紹介記事
「そんじゃ,始めるとしますかっ!」ついに公開されたUnity公式3Dキャラクター「ユニティちゃん」の使い方・初級編
Unityを使い慣れている人ならば,すでに有効活用していると思うのだが,もしかしたらダウンロードはしてみたものの,使い方がよく分からないという人も多いかもしれない。ここではせっかくなので少し遊んでみたいという人のために,最低限の手順を示す「ユニティちゃんの使い方・初級編」をお届けしてみたい。
なお,中級編以上は期待されても提供できないのでご了承を。
 |
ユニティちゃんのダウンロード
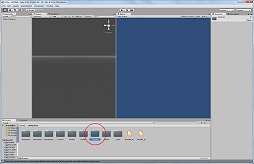
まず,ユニティちゃんのパッケージをダウンロードしよう。
ユニティちゃん公式サイト
このURLからライセンス規約などをよく読んで同意したなら,ダウンロードを開始する。もちろん,事前にUnity自体はインストールしておくこと。
次にUnityを立ち上げて,Project ViewのAssetsの部分にファイルをドロップする……のだが,その前にダウンロードしたファイルを確認しよう。現在は解決済みのはずだが,公開直後にInternet ExplorerやOperaなどのWebブラウザでダウンロードした人だと,ファイル名が“UnityChan.gz”になっているので,そういう場合は,これを“UnityChan.unitypackage”にリネームしてから操作を行うこと。
 |
手っ取り早く動作を確認したい人は,UnityChanフォルダ内のScenesフォルダ内にあるシーンファイルのどれかをダブルクリックしてみるのがいいだろう。例えば,ActionCheckを選択した場合,実行するとユニティちゃんの立ち画像と左右にボタンが表示される。右にあるボタンの「Next」を押していくと,いろいろなモーションが順に再生されるようになっている。左側のボタンを押せば表情が変わる。2回押さないと変更が反映されないようだが,これは最初のクリックで表情を選択して,画面上でクリックすることで切り替える仕様だからとのこと。まあとくに問題はない。
 |
 |
 |
メニューバーから,[Edit]-[Project Settings]-[Quality]を開くと表示品質が選べるのだが,デフォルトでは6段階中の4番めである「Good」になっている。普通のゲームができるPCであれば,これを最高品質設定の「Fantastic」に変えてもまったく問題はない。
 |
Shadow Distanceは,どれくらい遠くの物体まで影を生成するかを指定するところだが,ここを大きくすると画質は低下するので注意。Shadow Resolutionを上げても,300程度に設定するとFantasticと大差ない画質になる。ゲームによって変更するのがよいだろうが,今回は影を落とすものが少ないので,ユニティちゃんのみを重視して80程度にしておいた。
VSyncは一番下の設定値になっていないが,いじっても画質が下がるだけなので注意。また,サンプルのデモシーンなど,カメラが動かない場合はShadow ProjectionをClose Fitに,カメラが動く場合はStable Fitにするのがよいが,Stable Fitのままでもとくに問題はないだろう。このあたりは,付属ドキュメントReadme_J.pdfでも説明されているのでよく読んでみよう。
 Fast |
 Simple |
