イベント
KNACKはこうして作られた。GTMFで明らかになった,そのレベルデザインとグラフィックス表現を見る
GTMF 2014の最後に執り行われたゲストトラックセッションでは,PlayStation 4(以下,PS4)向けのローンチタイトル「KNACK」の制作秘話が紹介された。
「PlayStation 4『KNACK』開発事例」と題されたこのセッションでは,「レベルデザイン(ステージデザイン)」「制作進行管理」「アウトソーシング」「グラフィックス技術」の4テーマが語られたが,本稿では,一般読者の関心が高いと思われる「レベルデザイン(ステージデザイン)」と「グラフィックス技術」の2テーマに絞ってレポートしてみたい。
 |
 |
KNACKのレベルデザイン
 |
まず,イントロダクションとしてKNACKというゲームの簡単な紹介が行われた。
KNACKは,PS4のアーキテクトでもあるマーク・サーニー氏が総監督を務めたアクションゲームだ。ゲームメカニクスやビジュアルの随所に,彼が手がけてきた「クラッシュ・バンディクー」シリーズや「ラチェット&クランク」シリーズに共通するテイストを感じた人も多いのではないだろうか。
PS4のローンチタイトルとして開発され,ゲーム表現ではPS4のベンチマーク的存在になるよう開発された作品だという。
 |
KNACKの作品紹介に続き,飯島氏は,KNACKのレベルデザインの制作フローやパイプラインについて一つ一つ詳細に語った。
 KNACKのステージはどのようにして作られたのか |
 KNACKは三人称視点のアクションゲームだが,プレイヤーはカメラを操作しない,視点はシステム側で自動制御される方式を採用 |
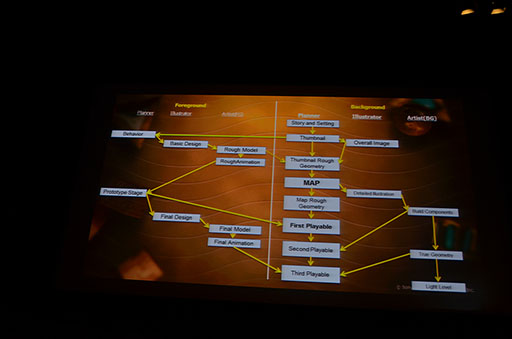
下図が,本作のワークフローを図示したもので,中央線に対して左側がForeground(前景),右側がBackground(背景)に対応している。制作チームは,大枠としてこの二つの担当に別れて作業することとなった。
 |
Foregroundとは敵キャラ,プレイヤーキャラクター,ギミック(ゲームメカニクス),破壊可能オブジェクトに相当し,Backgroundとは背景に対応する。
最初に制作されるのは「Story and Setting」で,これはこのステージが物語全体に対してどういった意味を持つのか,といった基本設定する部分になる。具体的には,「このステージで主人公KNACKはなぜ戦っているのか」「このステージの冒険の目的は何か」といったことなどが決められる。
その後,「Thumbnail」と呼ばれるステージ構成のラフスケッチが描かれる。
KNACKはステージがエリアABCDの四つに分かれており(最終版では1,2,3,4と呼称が改められた),このThumbnailからもそれが読み取れる。Thumbnail内に書かれた「60〜90」などは主人公KNACKの構成パーツ数。KNACKは破片を集めて巨大化するゲームメカニクスが組み込まれているため,各ステージエリアごとに想定される主人公の大きさを規定しているわけだ。図中のセグメントとはチェックポイントとチェックポイントで挟まれた,そのステージを構成する小区間の数で,事実上,オートセーブ地点の個数にも相当する。
このラフスケッチをもとに,イラストレーターが具体的にステージのイメージ画を描く。これが「Overall Image」と呼ばれるものになる。
 制作チーム内でThumbnailと呼ばれたラフスケッチ。この写真のものは実際の制作に使われたもの |
 「Overall Image」は,そのラフスケッチをもとにイラストレーターが起こしたそのステージのイメージ画 |
「Thumbnail」が完成後,Foregroundチームは,敵キャラの設計を開始する。開発チーム内ではこの工程を「Behavior」と呼んでいたとのこと。この工程では,主に,敵の攻撃の間合いや攻撃手段のアイデアがまとめられる。
