連載
 |
去る2012年11月13日,シリコンスタジオは,AndroidおよびiOS向けの3Dベンチマークソフト「MOBILE GPUMARK」を無償公開した(関連記事)。Google PlayおよびApp Storeから入手可能だ。
Android版MOBILE GPUMARK入手ページ(Google Play)
iOS版MOBILE GPUMARK入手ページ(App Store)
AndroidおよびiOS向けということからも分かるように,MOBILE GPUMARKはスマートフォンやタブレット端末向けのベンチマークソフトである。しかも「GPU」とあるとおり,一般的なアプリケーション性能ではなく,ゲームにおけるグラフィックス描画性能を測定するほうに焦点が当てられている。
PCゲーマーの間では,Futuremarkの手がける3DMarkシリーズが業界の標準的な地位を確立しており,同社は最新の「3DMark」で,AndroidやiOSへ対応することも公表している。また,スマートフォンやタブレット端末の業界では,「GLBenchmark」(ハンガリーのKishonti Informaticsが開発)が業界標準となりつつある状況だが,そんな“戦場”へ日本のデベロッパが切り込んだということで,注目度は大きい。
今回筆者は開発担当者の話を聞くことができたので,そのインタビューを踏まえながら,「MOBILE GPUMARKとは何か」を解説していきたいと思う。
MOBILE GPUMARK誕生の経緯
シリコンスタジオという会社について簡単にまとめておくと,同社は総合的なミドルウェア開発会社だ。国産のオールインワンゲームエンジン「OROCHI」やポストエフェクトミドルウェア「YEBIS」。ハイダイナミックレンジレンダリング対応のグラフィックスライブラリ&レンダラー「DAIKOKU」。パーティクルエフェクトミドルウェア「BISHAMON」などの開発元として,ゲーム業界では名の知れた存在である。
採用タイトルを1つ1つ挙げていくとキリがないのだが,たとえばOROCHIなら「ガンスリンガー・ストラトス」,YEBISは真・三國無双6シリーズ,BISHAMONは「Child of Eden」(PS3 / Xbox 360)あたりが,最近の採用例ということになるだろうか。シリコンスタジオ自体がデベロッパとして開発した「3Dドットゲームヒーローズ」(販売はフロム・ソフトウェア)という例もあったりする。
総じてシリコンスタジオの評価は,「技術力の高いスタジオ」ということになる。そのシリコンスタジオが,スマートフォンやタブレット端末向けベンチマークアプリケーションを提供するというのは,ちょっと新しい活動に見えるのも確かだ。
 |
| 後藤 靖氏(シリコンスタジオ R&D統括本部 ソフトウェアエンジニアリング ソフトウェアエンジニア) |
この社内プロジェクトで最初に取り組んだのは,ジャングルにたたずむイケメン原始人が謎の球体に攻撃されるデモ「NATURAL BONE」で,DirectX 9世代のGPUに向けたプログラムを,AndroidやiOSへ移植する作業だったそうだ。この移植成功で手応えを感じたシリコンスタジオは,単なる「YEBIS 2のAndroid&iOS版技術デモ」ではなく,より多くの人に使ってもらえるようなベンチマークアプリケーションとして提供する方向へと舵を切ったという。
舵を切ったところで,「NATURAL BONEだけではシーン構成として寂しい」という意見が社内で出される。これを受けて2012年3月頃には,ゾンビの群れが少年に迫るシーンを描いた完全新規のテストシークエンスとなる「DEAD PARKING」の開発が始まった。その後,より本格的な製品プロジェクトとなり,4月頃にGPUの素性テストである「GPU BENCHMARK」が,5月には美しい宝石が輝く「RIGID GEMS」が追加されて,最終形に近いものになっていったそうだ。
ちなみにRIGID GEMSはもともと,GPUデモのフリーソフトウェアだったもの。RIGID GEMSの開発者がシリコンスタジオへ合流したことで追加されたという裏話がある。
 RIGID GEMS |
 DEAD PARKING |
 NATURAL BONE |
 GPU BENCHMARK |
そして7月には,算出したベンチマークスコアをオンラインランキング形式で集計する仕組みを導入。この仕組みの実現にあたっては,シリコンスタジオのソーシャルゲームエンジン「BENTEN」の技術が使用されたとのことだ。最終的には1年がかりという,かなりの規模のプロジェクトになった。
MOBILE GPUMARKの入手方法と動作環境
前述のとおり,MOBILE GPUMARKはAndroid版がGoogle PLayから,iOS版がApp Storeから,それぞれ無料でダウンロードできる。有償版は今のところない。
 |
 |