 Good |
 Beautiful |
 Fantastic |
 Brilliant(今回設定した値) |
 |
 |
サンプルシーンを見てみよう
以上を踏まえたうえで,次のARPoseTestシーンを開いてみよう。起動すると,先ほどと同じようなボタンが出てくる。操作法も同じだ。今度はアニメーションではなく,ARアプリで使われたポーズを順に切り替えるデモになっている。
 |
 |
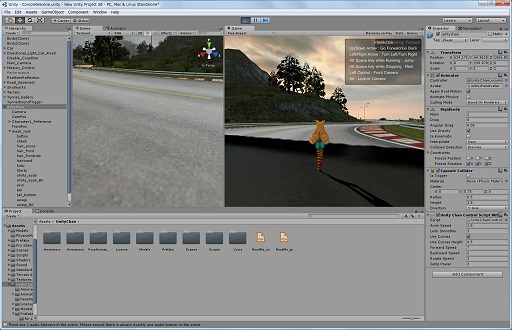
最後のLocomotionシーンは,キー操作でユニティちゃんを走り回らせることができるデモだ。実行すると,ユニティちゃんの後姿と表情切り替えボタン,操作法のテキストが表示される。方向キーで移動だが,W/A/S/DキーでもOK。左クリックでカメラ位置がキャラクター正面に切り替わり,右クリックではなぜかローアングルのカメラとなる。直進中にスペースキーを押すとジャンプし,静止時に押すと伸びをする。
ユニティちゃんを走り回らせるゲームを作るなら,このサンプルをベースにするとよさそうだ。
 |
既存のMecanim使用ゲームにユニティちゃんを使うには
 |
Asset Storeからのダウンロードなどについては,以前の記事を参照のこと。
オートデスクが無償提供している「Autodesk Character Generator」を使ってみる。データはUnityから驚くほど簡単に利用可能
では,Asset Storeから「Mecanim Example Scenes」をインポートしたうえで,ユニティちゃんをさらにインポートする。このとき,同じようなスクリプトがぶつかってエラーが出るので,読み込み後に,Assetsのところから,UnityChan/Scripts/TirdPersonCamera.csを削除しておこう。
 |
 |
Projectビューの表示をAssetsに戻し,Nav Mesh Exampleを開いてほしい。
Nav Mesh Exampleは,クリックした場所に向かって,障害物を避けながら進んでいくというデモだ。熊の代わりにユニティちゃんが動くようにしてみよう。
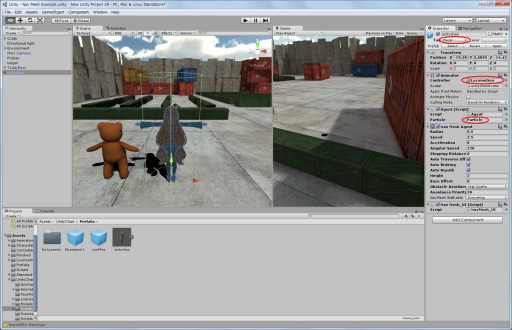
まず,Sceneビューで熊のいるあたりまで視点を移動し,隣にUnityChan/Prefabフォルダ内にあるUnityChanをつまんで配置する。
 |
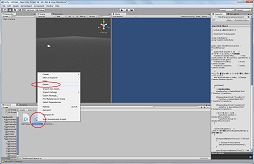
あとは,前回の記事と同様に,熊に設定されているものと同じものをユニティちゃんに設定していく。Add Componentボタンを押して,ScriptsからAgentとNav Mesh UIを,NavigationからNav Mesh Agentを追加し,AnimatorのControllerをLocomotionに,AgentのParticleを指定する。
 |
 |
 |
この状態で実行してみて,熊とユニティちゃんが並んで歩くようになったら,Sceneから熊を削除して,ユニティちゃんのInspector最上部にあるTagの部分を「Player」に変更しよう。これでユニティちゃんがクリック移動するようになったはずだ。
 |
 |