 |
このBehavior工程をもとに,アーティストがイメージ画を作成する。これが「Basic Design」工程で,ここから,粗いプロトタイプ的な3Dモデル「Rough Model」デザイン工程と,粗いプロトタイプ的な動きを付ける「Rough Animation」デザイン工程へと進む。
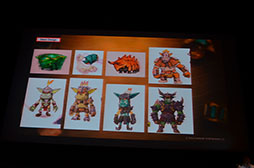
 「Basic Design」工程では敵キャラのイメージイラストが作成される |
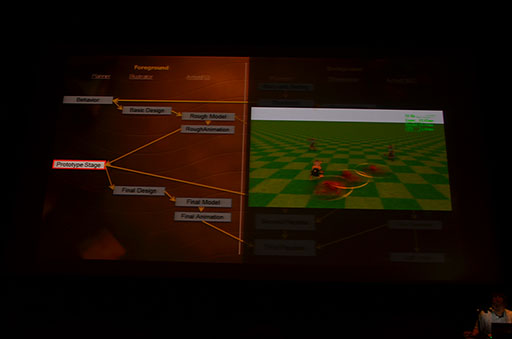
 「Rough Model」と「Rough Animation」の工程ではプロトタイプ用の3Dモデルと動きが制作される |
このプロトタイプの敵キャラなどを用いてテスト用のステージで実際にプレイを行い,デザインを詰めていく。これが「Prototype Stage」工程だ。
 |
このころBackgroundチームでは,Thumbnail工程で制作されたイメージイラストをもとに,簡易モデルを用いたプロトタイプのステージを設計していた。これが「Thumbnail Rough Geometry」工程で,実際に,プレイヤーキャラクターでこのプロトタイプステージを歩いてみるテストも行う。実際に,どんなステージ展開なのかをプレイヤーの立場に立って歩き,プレイヤーの心理状態の変化などをシミュレーションする。
 |
これがまとまると詳細なレベルデザイン……すなわちマップの設計に入る。これが「MAP」工程となる。
前述したようにKNACKのステージは4エリアからなり,各エリアは複数のセグメント(チェックポイントからチェックポイントのプレイ区間)から構成されるが,各セグメントはプレイヤーキャラクターを全力で最短距離を走らせて30秒以内の規模にするというルールを設けたのだそうだ。これは実際のゲームプレイが30秒になるわけではなく,そのセグメント内には,開発チーム内で「チャレンジ」と呼ばれたゲーム的障害……例えば「敵と戦う」「地形的障害物」「パズル」なとが設定されるため,ゴール到達までにはそれなりに時間がかかるわけだが,あまり特定のセグメントを作り込みすぎないように,わざとこうしたルールを設定したのだそうだ。ちなみに,この「30秒ルール」はクラッシュ・バンディクーから継承されたものだとのこと。
「チャレンジ」は,KNACKでは,低難度のセグメントで3-4個,普通難度セグメントで4-6個,高難度セグメントでは7-10個を想定したという。ちなみに,クラッシュ・バンディクーでは,平均7-8個だったそうだ。
MAP工程では,各セグメントの「チャレンジ構成表」の作成も行われる。
これは,セグメントの流れや,チャレンジのバリエーションを視覚的にチェックするためのもので,チャレンジの密度に不均衡がないか,あるいは初登場の敵がよいバランスで出てきているかなどをチェックするために作成された。
 |
また,上面図も同時に制作される。これは敵の配置,チャレンジの配置などをかなり具体的に示したもので,事実上の各セグメントの視覚的な設計図に相当する。
 |
 |
 |
これらをもとに,「Map Rough Geometry」と呼ばれる,ForegroundチームとBackgroundチームの双方で制作したプロトタイプモデルを使用したステージの基礎形が制作され,実際に敵を配置したり,チャレンジを設定したりして作り込みが行われる。テストプレイも繰り返され,同時に3Dモデルの作り込みが進められたり,テクスチャなどのディテール表現の制作も進められたりしていく。この繰り返しで「First Playable」「Second Playable」「Third Playable」が作られていくという流れだ。