動作環境は,Androidが2.3.3(Gingerbread)以降,iOSが5.1以降という具合にOSバージョンが規定されている一方,CPUコアやGPUコア,メインメモリ容量などは規定されていない。iOSデバイスはともかく,Androidデバイスはハードウェアの仕様が統一されておらず,しかもドライバソフトウェアの更新をユーザー側で行うことは(基本的に)できないため,「まさにカオス状態(笑)。1機種1機種,手作業で動作検証しています」(後藤氏)とのこと。実際にAndroid 2.3.3以降が搭載されたデバイスでも,MOBILE GPUMARKが正常に動作しないスマートフォンやタブレットも少なくない。
後藤氏によれば,OpenGL ES 2.0のAPI規格に則った同一のプログラムコードでも,動く端末と動かない端末があるという。それらに対応するためのプログラミングたるや,もはや縁起担ぎのレベルに達しているようだ。
無料アプリということで,こういった相性問題は,少なくとも当面の間は大目に見る必要があるだろう。手持ちの端末で動作しない場合は,Google Playに用意されている「デベロッパーにメールを送信」の窓口( mobilegpumark@gmail.com )から,端末名やOSバージョンをレポートして,完成度の向上に貢献してほしい。
MOBILE GPUMARKの基本情報
 |
| MOBILE GPUMARKのメインメニュー |
DAIKOKU,YEBIS 2とも,スマートフォン版だからと言って見劣りする部分はなく,PC版や家庭用ゲーム機版とほぼ同等の機能が与えられている。
ただし「基本的に」と述べたのは,RIGID GEMSだけはMOBILE GPUMARKへ追加された経緯がやや特殊だったので,メインのレンダラーがOpenGL ESベースという,独自仕様になっているためだ。とはいえ,RIGID GEMSでもポストエフェクトにYEBIS 2,スコア表示やGUI部分の描画にはワンポイント的にDAIKOKUが使われているので,「RIGID GEMSだけ実装が全然違う」というわけではない。
OSによる相違点も若干はある。Android版とiOS版では,プラットフォーム依存となるウインドウ周りの描画が異なる。一方でメインのプログラムコードは基本的に同一とのこと。つまり,両プラットフォームごとに特別な最適化が施されたりはしていないということである。
フレームレートは最大60fps(60Hz)。最大60fpsなのは,AndroidやiOSの仕様に合わせてのものだ。
アンチエイリアシング機能は,GPUで提供されるMSAA(Multi Sampling Anti-Aliasing)を使わずに,YEBIS 2が提供するFXAA(Fast Approximate Anti-Aliasing)を使用している。FXAAは,「レンダリング結果に対して垂直及び水平の輝度変化探査を行って,エッジと判断される部分をグラデーションで埋める処理を適用する,ポストエフェクト型のアンチエイリアシング手法」だ(関連記事)。MOBILE GPUMARKには「YEBIS 2の機能をアピールする」という使命がある以上,半ば必然の仕様といえよう。
 |
 |
| FXAAがオフの状態(左)とオンの状態(右)を比較したもの。一部を拡大している | |
MOBILE GPUMARKのテストモードは「RIGID GEMS」「DEAD PARKING」「NATURAL BONE」「GPU BECNHMARK」の4つで,RIGID GEMSとDEAD PARKING,NATURAL BONEは技術デモ系テスト,GPU BENCHMARKはGPU負荷的な意味合いをもつテストになっている。
各テストには「DEMO」モード(以下,デモモード)も用意されており,ここではエフェクトの有無や,オブジェクトおよびキャラクター数の増減を設定できる。視点の移動も可能だ。
技術デモ系テストにおいて,デモシークエンスのレンダリング解像度は,実行している端末のディスプレイ解像度に設定される。720×1280ドット解像度の液晶パネルを採用したスマートフォンなら,レンダリング解像度は(長辺を横方向に用いた)1280×720ドットに設定されるということだ。
メインメニューの左下には「Quality」というオプションが用意され,「High」「Normal」「Low」から選択できるようになっているが,これらは被写界深度表現,グレア,ブルームといった(YEBIS 2の)品質設定を行うものである。具体的にいえば,YEBIS 2がポストエフェクトの処理対象とする一次レンダリング先(=ポストエフェクトの元ネタ)の解像度設定で,それぞれ設定内容は下記のとおりだ。
- High:端末のディスプレイ解像度(=レンダリング解像度)と同じに設定される
- Normal:端末のディスプレイ解像度×0.75の解像度に設定される。YEBIS 2によって生成されたポストエフェクトは,端末のディスプレイ解像度に拡大されたうえで合成される
- Low:端末のディスプレイ解像度×0.5の解像度に設定される。YEBIS 2によって生成されたポストエフェクトは,端末のディスプレイ解像度に拡大されたうえで合成される