動かしてみて,どうもユニティちゃんの影が強すぎて顔がよく分からないと思った人もいるだろう。ユニティちゃんの配布物一式には,そういう場合の専用ライトも用意されている。UnityChan/PrefabsにあるDirectional Light for UnityChanというのがそれだ。これをつまんでSceneビューに放り込むと,常にユニティちゃんが明るくなるようなライティングが行われる。かなり強い平行光線なのでゲームの種類によっては使えないかもしれないが,ライトのIntensityを下げることも含めて基本テクとして覚えておこう。
 |
次に,Teddy Bear Bazookaシーンを開いてみよう。そのまま実行すると,飛び回る熊とプレイヤーキャラクターが表示されるはずだ。右クリックでバズーカが出てくるので,キー操作で移動しつつ,左クリックで砲撃もできる。
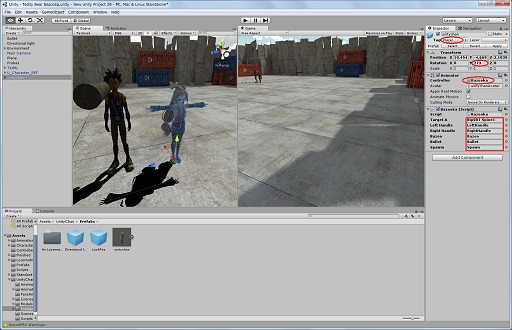
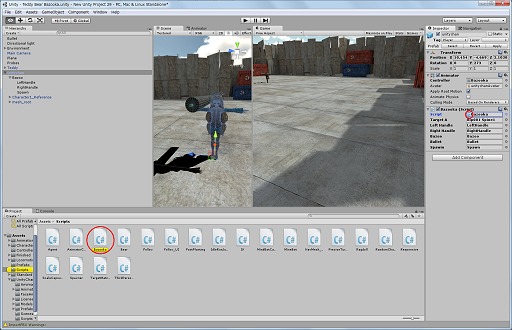
では,このキャラクターもユニティちゃんに置き換えてみる。Sceneビューでプレイヤーキャラクターの隣にユニティちゃんを配置するのは先ほどと同じだ。AnimatorのControllerにはBazookaを指定し,Add ComponentボタンでScriptsからBazookaを指定する。追加要素はこれだけなのだが,スクリプト内で細かな指定が必要なので,Target A,Left Handleなどの要素を熊と同じ状態にしておこう。
 |
 |
 |
さらに,プレイヤーキャラクターの肩に乗っている筒を選択し,Heirarchyビューでも選択されているはずの「Bazooka」をつまんで,ユニティちゃんのところに移動させよう。物理的にもユニティちゃんの肩の辺りに移動させておくのがよいだろう。
 |
これでプレイヤーキャラクターを消去し,ユニティちゃんのTagをPlayerに変更すれば,ユニティちゃんが走り回ってバズーカをぶっ放す……はずなのだが,どうもバズーカの表示位置がおかしい。さらにユニティちゃんを横に並べたときに90度回転させたせいか,ブローバックの方向もおかしい。
 |
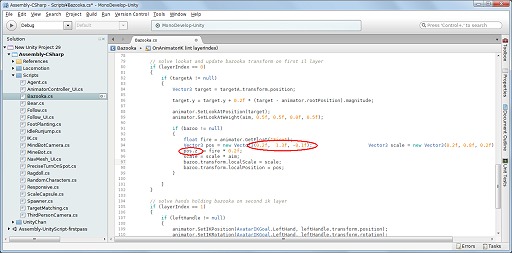
ということで,スクリプトをいじってみよう。ユニティちゃんを選択したときに出るInspectorで,ScriptのBazookaの部分に付いている小さなアイコンをダブルクリックすると,テキストエディタMonoDevelopが起動する。
 |
変更点は2か所だ。中ほどのOnAnimatorIK関数内の,
Vector3 pos = new Vector3(0.195f, -0.0557f, -0.155f);
の部分を,
Vector3 pos = new Vector3(0.2f, 1.3f, -0.1f);
程度に変更し,
pos.x -= fire * 0.2f;
を,
pos.z -= fire * 0.2f;
に変更し,Ctrl+Sキーで保存する。これでバズーカがユニティちゃんの肩に出現し,正しく発砲されるようになるはずだ。
 |
 |
非Mecanim対応ゲームにユニティちゃんを登場させる
 |
まず,BootcampをAsset Storeからダウンロードしよう。Ctrl+9でAsset Storeを開き,検索で「bootcamp」を打ち込めば最初に出てくるはずだ。これをインポートして,さらにユニティちゃんのパッケージファイルをドロップする。このあたりの手順はすでに解説したとおりだ。