 |
 |
 |
飯島氏は,「プランナー(ゲームデザイン担当者)が,ゲームプレイを設計してから実制作を進める」という,今回の制作スタイルによって,「なんとなく試行錯誤しながら実機で作り勧めていく」という,先を見通しづらい制作進行を回避できたことを高く評価していた。
なんとなく作り進めていくと,例えばアーティストがよかれと思って,勝手に要素を作り込んでしまうことがあり,これが原因で,プランナーが想定していた難度からかけ離れてしまうようなことが起こるそうなのだが,今回の制作スタイルでは,完全にプランナー主導でゲームの設計と制作をコントロールできたことで,そうしたトラブルが避けられたというのだ。
KNACKのグラフィックスはDeferred Renderingベース
 |
村上氏によれば,KNACKは,SCE WWSの内製ローンチタイトルということから,奇をてらった表現は避け「PS4世代で主流となっていくであろうグラフィックス表現」を想定して実装していく制作方針がとられたという。村上氏の表現を引用すれば「CG映画のような見映え」「柔らかい質感表現」というのが,分かりやすい表現目標のキーワードだったようだ。
 |
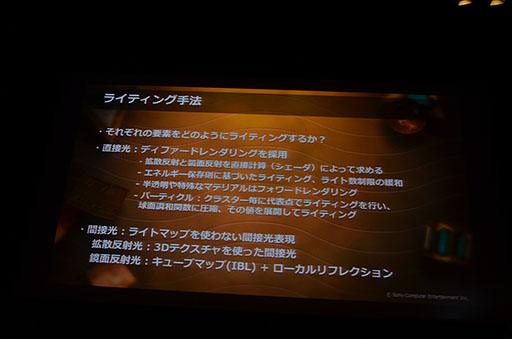
まず語られたのは,グラフィックスレンダリングの根幹部分となるライティングについてだ。
KNACKのライティングシステムは,直接光によるライティングと間接光によるライティングに切り分けて実装された。間接光ライティングとは実質的には大局照明に相当するものだ。
さらに,直接光,間接光のライティングの双方において,視線方向に依存しない「拡散反射」と,視線に依存する「鏡面反射」とに分離して実装された。PS4,Xbox One世代では拡散反射においてはカプコンの「Panta Rhei」エンジンのように,拡散反射の要因となる微細凹凸面(Microfacet)のばらつきにも配慮して,わずかに視線に依存した拡散反射を実現するOren-Nayar法を採用する動きもあるが,KNACKでは「視線方向に依存しない」と明言されていたので,そうした手法は採用されていないと見られる。
 直接光と間接光の概念 |
 拡散反射のみ |
 鏡面反射のみ |
 拡散反射+鏡面反射 |
レンダリングメソッドはDeferred Rendering法を採用している。これは,最初に複数のレンダーターゲット(バッファ,実質的には作業用テクスチャ。一般に「G-Buffer」と呼ばれる)に後段のライティングやシェーディングに必要な中間パラメータを先に一括してレンダリングしてしまい,この複数バッファにわたって生成された中間パラメータをもとにライティングやシェーディングを実践するテクニックで,PS4,Xbox One世代のゲームグラフィックスでは主流になると言われている。
シェーディングを後回しにするからDeferred(遅らせた) Renderingという名前が付いている。こうした一見すると面倒な手順を踏むのは,膨大なオブジェクト数,ポリゴン数で作り上げられているそのシーンに対し,高負荷なピクセルシェーダプログラムの駆動を必要最低限に押さえるためだ。
なお,山口氏は,その実装がタイルベースのComputeShader(GPGPU)によるものであると言及していたが,詳細なアルゴリズム解説は省略された。おそらく,山口氏の説明から推察するに,最近,採用例が増えている,フレームを適当なサイズのタイル(ブロック)で分割し,それぞれのタイルに対するDeferred Redneringを並列実行するタイルベースのDeferred Renderingだと思われる。これは「Battlefield 3」などでも採用された手法で,そのフレームのレンダリングに関わらない光源群を早期に排除するライトカリング処理も実装できるため,レンダリング効率が高いとされる。
なお,この手法はインテルのAndrew Lauritzen氏の論文に詳細が述べられていので興味のある人はそちらを参照してほしい。
ライティングおよびシェーディングメソッドはエネルギー保存の法則に基づいた物理ベースレンダリングが採用された。これも今世代ゲームグラフィックスの主流となりえる模範的技術だ。
Deferred Renderingでは取り扱いづらい半透明オブジェクトや,特殊材質の表現は別途,従来のレンダリングメソッドであるForward Redneringで行い,最終的にDeferred Renderingの結果と合成して出力する方式となっている。
パーティクル描画については,当初はForward Renderingで実践していたが,思ったより負荷が高かったため,最終的にはパーティクル単位の代表点をComputeShaderでライティングし,その結果をパーティクル全体に補間する様式を採用している。
 |
KNACKのDeferred Renderingの仕様詳細
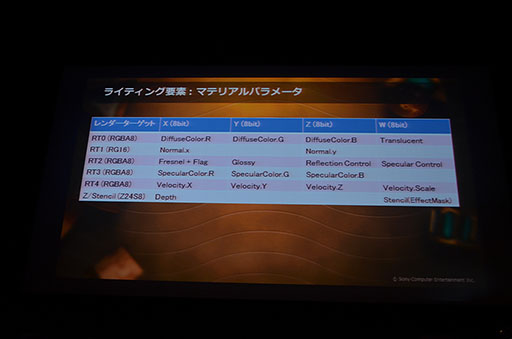
山口氏はKNACKのDeferred Renderingで使用した「G-Bufferの内訳」仕様についても情報を開示し,それぞれに解説を加えた。
 |
以下は,この内訳表を参照しつつ読んでいただきたい。
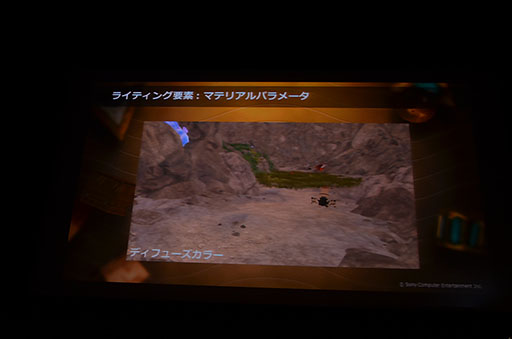
「DiffuseColor」は拡散反射項ライティングに作用するもので,平易な言い方をするならば環境光だけの状態でテクスチャマッピング適用後の見映えという内容だ。
 |
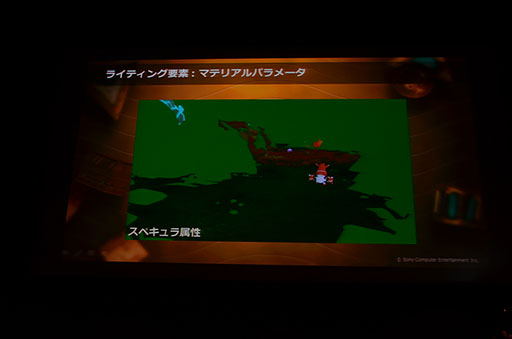
「SpecularColor」は鏡面反射項ライティングに作用するもので,実質的には鏡面反射率に相当する。金属材質ではこのパラメータが大きく作用することになる。
 |
「Normal」(法線)は,ピクセル単位の法線ベクトルが出力されたもので,KNACKでは今世代らしくx,yをそれぞれ16ビットで確保している。zについては計算で求められるので出力はされていない。山口氏によれば,KNACKでは法線マップについてはDirectX 10からサポートが開始されたBC5テクスチャ圧縮を採用しているそうで,かなり高品位な微細凹凸表現ができるようになったとのことだ。
 |
「Fresnel+Flag」「Glossy」「ReflectionControl」「SpecularControl」は鏡面反射項処理に関連する特殊な材質のパラメータ群だ。フレネル反射に関連するものや,光沢(Glossy)度を表すもの(いわゆるShininessやRoughnessに相当するものと思われる),ゲームグラフィックス特有の各種マスクパラメータなどがここに割り当てられている。
 |
「Translucent」はライト透過率と説明されるもので,奥行き方向からの光をどの程度透過させるかを表したパラメータだ。いわゆるバックスキャッタリング率のようなパラメータのようだ。KNACKでは,主にクリスタルのような材質表現に使われたとしている。
 |
「Velocity」は,前フレームとのピクセル単位の動きベクトルを格納したもので,主にポストプロセスでモーションブラー表現を生成するために用いられる。
 |
「Depth」「Stencil」はそれぞれZ方向の深度値とステンシル値を格納したものだ。深度値はZテスト(深度テスト)に用いられるだけでなく,Deferred Rendering特有の画面座標系ライティング処理で,ピクセル単位の3D座標を再構築計算する際に用いられる。ステンシルは,これもゲームグラフィックス特有の用途で使われるもので,エフェクト描画の適用範囲の制限マスクなどの情報が書き込まれている。
 Depth+Stencil |
 最終画像 |
これらのG-Bufferの内容をもとに,シェーディングやライティングを進めていくわけだが,その各ステップについても山口氏は要素分解して解説した。
まず,太陽光である平行光源によるライティングだ。主たる影生成元のキーライトはこの光源であり,KNACKでは,4枚のシャドウマップを4段階の近景から遠景にまで割り当てた4カスケードデプスシャドウ方式が採用されているとのこと。
 |
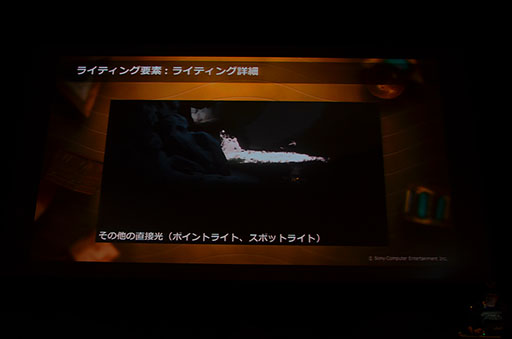
そして,太陽光以外のシーン内に設定された点光源,スポットライトなどの動的光源によるライティングを加えたものが下図になる。
 |
環境光(間接光)によるライティング結果を加え,環境光による陰影生成に相当するアンビエントオクルージョン(AO:Ambient Occlusion=環境光遮蔽)を加えた結果がこちらになる。
AOは,キーライトによる動的影生成では生成しにくいキャラクターと地面の接地陰影(Contact Shadow)や,折り重なった岩の狭い隙間などにできる影の生成に貢献していると山口氏は分析していた。
 環境光によるライティングを加えた結果 |
 アンビエントオクルージョンを加えた結果 |
そして,KNACK作中でキーアイテムとなるクリスタルの描画などに用いられた自発光表現を加えたのがこちらだ。
 |
最後に,アルベド(DiffuseColor)要素や,Forward Renderingでレンダリングした特殊材質要素などを合成し,モーションブラーなどのポストエフェクトを追加して完成となる。
 アルベド,Forward Rendering要素を合成 |
 ポストエフェクトを追加して完成 |
KNACKにおける間接光処理の詳細
山口氏は,KNACKの間接光(大局照明)の実装についても解説した。
KNACKの間接光処理において,拡散光部分については,「ソニック ワールドアドベンチャー」(2009年,セガ)で用いられた手法を発展させたようなテクニックが採用されていた。
まず,シーンを事前に,重要度に応じて疎密な3Dグリッドに分割しておく。グリッドの最小サイズは1辺当たり2mだとのこと。
ここでいう「重要度」とは,プレイヤーが実際に通るルートや,細かいオブジェクトの配置がある部分を「重要度=高」とし,そこから離れたり,オブジェクト密度の低くなるにつれて「重要度」が下がっていくようなイメージのものだ。
 |
各グリッド(立方体)の2×2×2の各頂点で,事前に(≒オーサリング段階で)全方向の入射光を計算して,球面調和関数(SH:Spherical Harmonics)化しておき,その係数を4要素16ビット浮動小数点(F16×4)の3Dテクスチャに格納する。山口氏によれば,格納した球面調和関数の係数は2次までとのことなので,各グリッドの頂点当たり9個の係数を格納したことになる。なお,実際には,RGB要素分(3要素)格納するので27個(=9×3)の係数を格納する。
 |
実際の間接光の拡散反射ライティングは,各レンダリング対象ピクセルに対応するグリッドの球面調和関数を3Dテクスチャを読み出して復元し,G-BufferのNormal(法線)情報と合わせて直接ライティングする手法を採用している。これは,スタンフォード大学のRavi Ramamoorthi氏らが発表した「An Efficient Representation for Irradiance Environment Maps」の手法に相当し,最近では「SHライティング」と呼ばれスタンダード化している。
 |
 実際に間接光の拡散光ライティングを行った結果(それ以外の要素はオフ) |
 最終映像 |
間接光のうち,鏡面反射要素とは,簡単に言えば,視点からその素材を見たときにそこに映り込むものに相当する。この鏡面反射の間接光処理については,アーティストが事前に設定した測定点におけるキューブマップ(6面からなる全方位の環境マップテクスチャ。KNACKでは事前に静的に生成)を生成しておき,このデータをもとに,G-Buffer上のSpecularColor値,フレネル値,グロス値などに配慮して適用することで実現している。これは「周囲の情景画像(キューブマップ)をそのまま光源分布として扱ってライティングする」「Image Based Lighting」(IBL)と呼ばれるものを,鏡面反射項だけに適用している例となる。
ところで,キューブマップによる映り込み表現(≒鏡面反射項のIBL)は本来,そのキューブマップを取得したその位置で行うか,あるいは取得したキューブマップが無限遠に存在している背景の場合でしか正しい映り込み表現にならない。
しかし,この問題を,DONTNOD EntertainmentのSebastien Lagarde氏らがSIGGRAPH2012にて発表した「Local Image-based Lighting With Parallax-corrected Cubemap」のテクニックを活用して対策している。実はこれも「Parallax-corrected Cubemap」という名称で,PS4,Xbox One世代のゲームグラフィックスとしては定番となりつつあるテクニックだ。
このParallax-corrected Cubemapは,オーサリング段階で事前に生成したキューブマップを用いた鏡面反射光の間接光ライティングになるので,動き回る動的オブジェクトの影響は反映されない。
この弱点というか不整合を,部分的にでも解消するために,KNACKでは「Realtime Local Reflections」(RLR)を導入している。
RLRはレンダリング結果に対して,画面座標系で局所的なレイトレーシングを行うテクニックだ。Crytekが発案し,CryENGINE 3に実装したことで,瞬く間に流行した手法である。その詳細はSIGGRAPH2011の「Secrets of CryENGINE 3 Graphics Technology」に詳しい。
 |
実際のレンダリング結果がこちらになる。
 間接光・鏡面反射要素なし最終映像 |
 間接光・鏡面反射要素のみ |
 間接光・鏡面反射要素あり最終映像 |
 RLRなし |
 RLRあり |
KNACKに採用されたAmbient Occlusionのテクニック
本来,間接光は(直接光がそうであるように),「光源による陰影としての明暗」だけでなく「遮蔽による影」も作り出す。この遮蔽による影生成がAmbient Occlusionなわけだが,KNACKでは,これを複数のテクニックを複合して実装している。
一つは,PS3,Xbox 360世代から浸透しているSSAO(Screen Space Ambient Occlusion)だ。これは,レンダリングを終えて残る,深度バッファを探査し,窪んだ箇所に陰影を付けるものだが,KNACKではNVIDIAが発表した「The Alchemy screen-space ambient obscurance algorithm」をベースに実装したとのこと。
 |
 |
もう一つは,Occluder PrimitiveによるAmbient Occlusionだ。これは,陰影をもたらす3Dモデルに対して,これを覆うような立方体や球のような基礎形状(ボリューム)を設定し,このボリュームとの向きや距離で陰影の濃さ(遮蔽率)を決定する仕組みになっている。このような仕組みは「The Last of Us」(PS3)や「inFamous2」(PS3)でも採用されている。
本作の主人公KNACKは,無数のパーツが組み合わさって体が形成されているが,その各パーツ同士が及ぼす陰影や,停車・着陸している乗り物の接地陰影などにこの手法は使われたとのこと。山口氏は,キャラクター達が,キーライトが作り出した影の中にいるときにも,地面との接地感が表現できてよかったと振り返っていた。
 |
三つめは「高さオブジェクトによるオクルージョン」というもので,建物オブジェクトの奥まった箇所を暗くするというものだ。建物の外壁面に対して奥まっていればいるほどその箇所の遮蔽率を高いとして暗くするアルゴリズムのようだ。
 高さオブジェクトによるオクルージョンなし |
 高さオブジェクトによるオクルージョンあり |
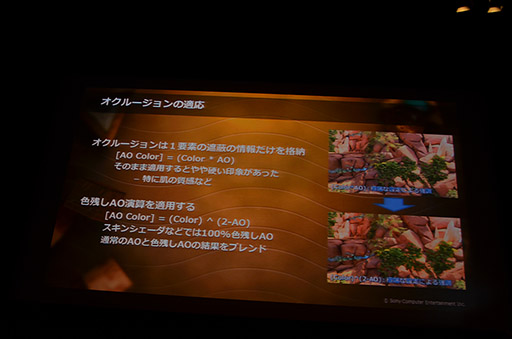
これらの三つのAmbient Occlusion処理によって,レンダリング結果に陰影を付加するのだが,山口氏によると,ただ暗くしただけでは,見映えとしての質感が硬く感じられたため,適用先のベースカラーの色味を強く残すような演算方式とブレンド(合成)をさせて,色味を調整する方策を最終案としたとのこと。肌の質感などは,この方式を導入したことで,かなり自然に見えるようになったとしている。
 |
KNACKに適用されたユニークな最適化処理
 |
一つはCPUによる早期Occlusion Cullingだ。
Occlusion Cullingとは,視点から見て明らかに描く必要がないと判断できるものを排除してしまう処理のことだ。
KNACKでは,一つの材質表現あたりに最大で20枚ものテクスチャを参照するケースが想定されており,CPUが準備することになるGPUコマンド列の組み立てコストがかなり高いことが分かったという。そこで,GPU負荷を低減すると同時に,CPUによるGPUコマンド生成コストも低減させるべく,CPU側での早期カリングの実装に踏み切った。
 |
処理の流れとしては,まず,CPUで,非常に粗いラスタライズを行う要領でシーンの深度バッファを生成する。これをもとにしたGPUコマンド列を生成する直前に,描画予定の3Dオブジェクトを取り囲む直方体(OBB:Object Bounding Box)に対して,可視/不可視判定を行い,不可視と判定された3DオブシェクトをGPUコマンド列生成候補から除外する。つまり,KNACKが実装した早期Occlusion Cullingは,ポリゴン単位ではなく,3Dモデル単位で排除する処理が実装されていることになる。
 |
 ワイヤーフレームその1。早期Occlusion Cullingなし。最終映像には出ていないが,GPUコマンド列としては,閉じた扉の奥の情景の描画までがGPUに命令されていたことが分かる |
 ワイヤーフレームその2。早期Occlusion Cullingあり。閉じた扉の向こうの情景が破棄されているため,GPU側に描画命令自体が伝達されていないことが分かる |
村上氏によれば,この処理系でのPS4の実機パフォーマンスは約2msだったそうで,ワーストケースでも処理時間分と節約できるGPUコマンド列(バッチ)の生成時間は同じくらいだったという。一見すると効果がそれほどないように思えるが,実際には,最低でもGPUに送られるGPUコマンド列がなくなる分,効果はあると判断された。
 |
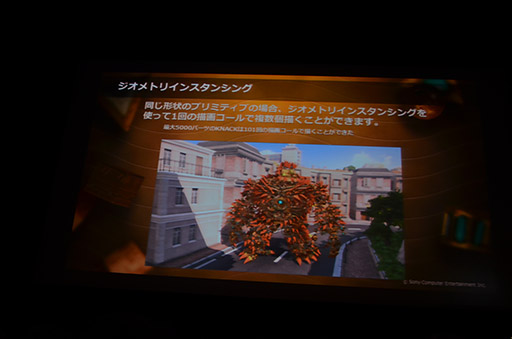
ユニークな最適化,二つめはGeometry Instancingだ。
Gemetry Instancingとは,DirectX 9.0c,ShaderModel 3.0世代のGPUから採用された技術で,同一データによる3Dオブジェクトを複数個描画する際に,GPUを駆動するための描画コマンド発行を一回で済ますことができるテクニックだ。同一3Dオブジェクトであれば,位置座標や大きさ,テクスチャなどは個別に与えられるため,破片,群集,草木や樹木などの大量描画に適している。
KNACKのグラフィックスエンジンでは,ポストエフェクト以外は,すべてこのGeometry Instacingを前提とした描画システムを採用したとのこと。具体的には,64個のワード(32ビット)サイズのマトリックスを,頂点シェーダプログラムに対して配列の形で与える設計になっており,1回の描画コマンド発行で64個の同一形状オブシェクトの描画に対応できる仕様とされた。
主人公KNACKは,最大で5000個ものパーツから体が構成されることがあるのだが,このシステムのおかけで,100回程度の描画コマンド発行でレンダリングすることができたとのことだ。
 |
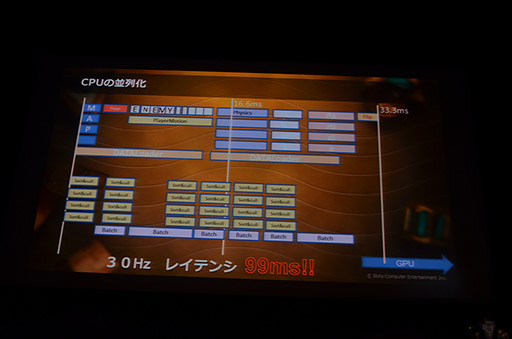
最後,三つめの最適化ポイントはゲームロジック進行と描画タスクの並列化だ。
KNACKは毎秒30コマ(30fps)のゲームだが,フレームレートを上げるために,ゲームロジック進行処理に対して,発行する描画コマンドは1フレーム分(33.33ms)遅延させて並列化させている。こうすることで1フレーム分の時間である33.33msを,「ゲームロジック処理」「描画コマンド列生成」「GPUによる実際の描画」のそれぞれにフルに与えることができている。ただ,その代償として,プレイヤーの入力に対し,実際にその映像が画面に表示されるのが3フレーム後……時間にして99msとなってしまっている。この点は村上氏も反省点として振り返っていた。
 |
村上氏によれば,KNACK製品版のパフォーマンスをハードウェア設計部で解析してもらったところ,GPU性能の50%しか使われていないことが判明したのだという。つまり,理論的には,さらにパフォーマンス向上が見込めたということだ。ローンチタイトルとしての開発で時間が限られていたこともあり,仕方ない部分はあるが,実際問題,PS4の性能はまだまだ伸びしろがあるということだ。村上氏も「開発チームとしては,次回作ではさらにPS4の性能を引き出せるように研究を進めていきたい」と述べていた。
また,開発チームのPS4初回タイトルということもあって,PS4特有の機能があまり活用できなかったとも振り返っており,そうした特有機能の活用も次回作での課題として上げていた。PS4特有の機能とは,例えば,グラフィックスレンダリング実践の非同期並列実行や,巨大なテクスチャを仮想メモリ的に扱える部分常駐テクスチャ(PRT:Partially Resident Textures)機能などのことだ。
また,開発時はステージのロード時間に5分も掛かってしまうことがあり,制作とテストプレイの反復(イテレーション)の効率がよくなかったとも振り返っていた。
 |
村上氏は反省点を多く上げてはいたが,ゲームグラフィックスの観点からすると,KNACKのグラフィックスエンジンは,PS4,Xbox One世代向けの基準グラフィックス技術をほぼ全部取り入れており,事実上のベンチマークにはなっていたとは思う。
今年以降は,WWSに限らず,各ゲームスタジオがPS4やXbox One向けの第2世代めのゲームを出してくるはずなので,それぞれのプラットフォームの性能を限りなく100%引き出したタイトルも出てくることだろう。今から楽しみだ。
- 関連タイトル:
 KNACK
KNACK
- この記事のURL:
キーワード
- PS4:KNACK
- PS4
- アクション
- Sony Interactive Entertainment
- カジュアル
- コミカル
- ソニー・インタラクティブエンタテインメント
- ロボット
- 日本
- イベント
- ムービー
- ライター:西川善司
(C)2014 Sony Computer Entertainment Inc.



