詳細は後述するが,シリコンスタジオが運営・管理する公式ベンチマークスコアランキングはHigh設定時のみ集計される。なのでNormalとLowはあくまでも参考用という位置づけだ。NormalとLowではフィルレート負荷(≒メモリ負荷)が低減されるので,設定変更でHigh設定時と比べてどの程度フレームレートが上がるのかを確認するのに使える,というわけである。
 |
 |
 |
 |
 |
 |
 |
 |
 |
以上を踏まえつつ,テストモードごとの解説に移っていきたい。
RIGID GEMS〜独自レンダラーと独自物理シミュレーションによる美麗なグラフィックス
RIGID GEMSは,大理石のテーブル上で複数の指輪が回転しているところに,上から色とりどりの宝石が落ちてくるテストモードだ。
大理石のテーブルには,背景のキューブ環境マップによる映り込み表現がなされており,よく観察すれば,ここに落ちてくる宝石越しに,屈折した情景を見ることができる。
宝石にはいくつかの種類があって,1個あたりのポリゴン数は70〜214程度。ベンチマーク時には30個登場する。指輪は1個あたり832ポリゴンで,ベンチマーク時に置かれるのは24個だ。背景が180ポリゴン,テーブルが1682ポリゴンとなる関係で,1フレームあたりの総ポリゴンレンダリング数は(宝石を1個あたり142ポリゴンとして)約2万6000となる。
 |
 |
| RIGID GEMSのBENCHMARKモードをワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
総テクスチャ量は6.2MBで,そのうち最大のものは背景のキューブマップ(512×512テクセル×6面)。このシーンのみ非圧縮テクスチャとして持っている。テーブルの大理石模様もテクスチャによるものだ。
宝石や指輪に対してはシェーディングを行うが,個別の素材テクスチャは用意されていない。背景のキューブマップは指輪に対してのみ,環境マップ的に適用される。宝石に何か映り込んでいるように見えるのは,テーブル上の模様(が屈折したもの)だ。
屈折処理で採用されているのは,「宝石の表面で視線ベクトルを一度曲げて,レンダリング済みのシーンテクスチャをサンプルする」方式。オリジナルとなるDirectX 11版の「フルバージョンRIGID GEMS」では,宝石内に進入した視線が宝石内でどう反射屈折して出射するのかをレイマーチング(Ray Marching,媒質の中に光を飛ばし,ちょっと進めては散乱や減衰を計算する手法)で求めていたが,MOBILE GPUMARK版RIGID GEMSでは,宝石界面での屈折の1回だけだ。
 |
| RIGID GEMSにおけるデモモードのオプション画面。YEBIS 2によるポストプロセスエフェクト自体をオン/オフできる |
- [GLAREボタン]:「光の溢れ出し」の味付け変更
STANDARD(標準)→CHEAPLENS(トイカメラ風)→CROSS(十字状)→SPECTRAL(虹色状)→HORIZONTAL(水平状)→VERTICAL(垂直状)→DISABLE(無効化)→BLOOM(溢れ出し)→…… - [DOF]ボタン:被写界深度表現のオン/オフ切り替え
ON(オン)→OFF(オフ)→…… - [LUMINANCE]ボタン:グレア効果の強度
FAINT(弱)→MEDIUM(中)→STRONG(強)→……
そのほかにデモモードでは,[ADD]ボタンをタッチすると,100個まで新規に宝石を出現・落下させたり,指輪や宝石をドラッグで移動させたりすることも可能だ。
後藤氏によれば「(RIGID GEMSは)頂点シェーダ負荷はそれほど高くはなく,どちらかと言えばピクセルシェーダ負荷が高め」だとのことである。
 |
 |
| RIGID GEMS上の同一シーンで,YEBIS 2をオン(左)/オフした比較画像 | |
ところで,挙動が自然すぎるためにあまり目立っていないが,指輪や宝石の衝突運動は事前仕込みのアニメーションではなく,CPU上のリアルタイムな物理シミュレーションによって算出されている。
物理シミュレーション部分は,衝突および運動の計算単位を微小なパーティクルに置き換えた,RIGID GEMSオリジナルの実装だ。この部分はシリコンスタジオ製ミドルウェアの機能ではない。
シミュレーション方法はごく基本的な剛体物理シミュレーションで,指輪なら輪っかのような形状に,演算単位となる微小球を詰め込んだ衝突モデルを,宝石ならその形状にやはり微小球を詰め込んだような衝突モデルを使っている。
微小球の数は指輪で90個程度,宝石で16〜47個。指輪は倒れると大理石のテーブルにちゃんと着地し,宝石同士もめり込んだりすることなく,互いにきちんと衝突する。デモモードでは,うまく指輪を倒すと隣接する指輪に作用し,それが連鎖的につながるという,ドミノ倒しを楽しむこともできる。
この剛体物理部分のCPU負荷は,それなりに高い。RIGID GEMSはCPU性能もある程度試されるテストとなっているようだ。
DEAD PARKING〜ゾンビの大軍が襲い来る,ドラマチックなテストシーン
暗い地下駐車場に逃げ込んできた少年と,押し寄せるゾンビの大群。拳銃で反撃する少年だが,数で圧倒するゾンビに押し切られ……という,MOBILE GPUMARKの全テストシークエンス中,最もドラマ性を感じられるテストが,このDEAD PARKINGだ。
登場するゾンビは合計24体で,ゾンビ1体あたりのポリゴン数は約4000となっている。後藤氏によれば,「モデリングは2100ポリゴンで行っているのだが,実機へコンバートするときに縮退ポリゴンが増加し,結果として約4000ポリゴンになってしまいました」とのことだ。
なお,主人公の少年は約3300ポリゴン。背景として用意される地下駐車場の総ポリゴン数は約1万3000なので,単純計算で約64万ポリゴンくらいのシーンを描画していることになる。
 |
 |
| DEAD PARKINGのBENCHMARKモードの1シーンを,ワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
 |
 |
| 同じくBENCHMARKモードのゾンビを,ワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
 |
 |
| こちらは少年をワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
動的光源は平行光源が1つ。すべてのキャラクターはこの光源でライティングされる。大局照明っぽい淡い光に満ちた背景は,事前計算によるライトマップテクスチャの焼き込みだ。
天井の蛍光灯照明がグレアを起こし,なんとなく光源のようにも見えるが,実はこれ,YEBIS 2のポストエフェクトによる効果だ。背景のライトマップに塗られている高輝度テクセルが,YEBIS 2によってグレアを引き起こされているだけなのである。「YEBIS 2はこのように,見た目をリッチに変えるのに使える」というアピールになっている。
影は動的キャラクターであるゾンビと少年に対して,動的に生成されているが,セルフシャドウはない。この影はDAIKOKUの機能を活用して,動的生成されたシルエットテクスチャだ。床面にだけ描画される設計のため,セルフシャドウも他者への投射もない。
総テクスチャ容量は約57.6MBで,これがGPUごとに利用可能なテクスチャ圧縮技法によって圧縮されている。
具体的にテクスチャ圧縮技法の名称を挙げておくと,Imagination Technologiesの「PowerVR」系コアでは「PVRTC」,Qualcommの「Adreno」系コアでは「ATITC」,NVIDIAのUltra Low Power GeForce系コアでは「DXTC」,そのほかのコアでは「ETC」(Ericsson Texture Compression)となる。MOBILE GPUMARKのアーカイブには,各テクスチャ圧縮技法で圧縮されたテクスチャパックを,全パターン収録しているのだ。
圧縮技法ごとに圧縮率は異なるが,例えばPVRTCなら,約57.6MBのテクスチャは8分の1となる約7.2MBに圧縮され,それがアーカイブに含まれる。
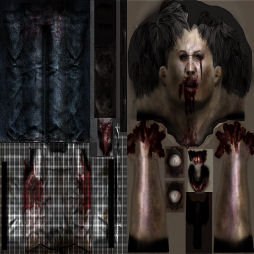
 |
| ゾンビの衣服のテクスチャ画像 |
また,中盤で少年に襲い来る3体のゾンビだけは,襲撃アクションに移行するよう,特別なアニメーションが設定されている。
このテストモードにシミュレーションはなく,動きはすべて,事前に生成されたものを再生している。積み上がっているゾンビも,積み上がるような位置と向きに置いて,アニメーションさせているに過ぎない。
ただ,アニメーション制御処理はCPUベースで行われているため,登場するキャラクター数が多いDEAD PARKINGでは,CPU負荷は相応に高くなっているとのこと。また,キャラクター数が多い以上,頂点シェーダ負荷も当然それなりに高い。
デモモードでは,表示するゾンビをさらに増やせる。最大では100体だ。相互の衝突判定は簡略化されているため,数を増やしていくと重なったり引っかかったり不自然な挙動を示すこともあるが,その点はご愛敬といったところ。
デモモードではそのほか,影のオン/オフや,YEBIS 2によるポストエフェクトのオン/オフ切り替えが行える。YEBIS 2のオプション設定項目であるGLAREとDOF,LUMINANCEの設定はRIGID GEMSと同じだ。
 |
 |
| DEAD PARKING上の同一シーンで,YEBIS 2をオン(左)/オフ(右)した比較画像 | |
[CAMERA]ボタンをタッチすると視点の位置を変更可能。DOFを有効化した状態では,画面内で任意の場所にタッチすると,そこに焦点が合うという演出を楽しめる。
 |
 |
| [CAMERA]ボタンで視点を変更した画面 | |
 |
 |
| 同じ視点のシーンで,タッチ操作でDOFの焦点を動かした画像 | |
NATURAL BONE〜イケメン原人対小型UFOのジャングル大決戦
ジャングルにある遺跡の前で,ファイティングポーズを取る無表情なイケメン原人。そこにやってきたのは,この場所に似つかわしくない球体型の飛行物体。遺跡を守るためのオーバーテクノロジーなセキュリティシステムなのか。短剣を構える青年の取った行動とは……?
登場キャラクターの組み合わせが斬新すぎるので,「その背景に深いストーリーが潜んでいるのではないか」と勘ぐりたくなるテストが,このNATURAL BONEだ。
主人公となるイケメン原人は1万2000ポリゴン,背景のジャングルと遺跡は総計15万ポリゴンとなっている。
本稿の冒頭でも触れたように,NATURAL BONEはWindowsで動作するDirectX 9ベースのプログラムがオリジナルであり,MOBILE GPUMARKはもともと,このNATURAL BONE移植プロジェクトだった。そのため開発当初は携帯機器向けGPUの性能に配慮して,背景を約5万ポリゴン程度にまでジオメトリ削減していたのだという。後にベンチマークアプリケーションへとプロジェクトの方向性が変更されたとき,「ベンチマークなら負荷を与えるべき」という判断から,オリジナルと同じ15万ポリゴン状態の背景に戻されたのだそうだ。
もっとも,DirectX 9版のオリジナルと寸分違わないかといえばそうではない。MOBILE GPUMARKでは草木が風で揺れるアニメーションは省略されている。
 |
 |
| NATURAL BONEのBENCHMARKモードの1シーンを,ワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
 |
 |
| 同じくBENCHMARKモードの原人を,ワイヤーフレーム表示させた状態(左)と,レンダリング画像(右) | |
テクスチャ総容量はPVRTCで圧縮された状態で約8.2MB(※圧縮前の実容量は8倍の65.6MB)。
シーン内に置かれた光源は,太陽光としての平行光源が1つのみ。動的ライティングは原人に対してのみ行われる。背景は事前計算で生成したライトマップが適用されているだけで,ライティングはされていない。
影生成も同様で,ランタイムでは原人に対してのみ行われている。採用されている影生成技法はDEAD PARKINGと同じで,地面にだけ投射されるシルエットテクスチャを使用したものだ。背景の植物が落としている影は,ライトマップに焼き込まれた事前焼き込みのものになる。
 |
| 球体には周囲の背景が写り込んでいる |
そんなNATURAL BONEだが,CPU負荷がそれほど高くない一方で,ポリゴン数が多くポストエフェクトもリッチなため,総合的には最も負荷の高いテストモードとなっている。「実のところ,ピクセルシェーダ負荷が高いのは,リッチなYEBIS 2のポストエフェクトによる影響だけでなく,背景となっている植物の葉の描画にも一因があります」とは後藤氏の弁だ。
なぜかというと,葉では実体としての矩形ポリゴンに対して,「透明部分を持った葉っぱ形状のテクスチャ」を適用しているから。描画時にはαテストを行い,透明部分を抜いて描画しなければならないが,携帯機向けGPUコアはメモリバス帯域幅が広くないため,αテストをあまり得意としていない。αテストが多用されるこのシーンは,携帯デバイス向けGPUコアにとって,相応に高い負荷となってしまうわけである。
その意味では,NATURAL BONEで高いスコアを出せるなら,そのスマートフォンやタブレットは,3Dグラフィックス性能が相当に優秀だといえるかもしれない。
なお,デモモードにおける操作&設定オプションは,REGID GEMSやDEAD PARKINGと同じだ。
 |
 |
| NATURAL BONE上の同一シーンで,YEBIS 2をオン(左)/オフ(右)した比較画像 | |
GPU BENCHMARKの秘密〜「お前の測定はもう終わっている」
本稿の序盤で,これだけは技術デモ系テストではないと紹介したGPU BENCHMARK。ここでは水玉模様の幾何学模様が立体的に動いたり,ドラゴンが羽ばたいたり,NATURAL BONEにも登場した原人が短剣を振り回したりと,短いテストが10種類動作する。
これは,Futuremarkの3DMarkシリーズで以前採用されていた「Feature Test」(要素テスト)に相当するもので,「いかにもベンチマーク」なモードといえそうだ。
押さえておきたいのは,上で説明した技術デモ系テストモードが,実行環境のディスプレイ解像度で実行されるものだったのに対し,GPU BENCHMARKだけはレンダリング解像度が850×450ドット(アスペクト比16:9)固定で実行されることだ。スマートフォンやタブレットの性能というよりも,むしろ搭載されるGPUコア単体の性能をチェックする意味合いから,意図的にこう設計されているのだ。そのためGPU BENCHMARKに限っては,メインメニューから選択できる「Quality」設定の影響を受けない。
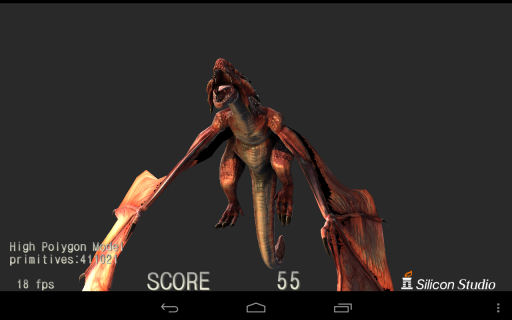
 一見するとテスト前の読み込み中に見えるが,実際はこの間にテストが行なわれている |
 テストシークエンスの1つ。羽ばたくドラゴンによるハイポリゴンモデルの描画負荷計測 |
実行するとごく短いテスト映像が流れるが,実のところ,テスト自体は映像が流れる直前に表示される「Please Wait」の間に行われている。
GPU BENCHMARKでは,「毎秒60フレーム表示を実現するために必要な16.67msのインターバル」を与えず,オフスクリーンバッファ(=表示させていないフレームバッファ)へ描画を一気に仕掛けて,そこでテストを行っているのだ。Please Wait表示の後に流れる映像はいわばダミーなのである。
後藤氏いわく,「映像再生時,画面下部にはスコア計測“風”の数値が上昇していきますが,これも『Please Wait』表示の時点で求めたスコアに向かってただ数字を上げているだけの演出です(笑)」。映像再生中に表示されるfps値は,あくまでも再生映像のフレームレートで――とはいえ,テストと同等のリアルタイムレンダリングが行われてはいる――あって,スコアと直接は関係ない。
個人的には,多種多様な端末で実行する必要がケースに向けて,測定時間の短縮を実現できるであろう「映像再生なし測定」も選択できたらいいな,とは感じた。
というわけで以下,テスト項目を順に見ていきたい。
●GPU BENCHMARK(1)フィルレートテスト
 |
 |
| 「Fill Test」のデモ画像 | |
最初に実行されるのは半透明付きのテクスチャを貼り付けたポリゴンを無数に描く「Fill Test」(フィルレートテスト)だ。前述のとおり,半透明描画を伴うαテストは,メモリバス帯域幅の狭い組み込み機器向けGPUコアにとって,非常にヘビーなテストケースとなる。
フィルレートのテストなので,測定結果は1秒あたりのピクセル処理量(MPixels/s)で出てくるが,最終的に結果表示される値は「スコアっぽい値」(後藤氏)に直されてGPU BENCHMARKスコアの一部となる。生のフィルレート値は,映像再生時に左下に表示される一方,最後の結果表示には出てこないので,必要であればメモを取っておこう。
●GPU BENCHMARK(2)多ポリゴンモデルの描画テスト
 「High Polygon Model」のデモ画像 |
続いては「High Polygon Model」(ハイポリゴンモデル)と題されたテストだ。ここでは,41万1021ポリゴンでモデリングされたドラゴンをレンダリングしたうえで,それに対し,動的光源としての平行光源を1つ当て,ピクセル単位の拡散反射と鏡面反射のライティング計算を行っている。
総テクスチャ容量は非圧縮状態で約54MB。テクスチャの中身は拡散反射(デカール)や拡散反射濃淡マップ,法線マップ,環境マップなどで,見てのとおり背景は用意されない。
ジオメトリ負荷もさることながら,ピクセル単位の拡散反射と鏡面反射のライティング計算を行っているため,ピクセルシェーダ負荷も高めのテストとなる。
 |
 |
| High Polygon Modelで描画されるドラゴンのワイヤーフレーム表示(左)と,レンダリング画像(右) | |
●GPU BENCHMARK(3)ゾンビいっぱい夢いっぱいの頂点負荷テスト
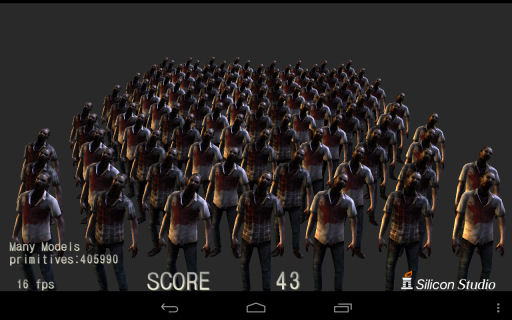
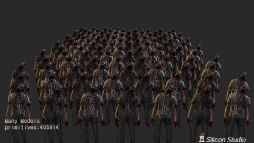
 「Many Models」のデモ画像 |
頂点負荷テストとなる「Many Models」(メニーモデル)。DEAD PARKINGで出現した一体あたり約4000ポリゴンのゾンビが100体登場してくるテストとなっている。
単純計算で約40万ポリゴンの描画となるが,それだけでなく,100体分のアニメーション制御をCPUで行うため,CPU負荷の割合も高めだ。
約40万ポリゴンということで,ポリゴン数自体はHigh Polygon Modelのテストとほぼ同じながら,ドラゴンは1体なのに対しゾンビは100体なので,描画コールの回数はこちらのほうが圧倒的に多い。
Many Modelsでも動的光源は平行光源が1つのみ。ライティングは頂点単位の拡散反射だけが行われている(※鏡面反射のライティングは省略される)。したがって,High Polygon Modelテストと同じ約40万ポリゴンの負荷テストであっても,ピクセルシェーダに掛かる負荷はこちらMany Modelsテストの方が軽い。
テクスチャはデカールテクスチャのみで,サイズは非圧縮状態で約1.3MBとなっている。
なお,一体の共通モデルを,パラメータを変えながら複数体レンダリングする技法に「ジオメトリインスタンシング」(Geometry Instancing,OpenGLでは「Instanced Rendering」ともいう)があるが,MOBILE GPUMARKはOpenGL ES 2.0ベースであるため,この機能は活用されていない。
 |
 |
| Many Modelsのワイヤーフレーム表示(左)と,レンダリング画像(右) | |
●GPU BENCHMARK(4)“身ぐるみ剥がされた”イケメン原人の素顔
「NATURAL BONEに登場したイケメン原人が,背景のない舞台で短剣を振る」映像が流れるのが「Per Vertex Lighting」「Per Vertex Lighting & Specular」「Per Pixel Lighting & Specular」「Per Pixel Lighting & Specular & Normalmap」という4つのテストだ。
 Per Vertex Lighting |
 Per Vertex Lighting & Specular |
 Per Pixel Lighting & Specular |
 Per Pixel Lighting & Specular & Normalmap |
原人はNATURAL BONEからの流用なので,そのポリゴン数は1万2000と変わらず。総テクスチャ容量は非圧縮状態で約31MB。テクスチャの種類はデカールテクスチャ,法線マップ,スペキュラマップ(グロスマップ)などとなっている。