次に,マップ内にユニティちゃんを配置しよう。どこでもいいとは思うのだが,念のためSoldierの隣にしている。
 |
 |
ユニティちゃんにコンポーネントを追加していく。Add Componentボタンで,Capsule Collider(Physics),0Rigid Body(Physics),Unity Chan Controll Script With Rigid Body(Scripts),Face Update(Scripts)のコンポーネントを追加する。
以下,この状態でのInspectorの変更部分を挙げておく。
UnityChan:Tag Untagged → Player
Animator:Controller None → UnityChanLocomotions
Capsule Collider:Cener:Y 0 → 0.75
Capsule Collider:Cener:Height 1 → 1.5
Rigidbody:Mass 1 → 10
Rigidbody:IsKinematic レ → □ (入っていたらチェックを外す)
Rigidbody:Constraints:Freeze Rotation:X □ → レ
Rigidbody:Constraints:Freeze Rotation:Y □ → レ
Rigidbody:Constraints:Freeze Rotation:Z □ → レ
 |
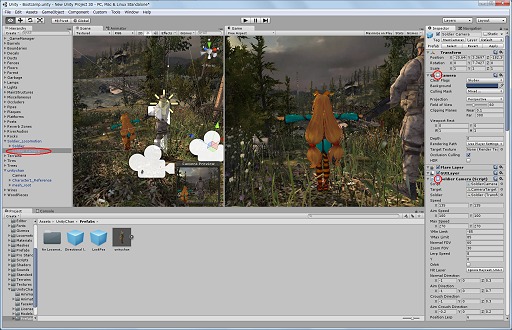
このまま起動しても動かなくはないのだが,カメラ処理が元々のSoldier用になっているので,いろいろと無理がある。動かしてもカメラがついていかないのだ。以下,元のプロジェクトをいじると面倒そうなので,できるだけいじらずに処理することにしよう。
 |
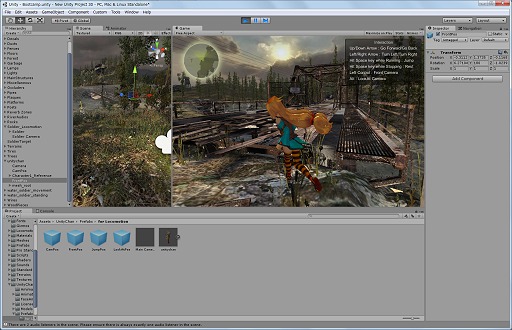
HierarchyビューのSoldier_Locomotionの下にあるSolder_Cameraを選択して,InspectorからCamera部分とSoldier Camera(Script)部分の先頭にあるチェックを外してみよう。これでユニティちゃんが野山を駆け巡るようになったはずだ。ついでにいえば,ほぼ同様の操作で,Car Tutorialなどでもユニティちゃんが走るようになる。
 |
 |
 |
前回紹介したAutodesk Character Generatorと合わせ,Unityで使えるキャラクターの幅が広がっている(キャラのテイストはまったく違うのだが)。従来,かなり難しかった3Dキャラクターが動きまくるゲームを作ることも,そう難しくはなくなってきているわけだ。
UnityのアニメーションシステムであるMecanimもどんどん進化しており,今後のインディーズゲームの展開が非常に楽しみな状況だ。せっかく公開されたユニティちゃんなので,サンプルを眺めながらゲームに発展させていくのもよし,アニメーションパターンを眺めるもよし,いろいろと活用してみよう。
なお,個人や小規模サークルでユニティちゃんを使ったゲームを発表したり,販売したりすることも可能だ(ライセンスを確認のこと)。あまり制限はないのだが,ロゴなどのライセンス表記だけは忘れないように気をつけたい。
ユニティちゃん公式サイト
- 関連タイトル:
 Unity
Unity
- この記事のURL: