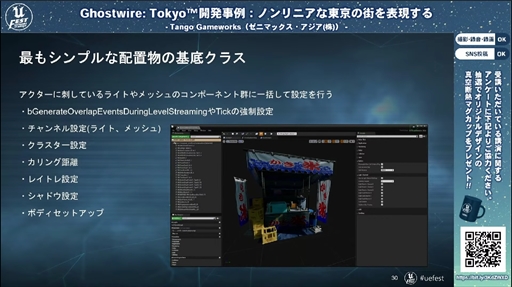
マップに点在する配置物にも,作業時間の短縮を狙った工夫が施されている。「Ghostwire: Tokyo™」に出現する配置物,ビル,神社,車,樹木などは,基本的にそのほとんどをプログラマーが用意した基底クラスや,完全にネイティブ化したものを使用しているという。これにより完成までの時間を短縮させるとともに,メンテナンスにかかる時間と手間が簡略化されている。
 |
 |
 |
背景の負荷減少で奥川氏らを悩ませた要素として,マップに表示させる必要があるナビシステムが事例として挙げられた。この問題に対しては,開発当初は使用する予定だったが負荷をかけるDynamicModifiersOnlyをあきらめ,レベル,バトルチームと相談してStaticに変更。そのうえでメモリ消費量を最小限にしたり,Jenkinsを使ったトライ&エラーをくり返し,ナビが問題なくゲーム内で動く形に落とし込んだ。
 |
VFX制作はアーティストのイメージを具現化させる環境作りに注力
背景にまつわる制作事例の紹介が終わると,講演の話題はVFXに移る。背景に関してはプログラマーだけで完結できる仕組みを作り上げた話に多くの時間が割かれたが,VFXでは逆にプログラマーの実装を介さずに,アーティストの手で1点もののエフェクトを生み出す環境作りに腐心したという。
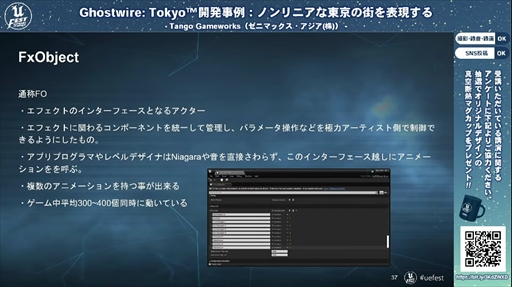
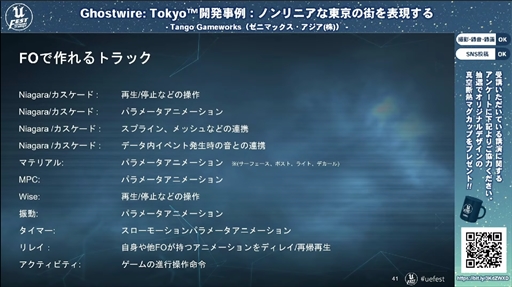
そんな想いから奥川氏ら,「Ghostwire: Tokyo™」のプログラマー陣が生み出したのがFxObject。これはチーム内では通称FOと呼ばれたエフェクト用のインタフェースで,アプリプログラマーやレベルデザイナーがNiagaraを使うことなく,複数のアニメーションを呼び出し再生できるようになった。FOの利用者はプログラム上でどのような制御が行われるかを完全に理解せずとも,複数のアニメーションを組み合わせたエフェクトを生み出す作業を行えることが大きなメリットとなっている。
 |
 |
 |
 |
 |
 |
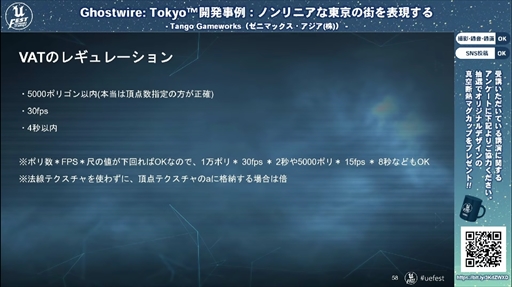
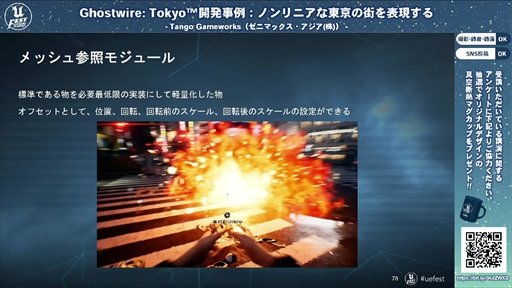
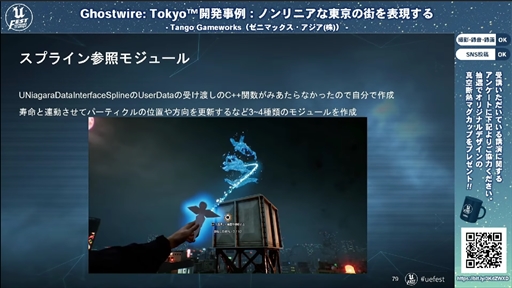
VFX作りにおいては,VAT(VertexAnimationTexture)も重要な役割を担ったという。VATは使いどころを絞れば少ない負荷で大きな演出効果を期待でき,「Ghostwire: Tokyo™」では,プレイヤーがゲーム中に頻繁に利用する,残留思念を追いかけるシーンのような,エフェクトの同時発生が必要な場面で活用された。
 |
 |
 |
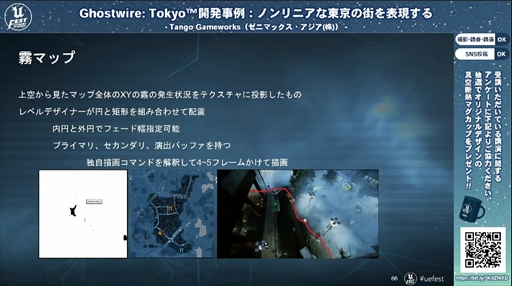
FO,VATといったVFX作りに活用したツールの活用事例を紹介し終えると,奥川氏は「Ghostwire: Tokyo™」のチームがこだわりを持って作り出したという,天候に関するVFXの解説に移った。時間経過やゲームの進行に応じて変化する「Ghostwire: Tokyo™」の天候の中でも,とくに力を入れて作られたのが霧の表現とのこと。近景,遠景,雲海と3種類の霧を作り出し,どのカメラアングルからゲームを見ても,渋谷の街が霧に覆われている状態を違和感なく表現。さらに霧の開放状況を描きこんだ霧マップも用意し,プレイヤーにより強く霧の存在を印象づける演出の補強も行った。
 |
 |
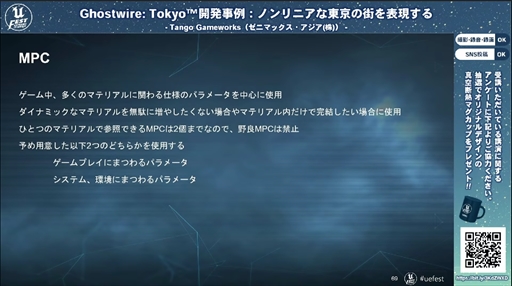
スムーズな開発体制を整えるため,Unreal Engine 4にもともと備えつけられているが,あえて使用に制限をかけた機能もあった。その一例として奥川氏が紹介したのがMPC(Material Parameter Collections)だ。MPCをマテリアルのパラメータ設定に使用すると便利なのだが,参照できるMPCの数に2個という制限があるため,マテリアルに設定するMPCを限定したという。ゲームプレイにまつわるパラメータか,システム,環境にまつわるパラメータへの仕様に留めると同時に,“野良MPC”の作成を原則禁止。早い段階でチーム共通の決まりごとを作ったおかげで,MPCの乱用でチームが混乱する可能性の芽を事前につぶした。
 |
 |
 |
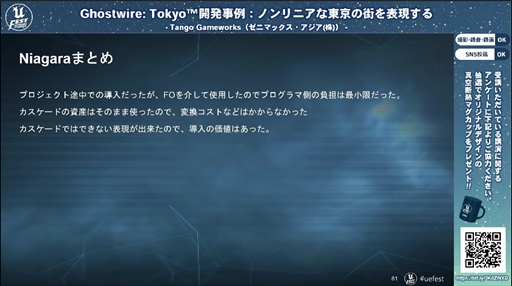
MPCの使用に厳しめのルールを課した一方で,ゲームに必要であれば,開発途中でUnreal Engine 4に追加された機能を積極的に活用することもあったという。その中でもビジュアルエフェクトの表現の幅を広げるNiagaraは,開発が進んでいくと,「Ghostwire: Tokyo™」の実制作が始まった時点では主力だったCascadeよりも重宝されるようになり,開発の終盤には,よりプレイヤーの目を引くビジュアルエフェクトが生まれていった。
 |
 |
 |
講演の終盤では,開発が進んでいくうちに発生した問題への対処についても語られた。最初に奥川氏が言及したのは光過敏症対策。「グローバルなタイトルを作るうえでは対応が必須」とされている要素で,「Ghostwire: Tokyo™」でもアップになったマテリアルの光を抑えることで対応し,奥川氏も最終的には「ゲームの雰囲気を損なわずに対応できた」と満足いく処理が施せたそうだ。
 |
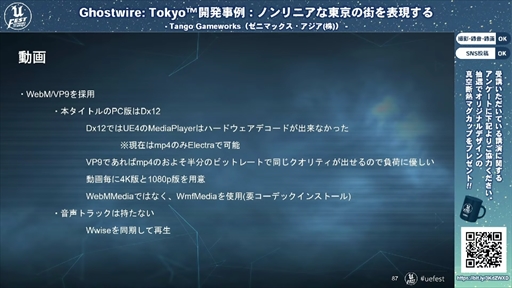
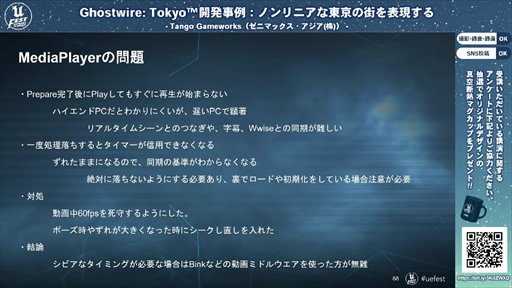
PCのスペックやMedia Playerとの相性の悪さを考慮した動画の表示調整も,試行錯誤を経て最適のバランスを見つけざるを得なかったポイントだったという。とくにUnreal Engine 4の問題として何年も残っている,Media Playerが動画と音の同期が取りづらい点を克服するのには苦心したようだ。
 |
 |
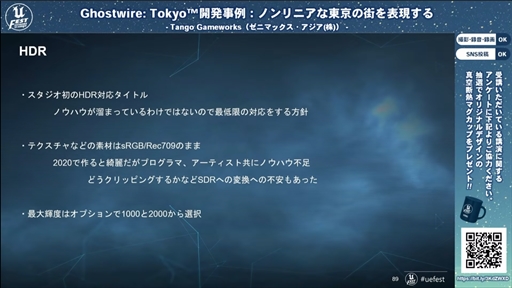
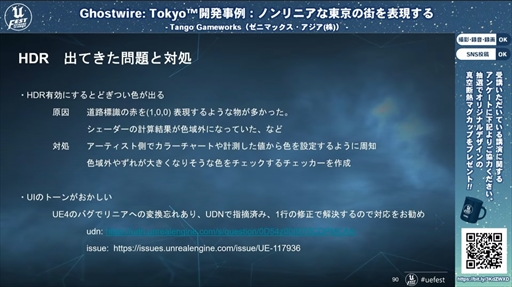
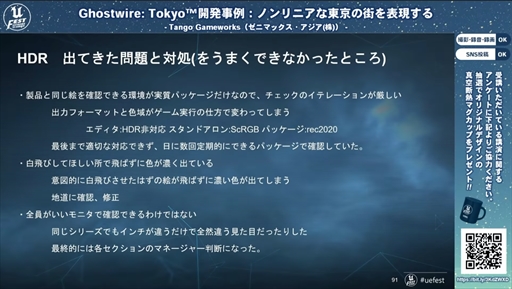
HDRへの対応もTango Gameworksにとっては挑戦のひとつだった。HDRの研究は行なっていたものの,実際に制作したゲームをHDRに対応させるのは今回が初めてだったこともあり,「Ghostwire: Tokyo™」のHDR化は最低限の対応を施す方針で仕上げが行われた。基本的には,Unreal Engine 4にあらかじめ積まれている機能を使うことでスムーズにHDRへ対応させられたが,一部の色味やUIの表示が想定とは異なる状態で出力されたり,またチェックできる環境作り(超ハイエンドなモニターをスタッフ全員分用意する)が間に合わなかったため,最終的にはマンパワーによる解決方法を選択することになった。
 |
 |
 |
講演の最後には,あえて開発中に起こったアクシデントの事例をいくつか挙げた奥川氏だが,「Unreal Engine 4の末期タイトルとして入れられる要素をすべて詰め込めたタイトル」と「Ghostwire: Tokyo™」を評価しているという。「すでにUnreal Engine 5での開発に移行しているため,どこまで役に立つかはわかりませんが,みなさんの何かの足しになれば幸いです」という挨拶で,講演を締めくくった。
「UNREAL FEST EXTREME '22 SUMMER」公式サイト
- 関連タイトル:
 Ghostwire: Tokyo
Ghostwire: Tokyo
- 関連タイトル:
 Ghostwire: Tokyo
Ghostwire: Tokyo
- この記事のURL:
キーワード
- PC:Ghostwire: Tokyo
- PC
- アクション
- アドベンチャー
- Bethesda Softworks
- CERO C:15歳以上対象
- Tango Gameworks
- プレイ人数:1人
- PS5:Ghostwire: Tokyo
- PS5
- イベント
- ライター:丸谷健太
(C)2022 Bethesda Softworks LLC, a ZeniMax Media company. Ghostwire, Tango, Tango Gameworks,
Bethesda, Bethesda Softworks, ZeniMax and related logos are registered trademarks or trademarks of ZeniMax Media Inc. in the U.S. and/or other countries. All Rights Reserved.
(C)2022 Bethesda Softworks LLC, a ZeniMax Media company. Ghostwire, Tango, Tango Gameworks,
Bethesda, Bethesda Softworks, ZeniMax and related logos are registered trademarks or trademarks of ZeniMax Media Inc. in the U.S. and/or other countries. All Rights Reserved.