動的光源はやはり平行光源が1つのみ。そこで,鏡面反射と拡散反射のライティングを行うわけだが,レンダリングの精度(≒品質)を4パターンで行い,それぞれにおける性能を計測するというのが,これら一連のテストの目的となる。
まず,Per Vertex Lighting(パーバーテックスライティング)は拡散反射のライティング計算だけを頂点単位で行い,ピクセル描画はその結果をベースに線形補間で求めた色で行うテストケースだ。
Per Vertex Lighting & Specular(パーバーテックスライティング&スペキュラ)だと,拡散反射と鏡面反射の両方のライティング計算を頂点単位で行い,ピクセル描画はその結果をベースに線形補間で求めた色で行うことになる。
Per Pixel Lighting & Specular(パーピクセルライティング&スペキュラ)は,拡散反射と鏡面反射の両方のライティング計算をピクセルシェーダで行う。ここでもピクセル単位の法線ベクトルは「頂点レベルに与えられた法線ベクトルを線形補間したもの」で与えられるが,ライティング計算はピクセル単位で個別で行われる。このためピクセルシェーダにおける計算量は大きく増大することになる。
Per Pixel Lighting & Specular & Normalmap(パーピクセルライティング&スペキュラ&ノーマルマップ)も,拡散反射と鏡面反射の両方のライティング計算をピクセルシェーダで行う。ただし,ピクセル単位のライティング計算に用いる法線ベクトルは,頂点レベルに与えられた法線ベクトルを線形補間したものだけでなく,法線マップテクスチャの内容にも配慮して求められる。計算量,そしてテクスチャ読み出しが増加するため,負荷はさらに増すわけだ。
●GPU BENCHMARK(5)〜見つめ合うイケメン原人と謎の球体
NATURAL BONEのシーンをそのまま切り出してきたようなシーンを用いて,YEBIS 2のポストエフェクト処理品質を変えたときの性能を見るテストである。テスト項目名は「YEBIS Resolution」(YEBIS解像度)だ。
登場するキャラクターはNATURAL BONEからの流用なので,原人のポリゴン数は約1万2000。動的光源は平行光源が1つのみ。ライティングモデルとしてはピクセル単位の拡散反射ライティングと鏡面反射ライティングの計算が採用されている。
総テクスチャ容量は約31MB+1MB。遺跡とジャングルの背景部分は3Dオブジェクトではなくて描き割りテクスチャとなっており,この部分が「+1MB」として,GPU BENCHMARK(4)からの増量分となる。
後藤氏によれば,本テストの測定対象はあくまでポストエフェクト部分だけであり,レンダリング負荷はテスト対象になっていないとのこと。つまり,テストの意味合い的にはピクセルシェーダ負荷テストとメモリバス帯域幅テストの意味合いが強いことになる。
さて,このテストでは,ライティングやシェーディングを変えず,YEBIS 2がポストエフェクト処理対象とする一次レンダリング先の解像度を420×234ドット,800×450ドット,1280×720ドットと切り替え,全部で3パターンの測定を行う。テスト項目名の由来はここにあるわけだ。
 |
 |
 |
| 「YEBIS Resolution」による3パターンの解像度別デモ画像で,左から「420×234ドット」「800×450ドット」「1280×720ドット」。クリックで表示される画像の解像度はいずれも1280×720ドットとなる | ||
メインメニューにおけるQuality設定が,YEBIS 2で一次レンダリング先とする解像度の設定になることは前に述べたが,これも先ほど述べたとおり,GPU BENCHMARKはQuality設定の影響を受けない。設定の競合や設定の上書きといった心配は無用だ。
なお,GPU BENCHMARKはレンダリング解像度が800×450ドット固定なので,YEBIS Resolutionが1280×720ドットになると最終的なフレームの解像度よりもYEBIS 2で一次レンダリング先とする解像度のほうが高くなってしまうのではないかと思ったかもしれないが,後藤氏は「そのとおり」と述べている。YEBIS Resolutionが1280×720ドットのときは,処理したポストエフェクト結果を800×450ドットへ縮小したうえで最終的なフレームに合成するのだそうだ。ややオーバースペックなポストエフェクト処理が行われるわけである。
スコアの仕組みとランキングシステム
MOBILE GPUMARKのスコアは2種類の算出方法で計測されている。
 |
| MOBILE GPUMARKの計測結果表示 |
ただし,「1秒あたりの平均フレームレートを積み上げ加算している」のではなく,デモごとにトータルフレーム数と再生時間が決まっていることから,「レンダリングを終えて表示が行えたら加点」というスコアリングシステムになっている。つまり満点は「シーンの総フレーム数」に等しいことになるが,実際のスコア算出にあたっては,デモシーンごとに適当な係数を与えて「それらしいスコア値」(後藤氏)に整えているとのことだ。
もう1つはGPU BENCHMARKに対するもので,こちらは時間ベースの測定になっている。
GPU BENCHMARKは機種に依存しないイコールコンディションでの測定となるため,単純に「早くレンダリングが終わればよいスコア」ということになる。ただ,そのままだと値が小さければ小さいほど好スコアとなって,総合スコアを算出するときに,デモ系テストの加算スコアリングとの整合性がつかないので,こちらも適当な補数を与えることでスコア値を算出しているという。
そして,総合スコアはデモ系テストのスコアとGPU BENCHMARKスコアの合算値となる。「RESULTS」画面で,各テストのスコアと一緒に表示されるのがそれだ。
ただし,ベンチマークソフトなのに,スコア計算の手法は公開されていない。般的なベンチマークソフトでは計算手法が公開されているものが多いので,いずれは公開されることを期待したいものである。
 |
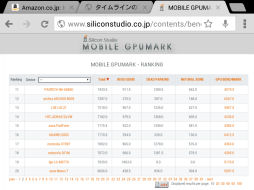
| ランキングサイトの画面 |
端末ごとのスコアは日本全国,世界各国から送信されてくるわけだが,公正を期するため,サーバーでは送られてきたスコア値を端末ごとに平均化してランキングへ反映しているという。
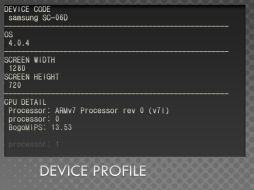
 DEVICE PROFILEの画面 |
 ランキングサイトで端末名をクリックしたときに表示される詳細情報 |
そのランキングは,これまたシリコンスタジオの運営するランキング表示ページで公開されている。このページはRESULTS画面からもアクセス可能だ。
前述したとおり,スコア集計サーバーにスコアを送れるのは,QUALITY設定を「High」にしたときのみだ。ランキングも「High」設定の結果だけで算出されている。
なお,端末からスコア値を送信するときには,端末のハードウェアプロファイル情報も一緒に送信されている。ユーザープライバシーの部分は送信されておらず,送信されるのはあくまで端末のスペック情報のみだ。後藤氏によれば,CPU型番やGPU型番,パネル解像度,搭載メモリ容量,利用可能なOpenGLの拡張API情報が送信されるという。
実際にどんな情報が送られるのか心配な人は,MOBILE GPUMARK起動後の「DEVICE PROFILE」を確認してみよう。ここに記載されている情報が,ベンチマークテストのスコアとともに送信されると理解してもらっていい。
それら「送信したスペック情報」は,ランキングサイトに並んでいる端末名をクリックすると閲覧できる。
ここは,一般ユーザーからすると「カタログには記載されていない詳細な情報を知る楽しみ」,スマートフォンやタブレット向けのゲームを開発している開発者からすると「最新端末のハードウェアスペックや端末ごとのOpenGL ES API対応状況を知る手段」となる。
なお,後藤氏によれば,2012年中に登場した端末が,Qualityを「High」にしたときにデモ系テストで30fpsを大きく超えることはないとのこと。これは上限が60fpsというスマートフォン&タブレット用のベンチマークアプリケーションとして,スコアがすぐ飽和してしまわないようになっているというわけだ。
後藤氏の予測だと,現在のMOBILE GPUMARKの負荷ならば「最低でもあと1年,楽観視すると2年は『スコアが60fpsで頭打ちになる』状況にはならないと思います」とのことだった。
さて,ランキングサイトは端末ごとのスコアランキングになっているので,これだけでは「どの端末が速いか」という情報しか得られないわけだが,イコールコンディションで性能を測定したGPU BENCHMARKのスコアで結果をソートしてやれば,「どのGPUコアが高速なのか」を知ることはできる。
そう,ソート後,表示結果の端末名をクリックして詳細情報を開けばいいのだ。それによれば,2013年2月時点は「PowerVR Series5 SGX540」「Adreno 320」「Tegra 3」が三強と述べてよさそうである。
おわりに
MOBILE GPUMARKは,自分の愛用しているスマートフォンやタブレット端末が,友人の愛機や,カタログで見かけた最新機種と比較してどれくらいの性能があるのかを知るのに役立つはずだ(※今のとこころは「その機種に対応していれば」というただし書きが必要だが)。
そして,MOBILE GPUMARKのグラフィックスは,現在のスマートフォンあるいはタブレット向けの平均的なゲームグラフィックスと比べてかなりリッチな品質となっている。なので,「このクラスのグラフィックスがこのくらいのフレームレートで動く」ということを確認するのにも有用だろう。
もし,そこそこのフレームレートで動かせているのであれば,「どうだい? このグラフィックス,オレのスマホでリアルタイムレンダリングされているんだぜ」と友人に自慢してみるのもいいかもしれない。
 |
| 「COMING SOON」となっている項目には,新要素の追加が予定されている |
シリコンスタジオは,MOBILE GPUMARKを,2013年3月に開催されるゲーム開発者向け会議「Game Developers Conference 2013」(GDC 2013)へ出展する計画とのこと。日本発となるMOBILE GPUMARKが,スマートフォン&タブレット業界の標準3Dベンチマークになっていくのを期待したい。
シリコンスタジオ公式Webサイト
- 関連タイトル:


 MOBILE GPUMARK
MOBILE GPUMARK
- 関連タイトル:
 ベンチマーク
ベンチマーク - この記事のURL: